[ad_1]
What is hierarchy in typography, and how does it work? In this article, we’ll explain type hierarchy and look at some examples.
How Does Visual Hierarchy Relate to Typography?
Visual hierarchy is a system of arrangement that guides the viewer’s eye through your composition. It’s often a system of importance, with some content serving as a focal point and others acting as a supplement. This is essential—think of it like a band. Some instruments play the melody, while others play supplemental parts, like adding harmony and rhythm.



This principle applies to so many different facets of design. Your hierarchy in typography is just one piece. The hierarchy in the design itself will also use said typography. It’s like many pieces of a puzzle coming together. Try to think of it in terms of importance. What should grab your viewer’s attention first? What is supplemental to your focal point?
What Is Hierarchy in Typography?
How does visual hierarchy relate to typography, then? One of the most important techniques for effectively communicating (or “honoring”) content is the use of typographic hierarchy. Typographic hierarchy is a system of organizing type that establishes an order of importance within the data, allowing the reader to easily find what they are looking for and navigate the content. It helps guide the reader’s eye to where a section begins and ends, whilst enabling the user to isolate certain information based on the consistent use of style throughout a body of text.
“Typography exists to honor content.” – Robert Bringhurst: The Elements of Typographic Style
Without typeface hierarchy, content can get difficult to navigate in a number of ways. While the specifics can vary according to the project or media, type hierarchy still remains essential.
A Simple Example
Let’s look at an example of content with and without consideration for typography hierarchy.
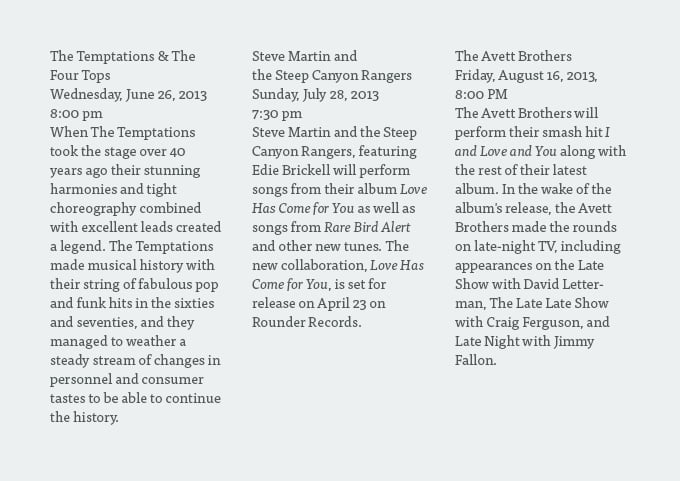
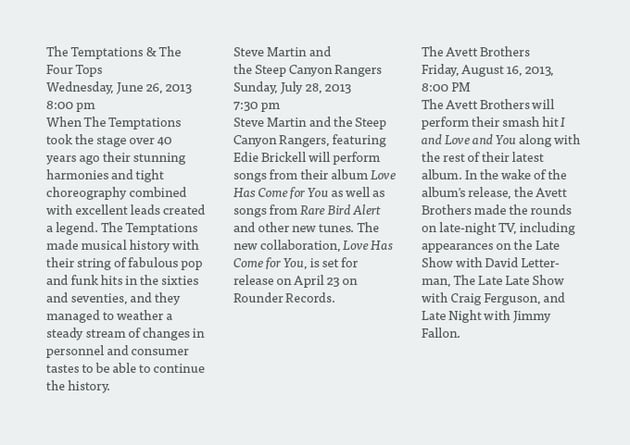
The image below is a list of concerts playing at an outdoor venue. For the sake of this example, let’s say I’ve got the weekend of August 15–17 free, and I want to see if there’s a concert I’d like to attend around that time. In the scenario below, this is a task that’s much more difficult than it should be. Without any type of hierarchy, one has to sift through much of the data to find the dates of the concerts. Just imagine trying to look through a list of 50 concerts.



There’s not much type hierarchy at work here. It’s just three columns without much differentiation between the content’s pieces.
As you can see in the next example, the title, date, and descriptions are all styled uniquely, consistently, and isolated by using paragraph spacing. This allows us to easily isolate the dates (or band names for that matter) based on the styling, so that we can get at the information we need. Looks like we’re going to the Avett Brothers show!



Hierarchy and the Web
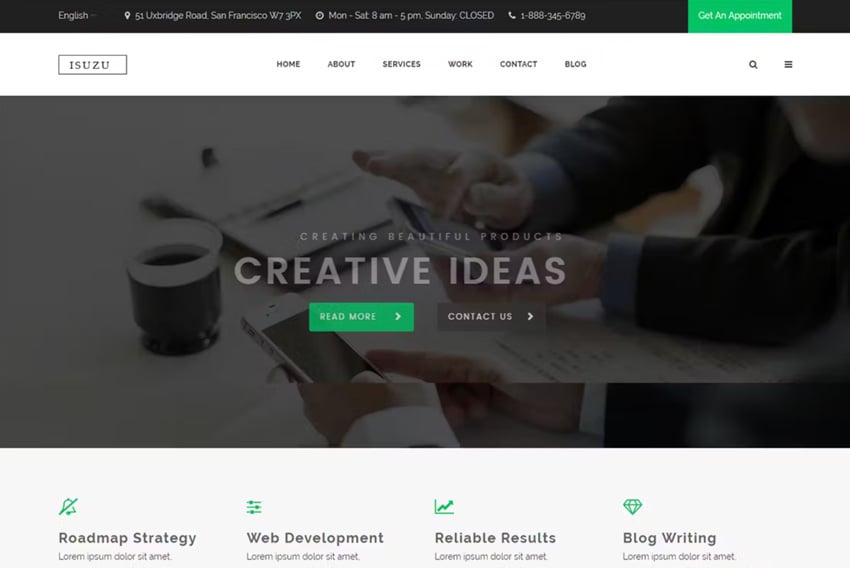
So what is hierarchy in typography when you’re designing for the web? It should be pointed out that when designing for the web, there’s another layer to take into account. A webpage itself has a hierarchy that not only is read, but also contains interaction. The page as a whole must be designed in a way that clearly communicates to the user what actions are available and how to easily access the information they seek, how to purchase an item, etc.



For the purpose of this article, however, we’re talking strictly about hierarchy as it applies to type. Luckily for us, when it comes to the web, we have our own handy HTML tag that lets us semantically establish typographic hierarchy on the websites we build. Heading tags (H tags) allow us to specify an order of importance for our content: H1 through H6, H1 being most important and H6 being least. Search engines use this data to interpret the priority of content on a webpage.
Hierarchy and Print Design
But what about hierarchy and print design? We interact with print design pieces, but not quite in the same way we’d interact with a digital work, like a website. Instead of clicking, we turn pages. Instead of navigating a menu, we have a table of contents. So, while the nature can be quite different, a lot of the principles are the same.
For example, think about a newspaper’s design. You expect to see the headlines large and bold. Why? It distinguishes them from the rest of the copy, as a title and a starting point.



Print design encompasses a lot of different pieces, like brochures, posters, business cards, and more. All of them need to employ strong typographic hierarchy. We’ll look at some examples of that in a moment.
Styling Techniques
First, let’s take a look at a few basic methods for establishing a visual typographic hierarchy:
- Size
- Weight
- Color
- Position
- Type Contrast
Most commonly, these methods are used in combination with each other. In the concert list shown earlier, size, color, spacing, and type contrast were all used. The combinations are endless.
Size or Scale
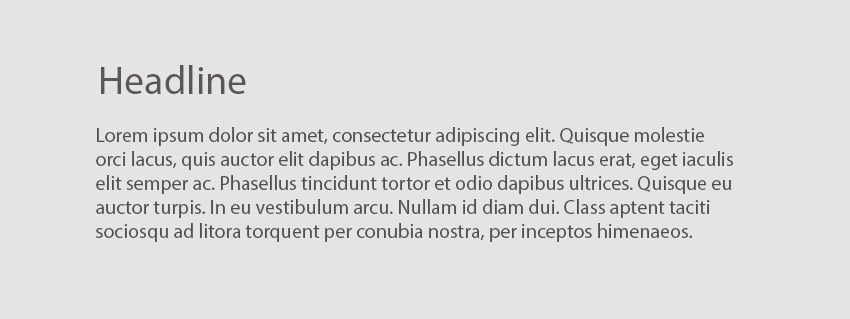
Size (also known as Scale) is one of the easiest and most common methods of establishing hierarchy. Take a look at this example. “Headline” is visible in the title of this excerpt. We know that because it’s larger—it stands out as a headline.



Weight
Weight can have a big impact on typographic hierarchy too. For example, this copy is all the same size, but notice how the bold copy stands out. Likewise, we’d expect the body copy to have a lower weight—it just visually feels more supplemental.



Color
Color can play a big role in what our eye sees as primary and secondary, as well. In this example, our header is a different color. This contrasts with the body copy and distinguishes it as different from the rest. That’s how we know it’s a header or a title.



Position
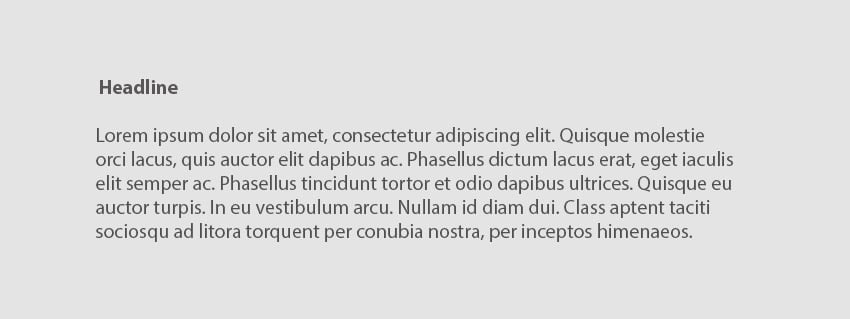
Positioning can also create that visual difference that distinguishes one part of your type from another. In this example, the copy is all the same font and same size. However, the title is positioned differently. Being off to the side, it differentiates it from the rest of the copy, so we can easily read it as a title.



Contrasting Typefaces
That said, you can also use typefaces to establish hierarchy. The body copy is a clean sans serif font, but the headline is in a handwriting font called Kinda Thin. It’s far more decorative and stands out because it varies so much from the body copy.



Combination
As mentioned previously, these methods can be most effective when used in combination with one another. This is the fun part – deciding what combination is right for your content and layout! In this example, we largely have scale (the type is larger), color (the type is orange, versus the body set to gray), positioning (the type is on its own line, above the rest of the copy), and contrasting typefaces (using the script font Autography from Envato Elements).



Spacing Matters
One of the most important concepts in type design is spacing. It’s one of the most difficult concepts to grasp for beginning designers, yet it is also one of the most visually obvious. Proper typographic spacing is critical in establishing hierarchy; it can make the difference between confusion and clarity. It is used in the majority of hierarchical systems, and it is present in all of the examples in this article.



The rule of proximity in design generally states that related items should appear closer to each other than items that are not related. We know, for example, that the above lines of copy are a fluid paragraph because they are close to each other. We know the title is related because it is close to the body copy—it also shares the same left margin.
However, proper spacing involves more than just a hard return between sections of type. Generally, a hard return creates too much space between content in the context of a paragraph. Paragraph spacing—either before or after—should be used.
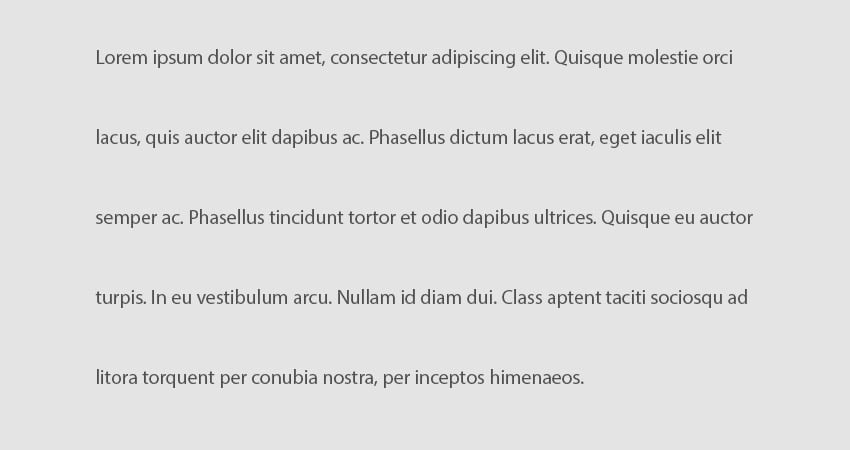
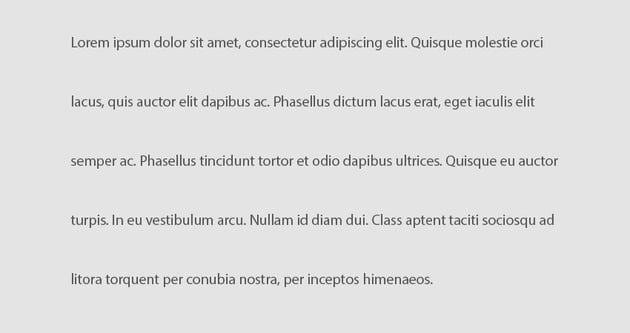
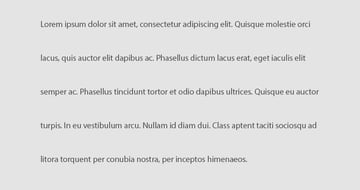
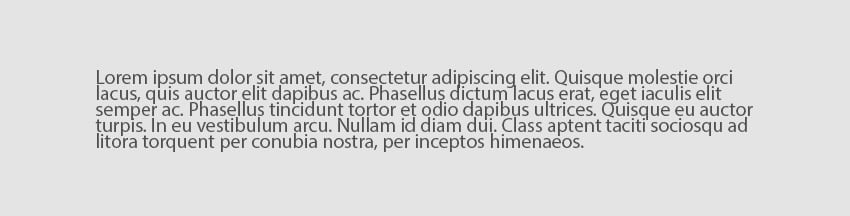
Let’s check out some examples of line spacing:



In this example, the lines are so spaced apart that they start to feel disjointed—like they aren’t related anymore. That’s not what you want with something like body copy.



But in this example, the lines are just so tight that it starts to look jumbled and difficult to read. Moderate spacing can keep the lines looking fluid without having a cramped reading experience.
Other Considerations & Typographic Hierarchy Examples
It’s important to consider the meaning of a particular piece of content when thinking about hierarchy. What is the subject matter? What is it trying to communicate? If you don’t know, read it before making decisions on hierarchy and style.
In some scenarios, you may have the freedom to employ any of the hierarchy methods listed above, but in other cases you may be limited to a certain vertical or horizontal space or be concerned with adequate contrast of type on a background. Evaluate which methods work for the situation, and employ the ones that make sense. The old “simpler is better” mantra usually applies here. Remember, the goal is to present the content in an organized way.
To further examine these ideas, let’s take a look at some typographic hierarchy examples.
Menu Design



Can you spot the typeface hierarchy in action here? Notice how each menu subcategory stands out. There’s a black bar here, and the type is in white. This helps visually separate each section, so we can easily navigate the menu. Notice how the menu items themselves are also bigger than the descriptions. This example of type hierarchy helps us quickly and easily scan the menu for what we might want.
Poster Design



Poster design is often a case where the typography hierarchy can be creatively implemented—but it’s still essential in a similar way. In this case, our eyes go directly to the title: “Another Dance”. Notice how the date is smaller but still looks related due to its proximity. We also see the names of the featured artists, which are larger than a lot of the other content. There’s a lot of scale/size used effectively here.
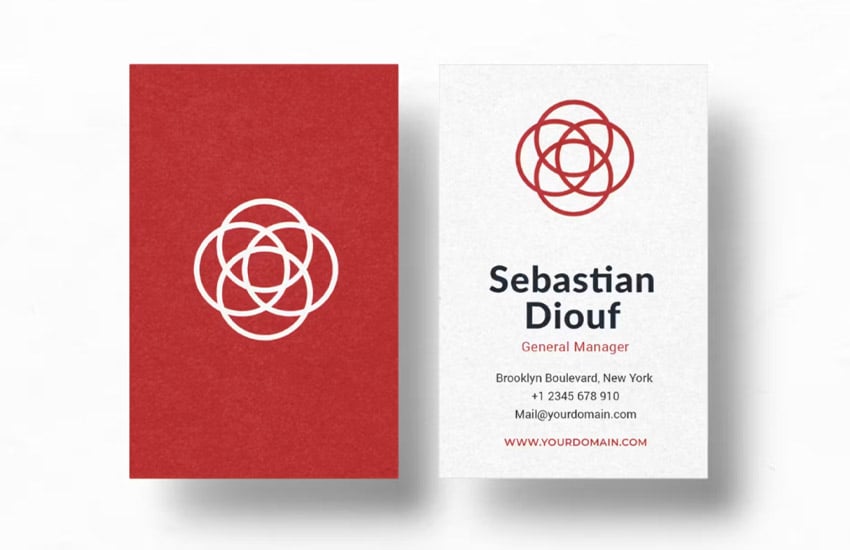
Business Card Design



Here’s a simple, clean business card design, but it’s also a great example of typographic hierarchy. The person’s name is largest. Notice how the person’s title and website are highlighted in red—this helps them stand out. Then, the rest of the content is the most supplemental. There is a visual order of importance at work here.
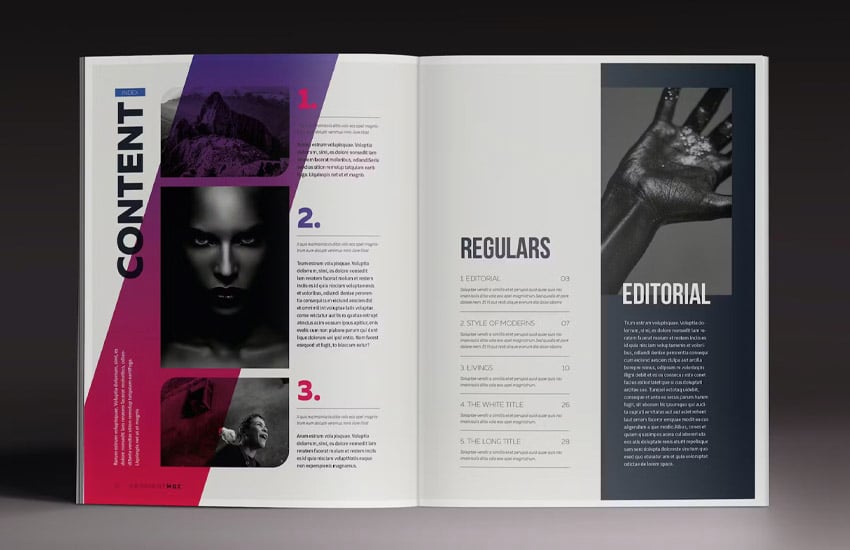
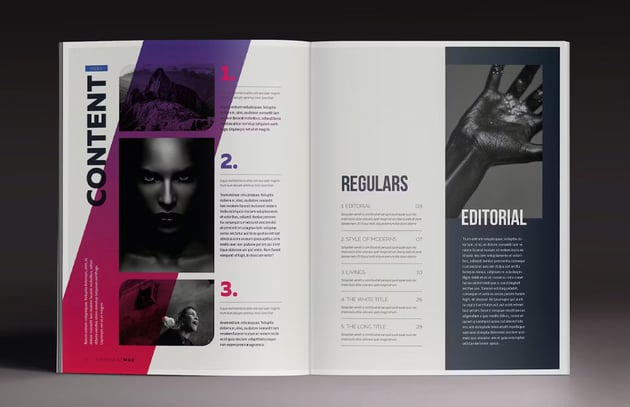
Magazine Layout Design



Magazines are an essential place for typography hierarchy. There tends to be a lot of content, so we need to navigate it easily, and it also needs to be easy to read. Check out this example, and note which aspects are the largest. Things like titles and headlines need to be large to guide us through the content. Smaller, more supplemental content, like body copy, still needs to visually relate though—not only to the composition but to itself. Keep that line width moderate so the lines stay fluid.
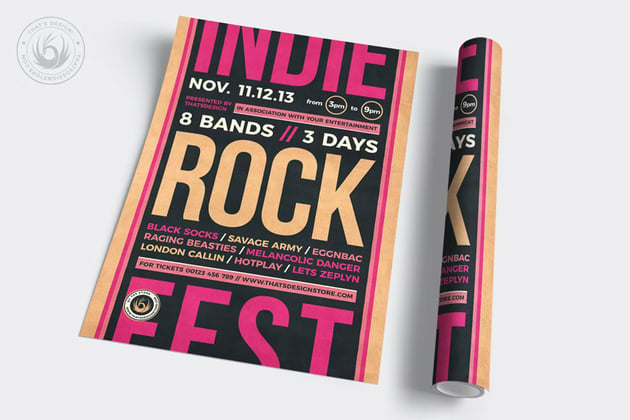
Event Flyer Design



Event flyers often need to command attention quickly and effectively. Notice how typographic hierarchy helps achieve that here. The title is super bold and commands our attention. Next, the date and the entry fee. And then we see the supplemental information last in the system of hierarchy established here.
Resources
Want to learn more about hierarchy in typography? If you’re interested, I’ve provided a few interesting resources related to type, hierarchy, and the web:
Learn More About Typography Today
Now you know about typeface hierarchy, but there’s plenty more to learn about typography here on Envato Tuts+.
Editorial note: this post was originally published in 2013 by Jeremy Loyd and has been rewrote and updated with contributions from Daisy Ein.
[ad_2]