[ad_1]
On this tutorial, we’re going to point out you find out how to construct a header with Elementor that appears and works precisely as you need it to. We’ll additionally take a look at numerous settings that may allow you to create a customized, responsive header that’s simpler to make use of.
Have you ever ever wished to alter one thing within the header of a WordPress web site? Maybe you wished so as to add a search bar or login button above the menu hyperlinks. Or possibly you wished to make the header sticky in order that navigation could be simpler for guests.
Whereas many premium WordPress themes allow customers to do issues like customise fonts, spacing, and brand placement, the flexibility to customise the construction of the header is proscribed. This could be a irritating expertise as so many high-quality WordPress themes provide the skill to customise just about all the things else on a web site.
Elementor has the proper answer for this downside.
Elementor Template Kits on Envato Parts
Earlier than we dive in, don’t neglect that you would be able to obtain limitless Template Kits for Elementor together with your Envato Parts subscription, to make use of together with your WordPress web site. Envato Parts additionally offers you entry to 1000’s of different artistic belongings, like inventory images, graphics, video templates, audio, Photoshop actions, you identify it!

With that mentioned, let’s have a look at how one can customise your personal header in Elementor!
The way to Construct a Header With Elementor
The instrument you’ll use to construct a header with Elementor known as Theme Builder. For this, you’ll want an Elementor Professional subscription.
After you have the plugin enabled, these are the steps wanted to rapidly create a header that makes it simpler for guests to discover your web site:
1. Open up the Theme Builder
Elementor’s Theme Builder lives beneath the Templates tab:
The Theme Builder permits you to create customized designs for key web site parts just like the header and footer. As well as, you’ll be able to create customized layouts for various sorts of pages in your web site—like single weblog posts, search outcomes pages, and store pages.
You’ll discover a record of these Web site Components on the left aspect of the display together with ones you’ve already designed within the heart:
To construct your new header, click on the blue + Add New button within the top-right nook. You can even hover over the Header hyperlink beneath Web site Components and click on the blue plus-sign icon that seems there.
This can open up the Elementor editor.
2. Select One of many Elementor Header Templates
The very first thing you see once you enter the editor is a listing of Elementor header block templates:
If you hover over every of the Elementor templates, a magnifying glass icon seems. Click on it to preview the template.
Select a format that’s closest to what you envisioned on your header. It’s okay if the colours, elements, and format don’t precisely match. All you’re doing on this step is laying down a basis to cut back the quantity of constructing you must do.
If you’ve discovered one you want, choose it after which click on the inexperienced Insert button within the top-right nook:
This can add a completely editable header to the Elementor canvas.
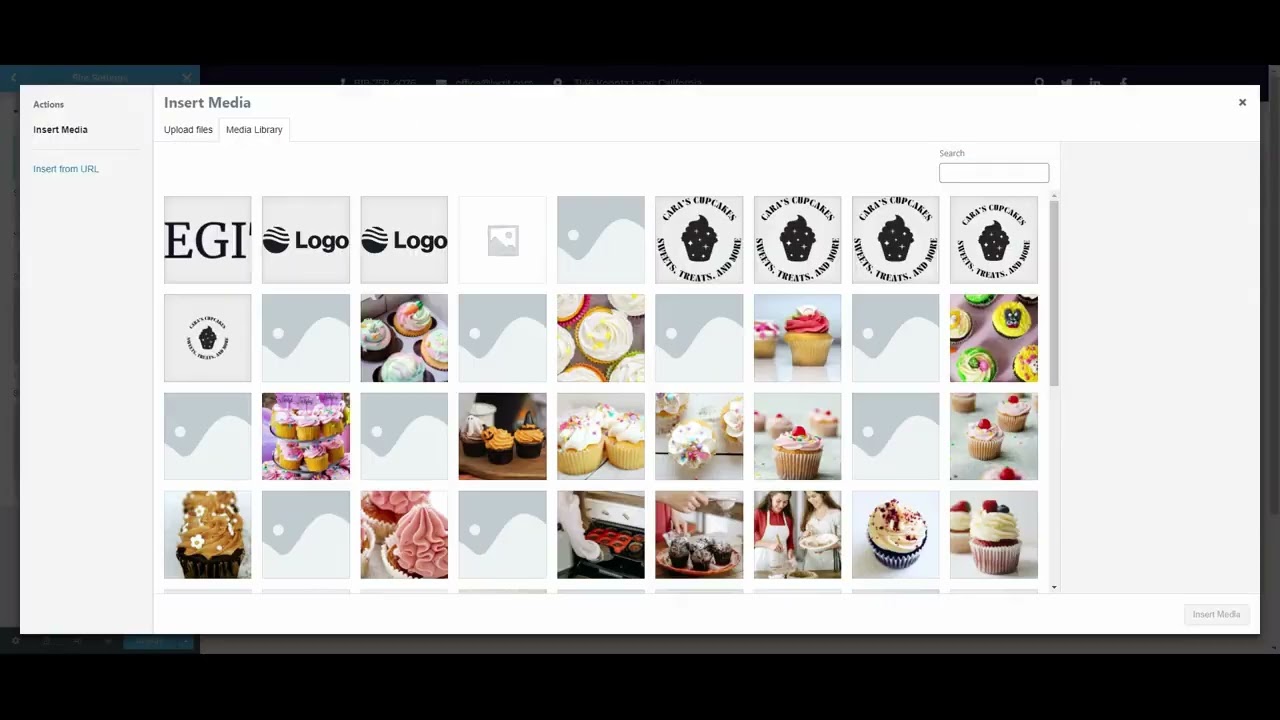
3. Change the Emblem
There are a few methods so as to add a brand to the web site header.
A method is to add it utilizing the Picture widget. That’s how the emblem on this Elementor header template was created:
However what occurs when you change the emblem down the street? The simplest method to hold each occasion of your brand up to date in your web site is to add the file to Web site Id.
To entry Web site Id from inside Elementor, click on on the hamburger menu icon within the top-left nook. Then go to Web site Settings and Web site Id the place you’ll add your brand file:

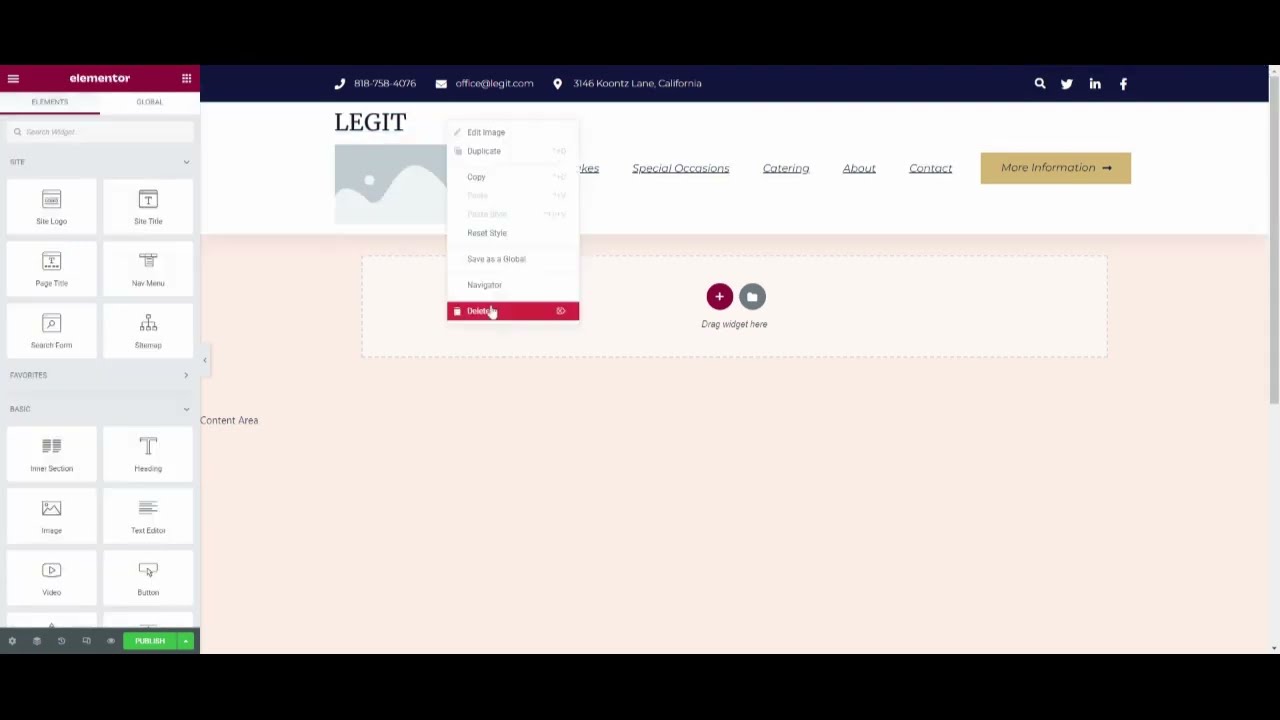
Subsequent, find the Web site Emblem widget (it’s an Elementor Professional widget) and drag it into the identical column the place the template’s brand picture is. As soon as it’s in place, right-click the template brand and delete it:

It’s possible you’ll wish to do intensive customizations to the emblem or none in any respect. Use the Content material, Model, and Superior settings to regulate the design and performance.
When you save the header template as a draft or publish it, you’ll be capable to see your brand graphic as an alternative of the placeholder picture.
4. Customise the Navigation
Each Elementor header template comes with a Nav Menu widget constructed into it. This widget will routinely pull in no matter the principle navigation menu is.
tip
If you happen to haven’t but created your navigation, exit the Elementor editor and set it up beneath Look > Menus.
To alter which menu seems within the header, click on on the Nav Menu aspect within the header. Then choose a special menu from the dropdown:
Overview the settings beneath Content material to make sure that the content material shows as you need it to. From the alignment of the menu hyperlinks to the icon the place the cell menu is contained, you’ll be able to configure all of it right here.
To change the fashion of the typography and iconography, go to the Model tab. Superior will mean you can customise the format, movement results, background design, and extra.
5. Add a Name-to-action
The primary goal of the web site header is to assist guests get round your web site. That mentioned, it’s good observe so as to add a call-to-action to the header along with the emblem and menu that guests anticipate finding there.
The decision-to-action ought to be one that almost all of tourists shall be drawn to. For example:
- On an ecommerce web site, add a search bar.
- On a SaaS web site, add a “Strive Now” or “Schedule Demo” button.
- On a media web site, add a button to “Subscribe”.
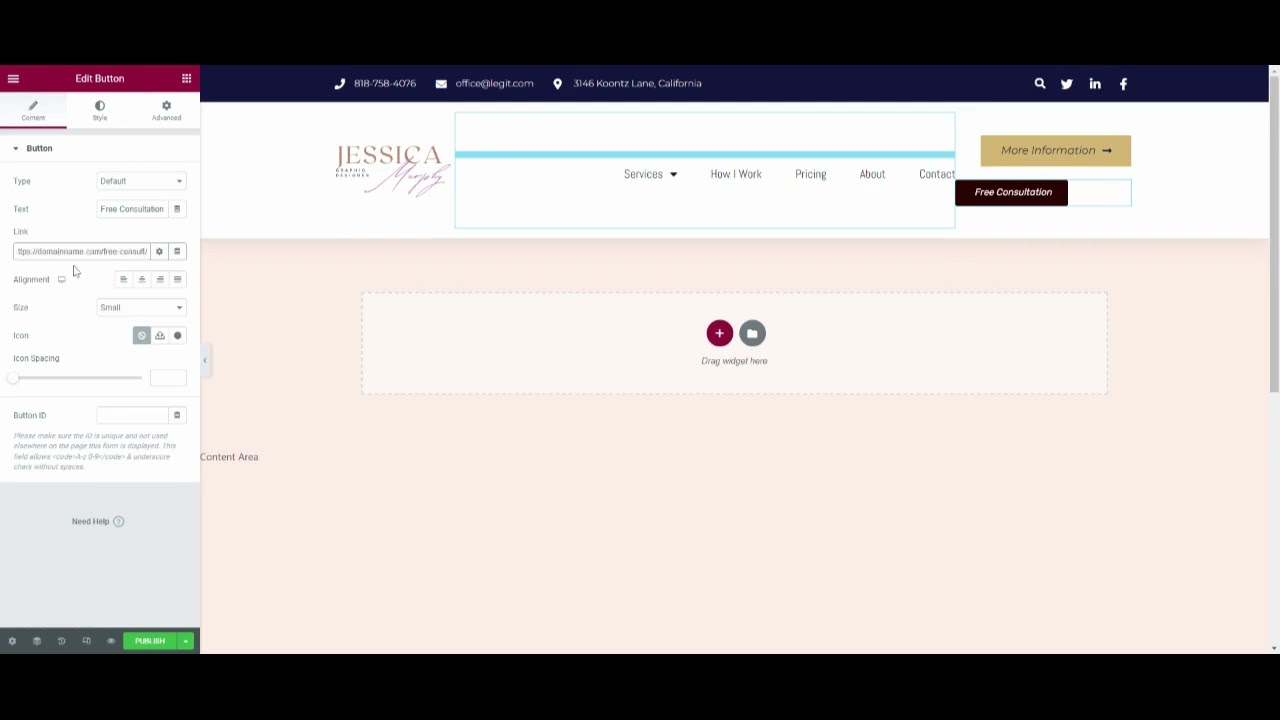
No matter you wish to add, Elementor has a widget for it. Discover it and drag it over to the precise finish of your menu:

In a few of these header templates, there would possibly already be one thing there, which is nice because you received’t need to create the column construction by yourself. Simply transfer your new CTA beneath or above the present aspect. Then delete the one you don’t want.
As you’ll be able to see within the above instance, the button from the template was styled to match the design of the header. Once we added our personal, it pulled within the world colours and fonts we arrange beforehand.
tip
If you happen to haven’t but configured International Colours or International Fonts in Elementor, click on on the hamburger menu within the top-left nook, go to Web site Settings and customise them there.
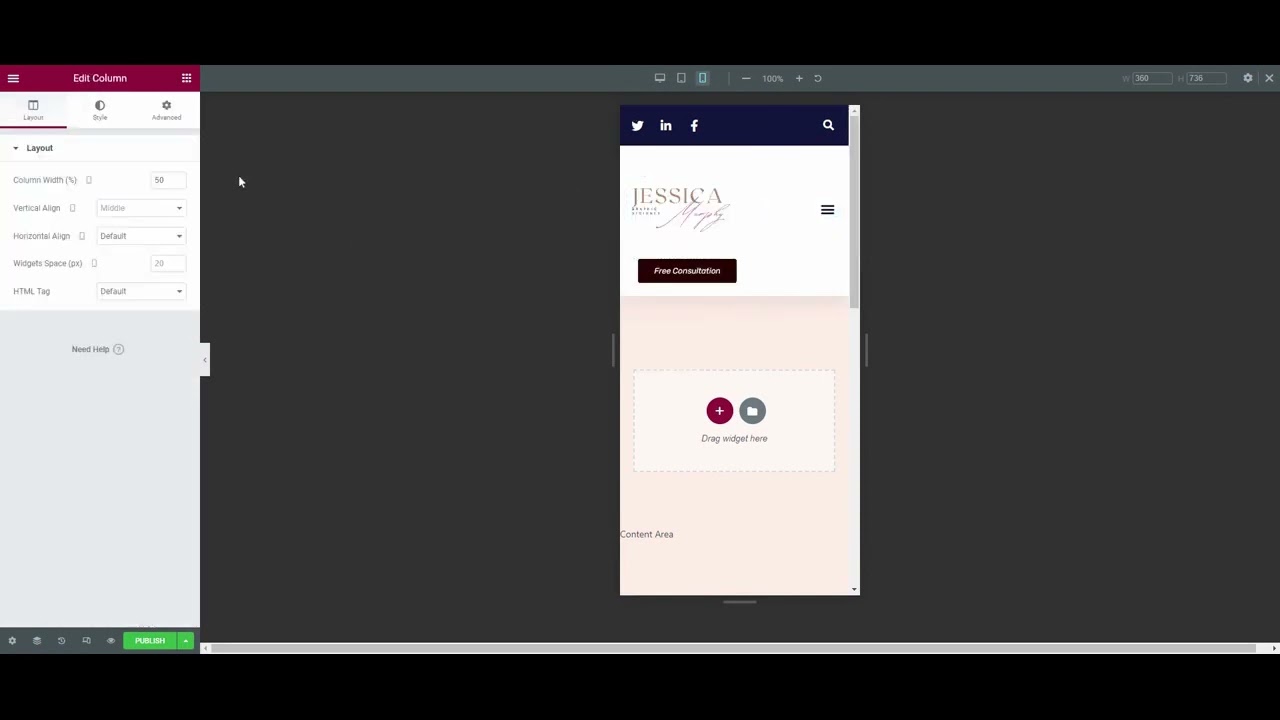
One factor to do earlier than you progress onto the subsequent step is to examine the CTA in responsive mode. As a result of buttons and search bars could be cumbersome parts, you wish to ensure they’re not too disruptive to the cell header design.
To open up responsive mode, click on the Responsive Mode button within the backside toolbar after which choose the smartphone icon within the new responsive toolbar on the prime:

Any adjustments you make to your header parts on this view solely apply to the cell design. Be at liberty to customise the widget content material as nicely the column settings when you’re struggling to get all the things to suit the way in which you need it to.
6. Add Different Content material to the Web site Header As Wanted
Each efficient header incorporates the three parts we’ve custom-made up up to now: the emblem, menu, and call-to-action.
Nonetheless, it’s possible you’ll wish to add secondary content material as nicely. That is significantly helpful for companies that wish to promote their different channels. For example:
- A brick-and-mortar enterprise might use this area to publish their handle and add a click-to-call telephone quantity.
- An internet enterprise can place social media hyperlinks and a click-to-email handle right here.
- eCommerce corporations can use it for issues just like the login button, buying cart icon, and member account hyperlinks.
If you’re going to go that route, select an Elementor header template that has a secondary toolbar. This manner, you’ll solely need to customise the design and content material as an alternative of constructing the construction from-scratch.
When modifying this bar, begin by customizing the background shade of the Inside Part widget. To do that, right-click on the part to edit it. Then, replace the colour beneath Model:
To edit the content material within the prime banner, both edit the present content material or drag-and-drop new widgets into place. You may then use the Content material, Model, and Superior settings to customise the way in which they appear and act.
Earlier than you wrap up, do yet one more responsive examine. The template is pre-programmed to pare down the weather within the banner to the naked minimal. So it’s necessary to verify nothing is lacking and that any newly added content material doesn’t wrap to the subsequent line.
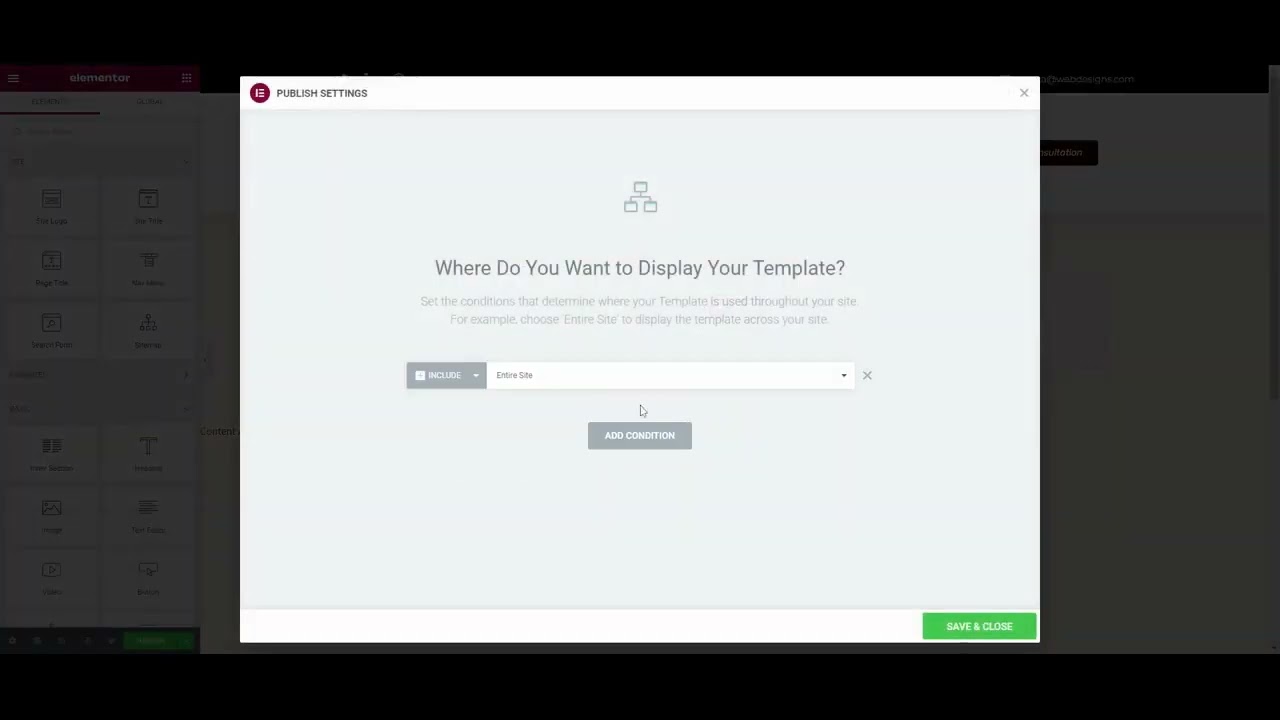
7. Set the Header Situations and Publish
Along with your content material and design carried out, the very last thing to do is ready the circumstances on your customized web site header.
Go all the way down to the inexperienced Publish button and click on the up-arrow beside it. Click on on Show Situations:

By default, the brand new header you simply constructed will present up on the prime of each web page.
If you wish to exclude the header from any pages (like a gross sales touchdown web page, as an example), swap INCLUDE to EXCLUDE after which enter the web page or pages to use the setting to. You can even use these settings to show customized headers on sure varieties of pages.
If you’re carried out configuring the show circumstances, the customized header will routinely publish and go reside in your web site. Test it out and ensure it seems to be and works precisely as you meant.
Conclusion
There are a variety of explanation why WordPress customers ought to improve to Elementor Professional. Take into consideration one thing like this; constructing a customized header on your web site. Elementor makes straightforward work of one thing that beforehand required extra plugin workarounds or coding.
It won’t seem to be an enormous deal. Nonetheless, take into consideration your personal experiences participating with web sites which have incomplete headers. Having to scroll all the way down to the footer or dig round on every web page to seek out the data or options you’re on the lookout for as a customer could be a actual ache.
If you happen to construct a header with Elementor that features all the precise options and performance, you received’t have to fret about shedding guests to a poor navigation expertise.
[ad_2]