[ad_1]
Enthusiastic about constructing a carousel however don’t know the place to start out? You’re within the good place; at present we’ll discover the very best CSS and JavaScript carousel tutorials which are out there on Envato Tuts+.
9 CSS and JavaScript Carousel Tutorials
From tutorials explaining how you can use the Bootstrap carousel element, varied JavaScript carousel and slideshow libraries, and how you can code issues your self from scratch, we have now all of it on Tuts+!
1. Pure CSS Slideshow
Do you know that you would be able to construct a CSS-only slideshow?
The demo under exhibits how you can obtain it by profiting from the CSS checkbox hack approach. It’s absolutely useful and helps arrow navigation, dot navigation, thumbnail navigation, and keyboard navigation.
2. Vanilla JavaScript Carousel (14 Strains of Code!)
On this train, teacher Jemima Abu, goes by means of a very fast technique to construct a easy scrollable JavaScript carousel with just some strains of code.
3. Vanilla JavaScript Full-Display Slideshow
This train describes how you can create a full-screen JavaScript slideshow the place the default cursor turns right into a navigation arrow every time we hover over the slideshow.
Relying on the cursor place, the following or earlier arrow shows. Upon clicking on it, the following or earlier slide comes into view.
This carousel helps a couple of customization choices for the autoplay mode.
4. Responsive Slider With Owl.js
This tutorial teaches you how you can use Owl.js (a very fashionable JavaScript library) to construct a full-screen slider.
Going a bit additional, it additionally exhibits how you can animate the textual content components of every energetic slide sequentially through the use of a couple of of the carousel occasions.
As a bonus, it additionally covers how you can adapt the dots place based mostly on the peak of the contents of the energetic slide.
This library is not maintained anymore, so use it with warning.
5. Responsive Picture Gallery With slick.js
On this train, we’re utilizing slick.js, one other well-liked JavaScript carousel, to develop a picture gallery.
On the desktop mode, on the left aspect, there are the thumbnail photographs, whereas on the correct aspect is the featured/energetic slide. On the cell mode, the thumbnail photographs seem under the featured one.
To create this impact, we’re setting two impartial carousels and synchronizing them, due to slick’s synchronization characteristic.
6. Responsive Slider With Swiper.js
Swiper.js is one other well-known selection for constructing complicated JavaScript carousels. On this train, we’re incorporating a swiper.js slider as part of an uneven format.
7. Responsive Bootstrap Lightbox Gallery
You is perhaps aware of Bootstrap, the most well-liked front-end improvement framework. On this train, we lengthen its performance by constructing a lightbox gallery.
In factual act, we aren’t constructing something new. We’re simply customizing and mixing present Bootstrap parts.
8. Responsive UIkit Lightbox Gallery
UIkit is one other modular front-end framework, and we have printed varied tutorials currently about its options! On this tutorial, we lengthen its lightbox element by including dot navigation.
9. Draggable Picture Gallery and a Customized Lightbox With GSAP
GSAP is a well-liked JavaScript animation library. Due to its Draggable plugin, we’re in a position to implement a draggable picture gallery that helps a responsive lightbox gallery.
CodeCanyon and Envato Parts WordPress Carousels
Issues don’t cease right here! In case you want a carousel in your WordPress website, CodeCanyon and Envato Parts present lots of of them to select from.
21 Finest WordPress Slider & Carousel Plugins of 2022
Whether or not you need to showcase buyer testimonials, your newest weblog posts, your greatest photographs, or different media in your web site, there’s a WordPress slider plugin or WordPress carousel slider plugin on the market that’s best for you.




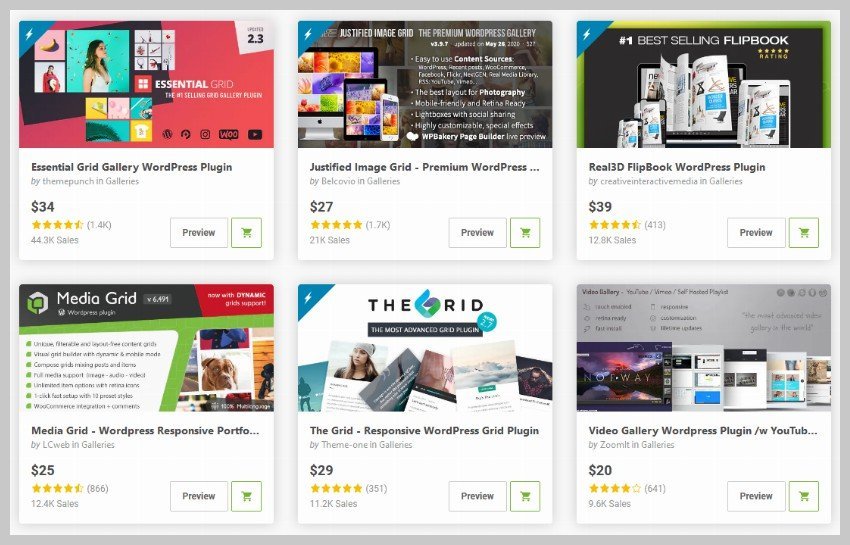
21 Finest WordPress Gallery Plugins for 2022
On this submit, we evaluation the very best premium WordPress gallery plugins out there on CodeCanyon, in addition to itemizing 5 of the very best free plugins. The listing is damaged down by gallery sort: there are plugins for video and multimedia, photographs, and WordPress grids.



Conclusion
Hopefully, this listing has given you sufficient inspiration to construct your individual carousels. Benefit from the demos, learn the related tutorials, and final however not least, you’ll want to observe Envato Tuts+ on CodePen for extra artistic pens!
[ad_2]
