[ad_1]
CSS Grid makes builders’ lives simpler, because it permits the creation of distinctive layouts effortlessly. In right now’s tutorial we’ll use CSS Grid to construct a responsive picture grid that can comply with a masonry-style structure on desktop screens.
Our Picture Masonry Format
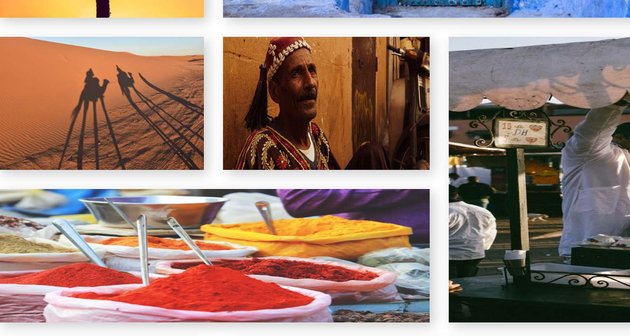
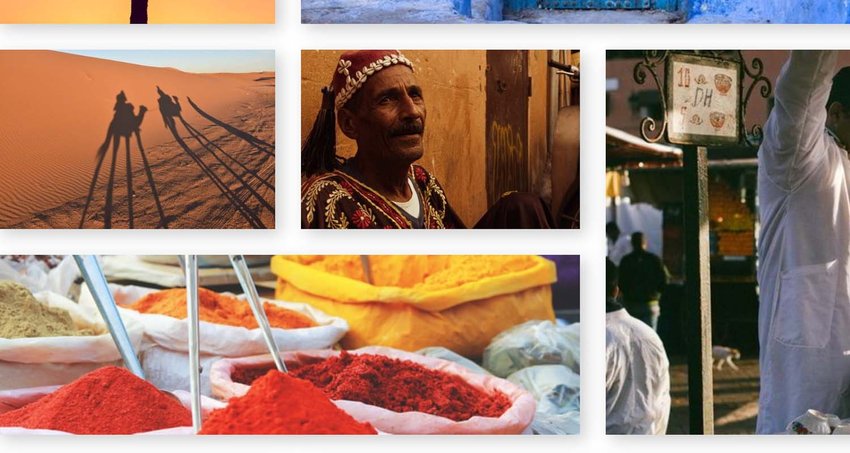
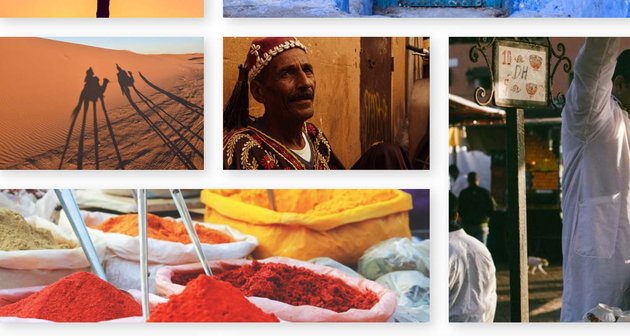
As normal, check out our completed undertaking:
Remember to take a look at the total display screen model, and resize your browser window to note how the structure modifications relying on the display screen measurement.
information
It is a 100% CSS masonry structure—no JavaScript mandatory in any respect!
1. Determine Upon the Format
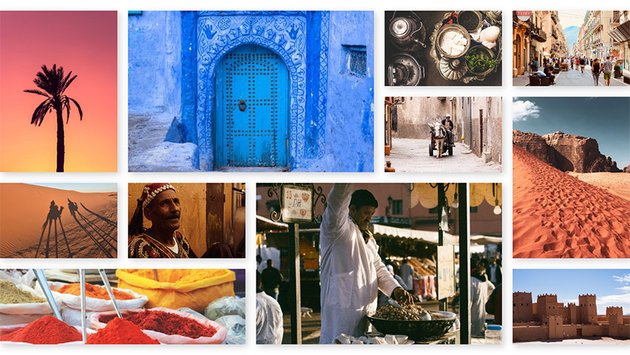
Right now’s demo is devoted to Morocco. Our picture grid will reveal the great thing about this fascinating nation via 11 beautiful Unsplash photographs.
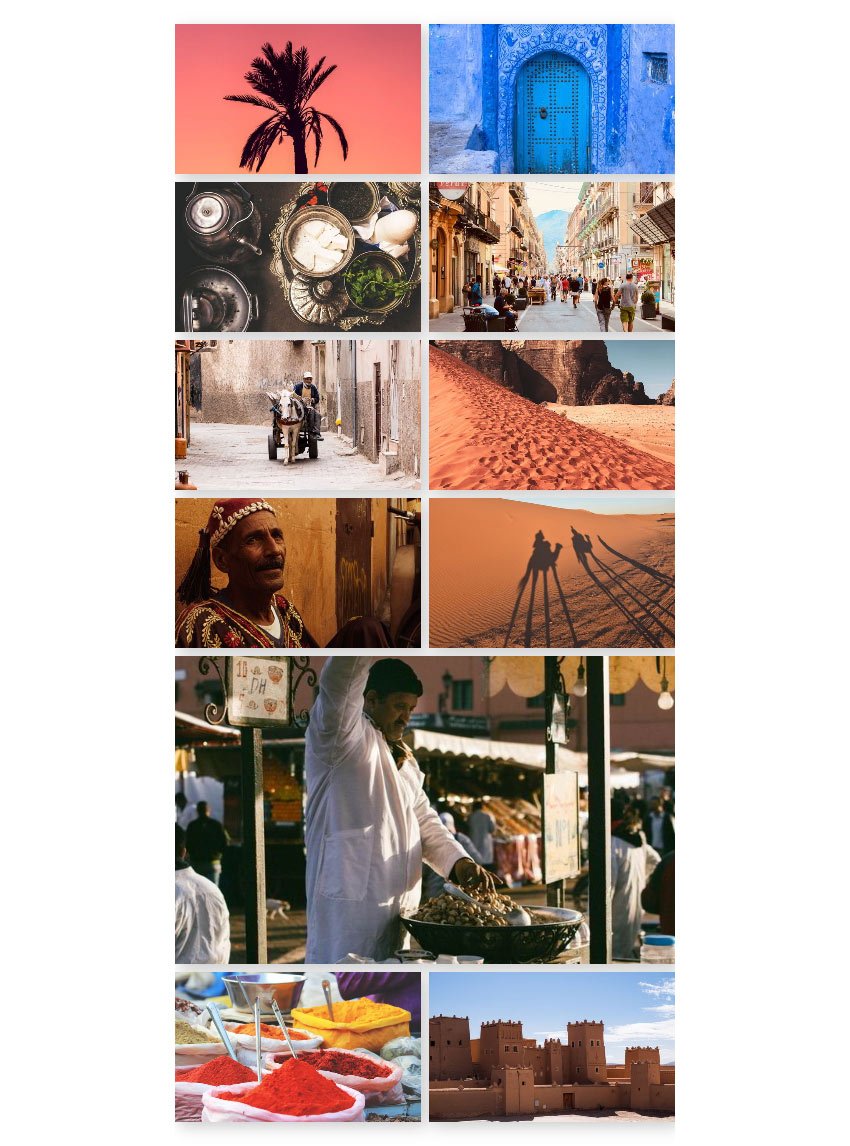
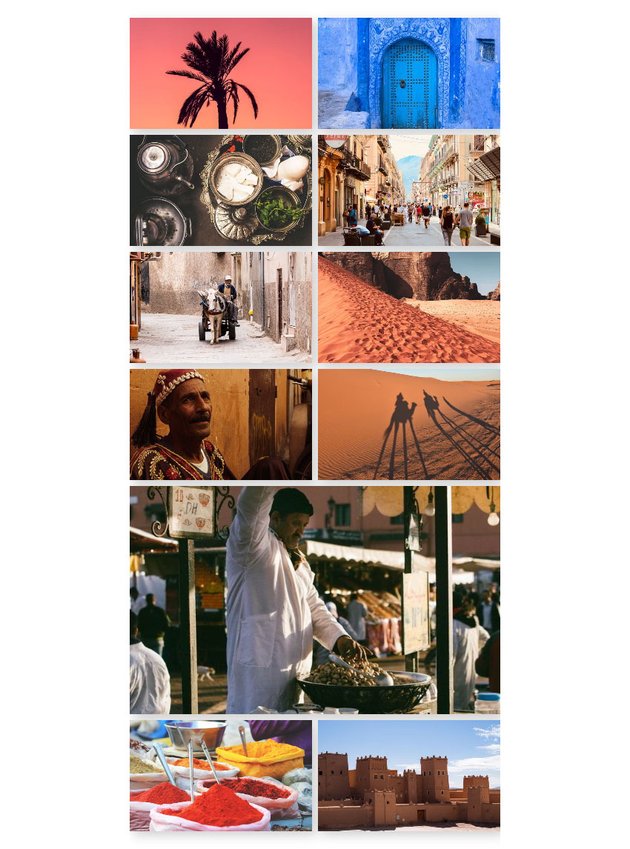
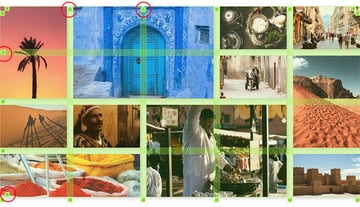
On screens as much as 849px, we’ll have a two-column structure like this:



As you’ll be able to see, simply to make the structure a bit extra distinct, one of many photographs (the ninth one) will sit by itself row and be twice as giant because the others.
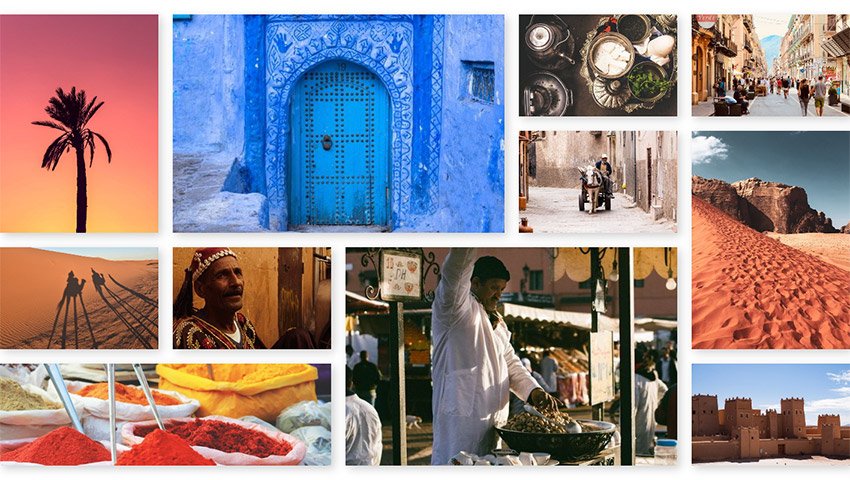
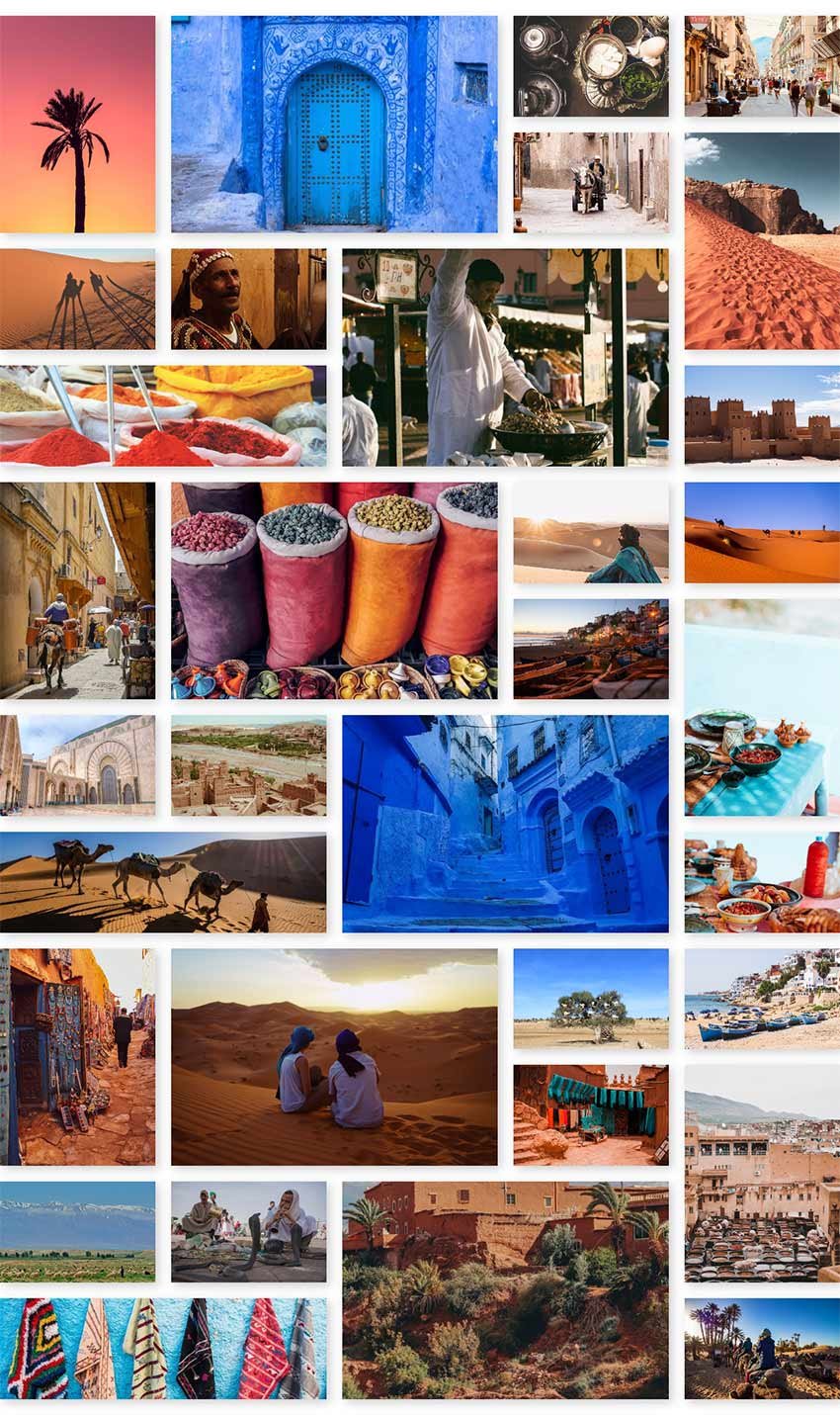
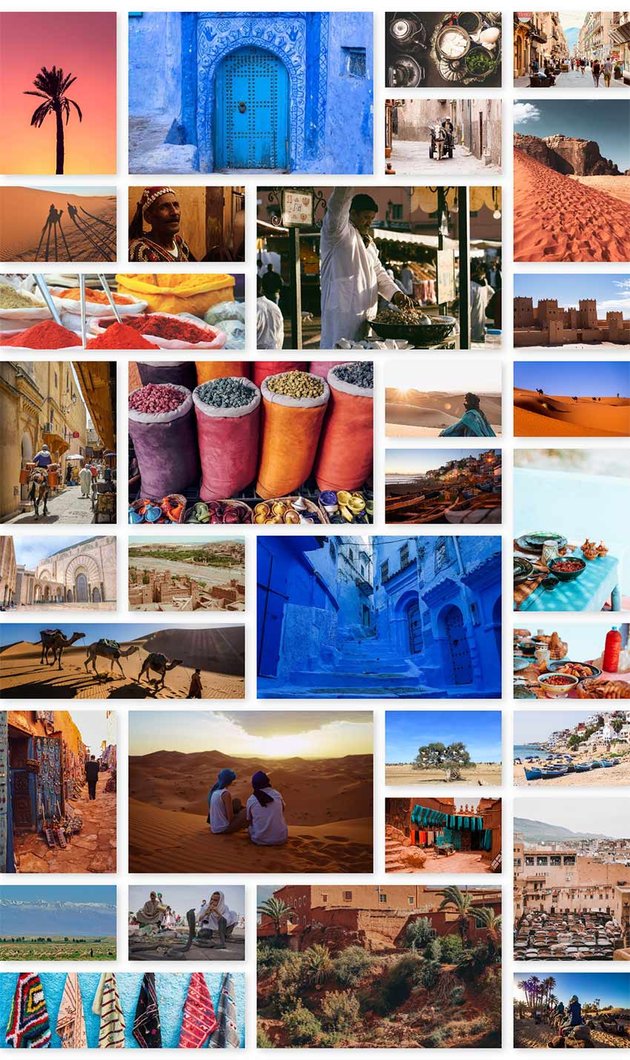
On screens which can be not less than 850px, our photographs will sit inside a masonry structure like this:



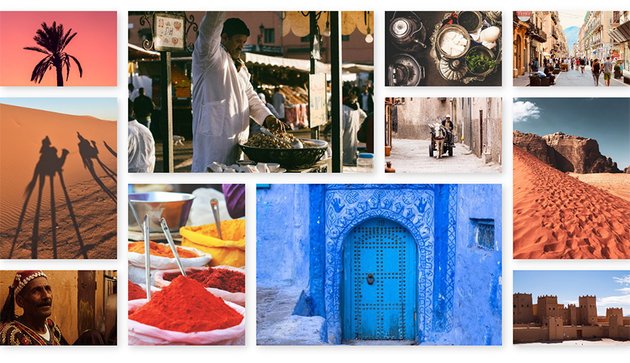
The true energy of CSS Grid is that it offers us the flexibility to switch the above structure with only a few fashion modifications. For instance, right here’s one other model of it:



Prior to now, to construct these sorts of layouts, builders had to make use of a JavaScript library like Masonry.js.
2. Outline the HTML Markup
To develop this grid, all we want is an unordered checklist. Every picture will dwell inside a listing merchandise.
Right here’s the required construction:
<ul class="grid">
<li>
<determine>
<img width="640" top="1138" src="https://webdesign.tutsplus.com/tutorials/morocco4.jpg" alt="">
</determine>
</li>
<li>
<determine>
<img width="640" top="427" src="morocco1.jpg" alt="">
</determine>
</li>
<!-- extra objects right here -->
</ul>
Take into account how clear this markup is. CSS Grid is right for a majority of these layouts. For those who strive constructing it with one other structure methodology like flexbox, you’ll must insert nested parts. And most significantly, different options simply aren’t versatile sufficient. To replace the structure, you’ll must restructure the markup and never simply modify the kinds.
3. Specify the Most important Kinds
One of the simplest ways to change into aware of our grid-related kinds is by inspecting your browser console, focusing on the unordered checklist, and checking the rows and columns utilizing a grid inspector.



Listed here are the notable issues concerning our kinds:
- The checklist will probably be our grid container.
- On small screens (<850px), as we mentioned earlier, we’ll have a two-column structure. We’ll specify the scale of the columns by way of the
grid-template-columnsproperty whereas we’ll use thegrid-auto-rowsproperty to set the scale of the implicitly-created rows. - On giant screens (≥850px), we’ll have a five-column structure. Once more, right here, we gained’t explicitly create rows by way of the
grid-template-rowsproperty however preserve sizing the rows by way of thegrid-auto-rowsproperty. - To place and measurement the columns on the desktop structure and the ninth column on the cell one, we’ll use the
grid-rowandgrid-columnproperties. - We’ll use the
object-fit: cowlproperty worth to put the photographs inside their column. This fashion the photographs will completely match inside their container with out dropping their side ratio.
What’s object-fit: cowl?
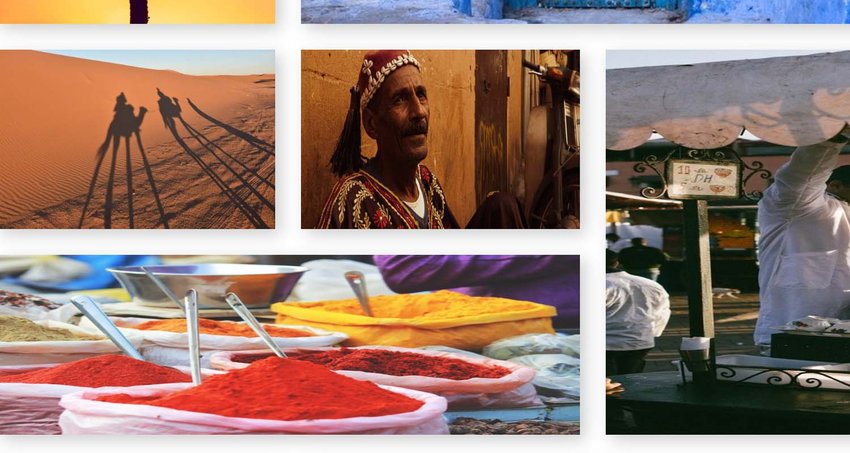
That final level is basically vital. With out object-fit: cowl our photographs will probably be pressured to suit the scale of the grid cells, like this:



However with object-fit we will outline how the picture is dealt with. With the cowl worth, every picture will probably be cropped in order that it retains its side ratio, while its smallest dimension (top or width) matches the container completely. It should cowl the obtainable area.



Ultimate Kinds
With that mentioned, listed below are all of the masonry structure kinds:
.grid {
show: grid;
grid-gap: 8px;
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: 30vw;
list-style: none;
}
.grid li:nth-child(9) {
grid-column: 1 / -1;
grid-row: span 2;
}
.grid determine,
.grid img {
width: 100%;
top: 100%;
}
.grid img {
object-fit: cowl;
background: #f5f3f4;
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.2);
}
@media (min-width: 850px) {
.grid {
grid-gap: 24px;
grid-template-columns: repeat(5, 1fr);
grid-auto-rows: 12vw;
}
.grid li:nth-child(1) {
grid-column: 1;
grid-row: 1 / span 2;
}
.grid li:nth-child(2) {
grid-column: 2 / span 2;
grid-row: 1 / span 2;
}
.grid li:nth-child(3) {
grid-column: 4;
grid-row: 1;
}
.grid li:nth-child(4) {
grid-column: 5;
grid-row: 1;
}
.grid li:nth-child(5) {
grid-column: 4;
grid-row: 2;
}
.grid li:nth-child(6) {
grid-column: 5;
grid-row: 2 / span 2;
}
.grid li:nth-child(7) {
grid-column: 2;
grid-row: 3;
}
.grid li:nth-child(8) {
grid-column: 1;
grid-row: 3;
}
.grid li:nth-child(9) {
grid-column: 3 / span 2;
grid-row: 3 / span 2;
}
.grid li:nth-child(10) {
grid-column: 1 / span 2;
grid-row: 4;
}
.grid li:nth-child(11) {
grid-column: 5;
grid-row: 4;
}
}
This can give us the next outcome:
4. Dynamic Patterns
Nice job up to now, of us! We’ve managed to create a lovely masonry structure, stuffed with photographs. However we will go a bit additional and automate issues. The purpose is to make this structure look nice with extra Unsplash photographs (33) like this:


 With this in thoughts, we’ll must do three issues:
With this in thoughts, we’ll must do three issues:
- Determine every merchandise contained in the picture blocks (three blocks of 11) via an inline CSS variable (
n). We’ll use this variable to put it in the fitting row. - Use the
:nth-child()CSS pseudo-class to create patterns that can dynamically choose new objects as they’re added to the grid. - Automate the placement of the objects inside a grid row by grabbing their
nCSS variable.
By placing all these in place, we’re resulting in this absolutely dynamic grid:
Take a while to see what’s going on right here. Once more, one of the best ways to know it’s through the use of your browser instruments to look at the position of every merchandise contained in the grid!
Conclusion
One other train has come to an finish, of us! Thanks for following alongside. Hopefully, you realized one or two new issues about learn how to construct artistic picture galleries with nothing however CSS.
You may prolong this concept through the use of it not just for galleries but additionally for submit lists and have a Load Extra Button for revealing totally different bunches of parts via AJAX, or maybe combining this structure with infinite scrolling:
As all the time, thanks so much for studying!
[ad_2]
