[ad_1]
There’s no doubt that Adobe XD is a powerful and versatile design tool. But like any other design software, it can be tricky to figure out where to start when you’re creating your first wireframe. That’s where UI kits come in handy! A UI kit collects all the necessary resources you need to create a cohesive user interface, from icons and fonts to templates and widgets.
Before we dive into our collection of the best wireframe kits, let’s explore why you might want to use Adobe XD for this task, specifically, as well as a brief tutorial for getting started with wireframing.
Why You Should Use Adobe XD for Wireframing
There are a few reasons why Adobe XD is a great tool for wireframing. For one, it’s vector-based, which means you can easily scale and resize elements without losing quality. This comes in handy when you’re trying to create different variations of a design or want to export your wireframe for different screen sizes.



Adobe XD is also built for collaboration, with features like comment threads that make it easy to give and receive feedback from teammates. And because it’s part of the Adobe Creative Cloud suite, you can easily integrate XD wireframes with other Adobe tools like Photoshop and Illustrator if you need to add more polish or create higher-fidelity prototypes.
Now that we’ve gone over some of the reasons why you might want to use Adobe XD for wireframing, let’s take a look at how to get started.
How to Wireframe in Adobe XD
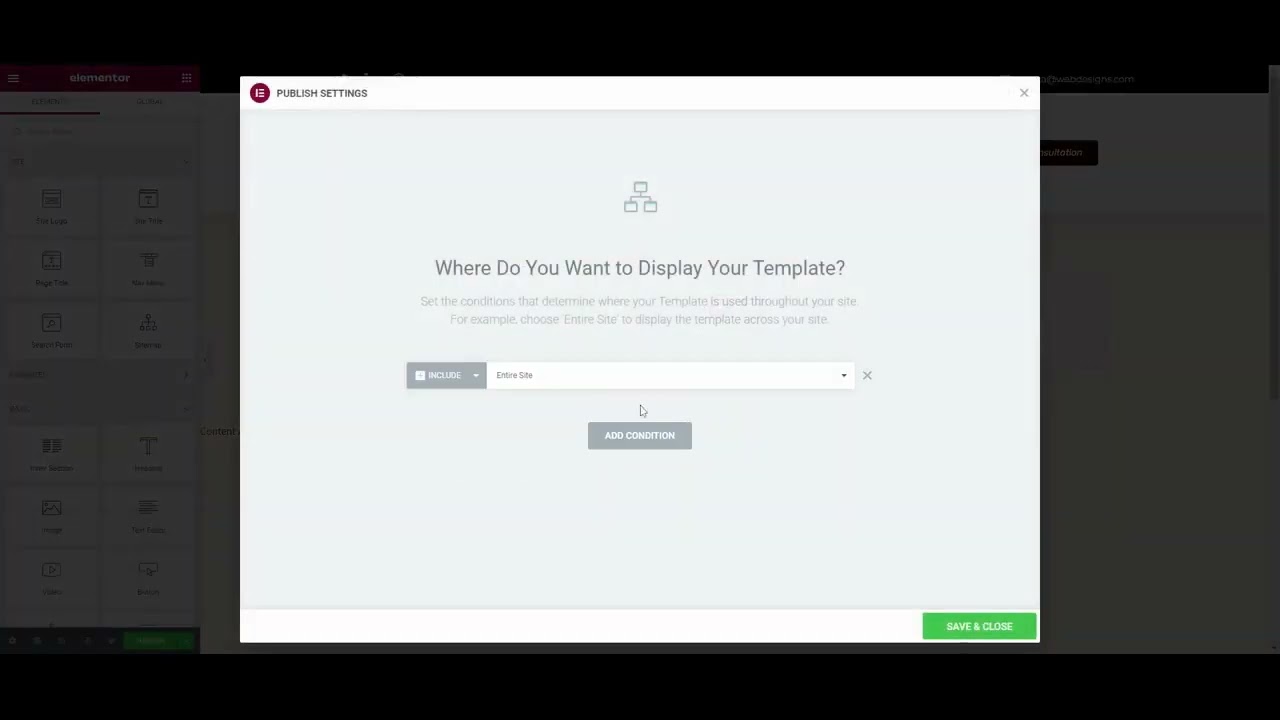
Creating a wireframe in Adobe XD is pretty simple. Just open up a new file and select the Wireframe workspace from the menu on the right. This will give you a blank canvas to work with, as well as a few extra tools that are specifically for wireframing like pre-made wireframe shapes.
Next, start adding elements to your canvas. You can either use the pre-made wireframe shapes or draw your own custom elements using the pen tool. Once you have all your elements in place, it’s time to add some interactivity.
To do this, select the element you want to make interactive and head over to the Prototyping tab on the right hand side menu. Here, you can specify what should happen when a user clicks or taps on an element in your design. For example, you can tell XD to navigate to another page or screen when a user clicks a button.
You can also add transitions to give your prototype a more realistic feel. To do this, select the element you want to add a transition to and head over to the Prototyping tab. Then, click on the Transition icon and select the type of transition you want to use.
And that’s it! You’ve now created a basic wireframe in Adobe XD. Of course, there’s a lot more you can do with this software, but this should be enough to get you started.
Now let’s take a look at some of the best Adobe XD wireframe UI kits out there.
What is an Adobe XD Wireframe UI Kit?
An Adobe XD wireframe UI kit is a collection of resources that you can use to create a cohesive user interface. This can include things like icons, fonts, templates, and widgets. Many UI kits are designed for specific tasks or platforms, such as web design or mobile app design.
“Think of a website wireframe like an architectural blueprint; you need to see it in two-dimensional black and white diagrams before you understand how to build the actual house.” — Winnie Lim
Wireframe UI kits can be extremely helpful when you’re starting a new design project from scratch. They give you a good foundation to work with and can help you save time by providing pre-made elements that you can use in your design.
14 Best Adobe XD Wireframe UI Kits for 2022
With the above knowledge in mind, we can finally get to the good stuff: UI kits! Below, we’ve gathered some of the best Adobe XD wireframe UI kits currently available on Envato Elements to help you get started on your next project.
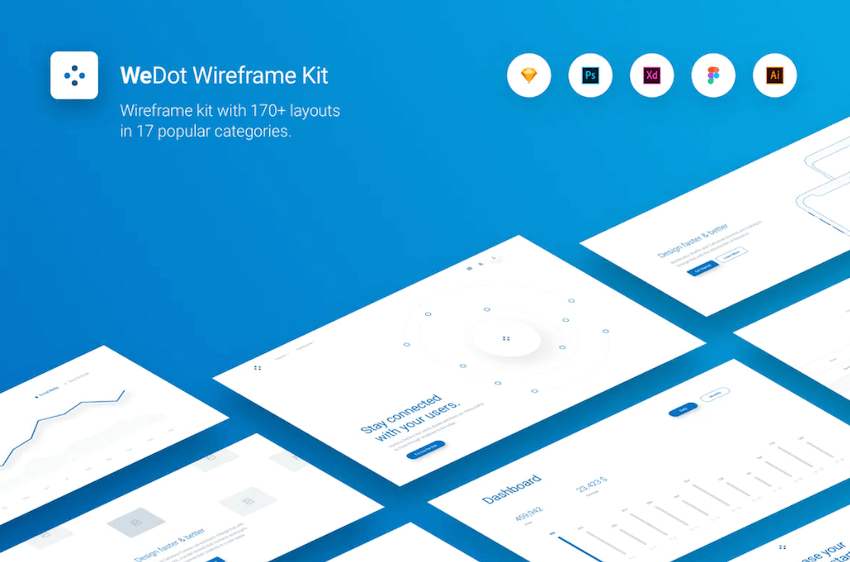
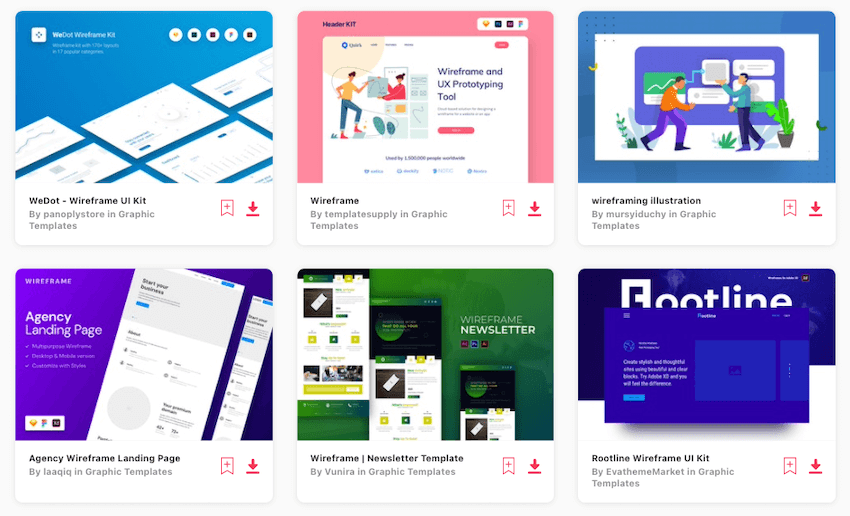
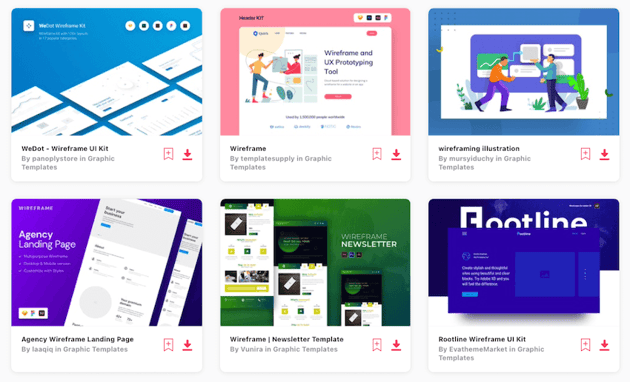
1. WeDot – Wireframe UI Kit



WeDot is the ultimate wireframe kit for quickly designing any kind of website or app. With over 170 ready-to-use layouts in 17 popular categories, you can prototype or design anything you can imagine in just minutes.
WeDot is fully responsive and editable, based on a 12 column Bootstrap grid, making it easy to fit everything together. And it’s compatible with all major design apps including Sketch, Photoshop, Figma, Illustrator, and Adobe XD.
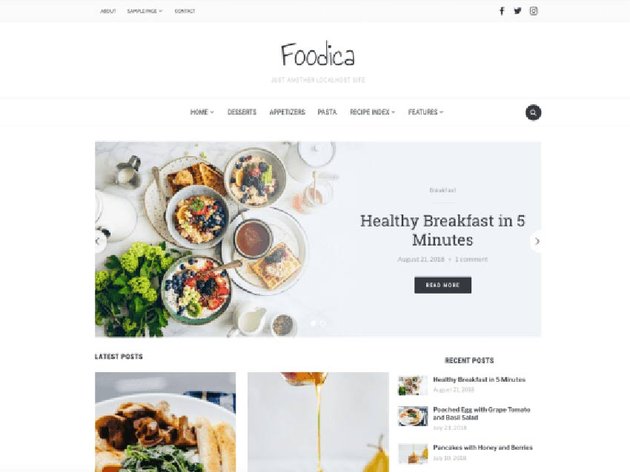
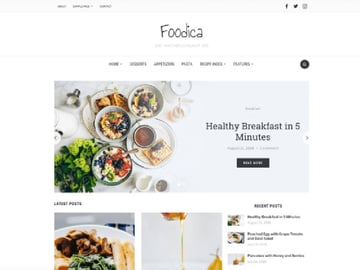
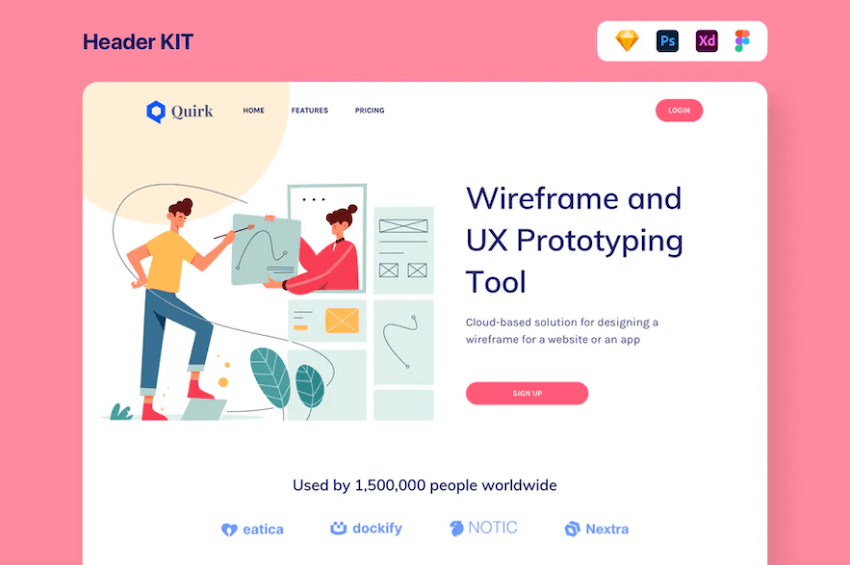
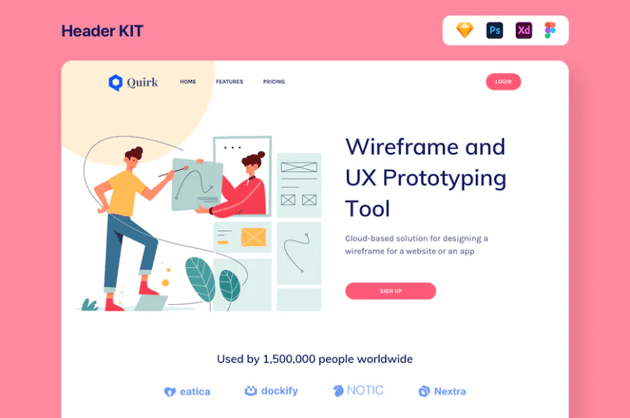
2. Wireframe – Adobe XD Wireframe UI Kit



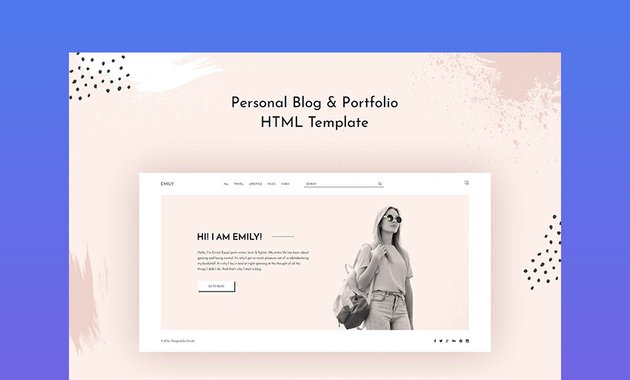
If you’re looking to give your wireframing projects a boost check out the Wireframe UI Kit, perfect for any web page layout. This header kit comes with everything you need to get started, including Sketch, Adobe XD, Figma, and Photoshop files. Plus, it’s great for mobile UI, blogs, and graphic templates.
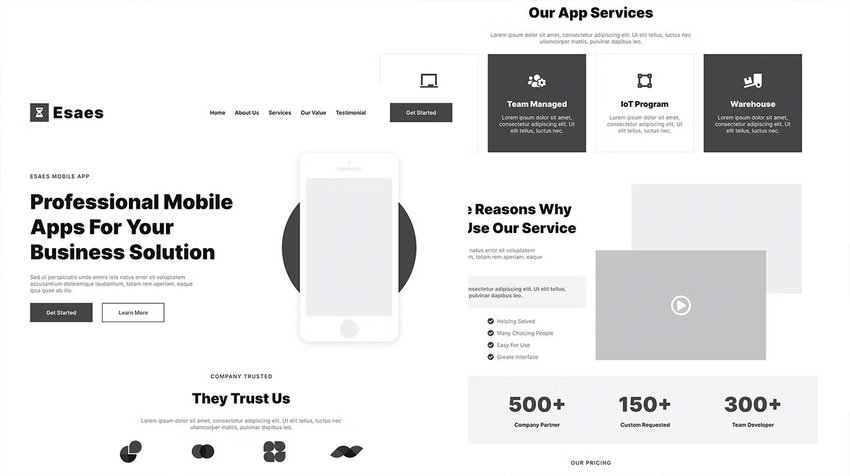
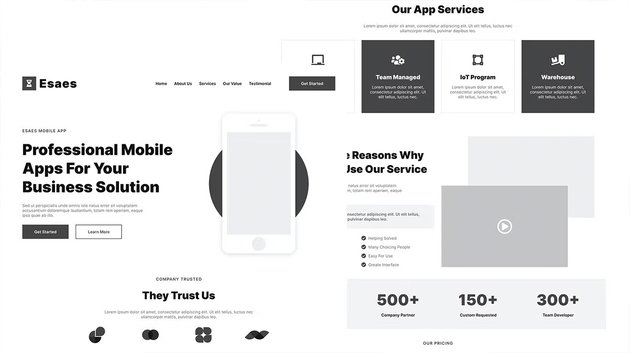
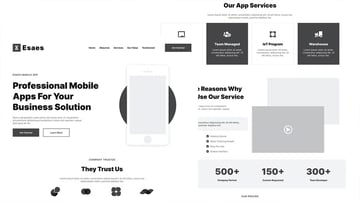
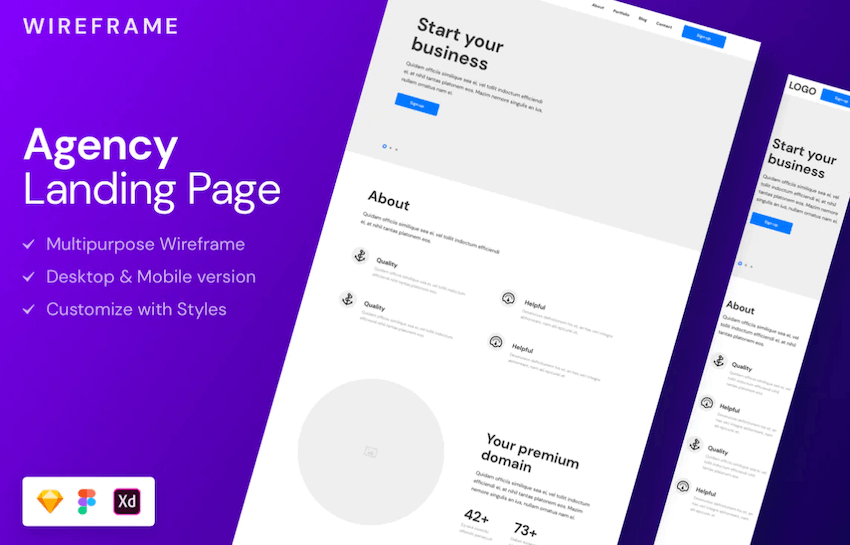
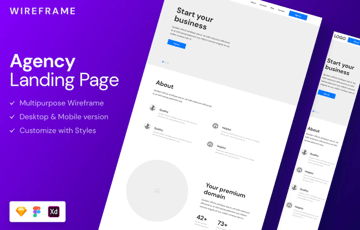
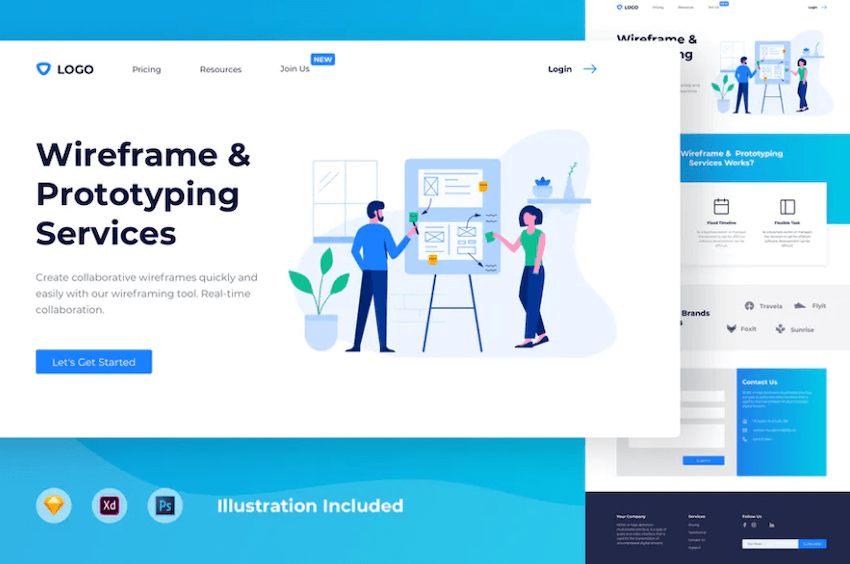
3. Agency Wireframe Landing Page – UI Kit for Adobe XD



Now the Agency Wireframe Landing Page template is a great multipurpose, responsive wireframe that is perfectly organized and designed with the latest design trends.
This template is perfect for helping you realize your ideas faster and is compatible with Sketch, Figma, and Adobe XD. Additionally, this wireframe landing page makes use of a free Google font and is easy to customize with styles. Plus, it features a desktop and mobile version, as well as a Bootstrap grid.
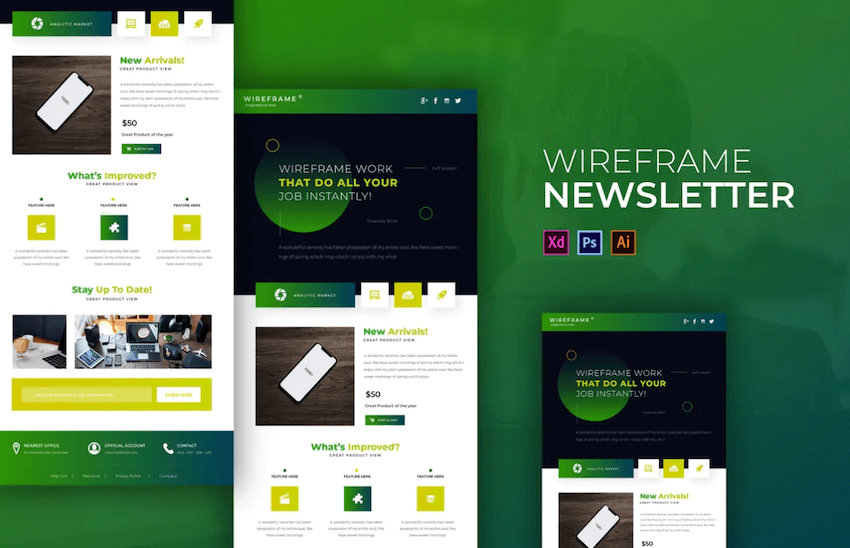
4. Wireframe Newsletter



Looking for a stylish and modern email newsletter template? Look no further than the Wireframe Newsletter Template. This clean and sleek template is perfect for any business or even for personal needs. All elements on the template are fully editable, so you can easily input your content and change the colors to match your brand. And they are well-layered for an easier workflow.
Plus, the template also includes built-in free fonts, making it easy to get started right away.
5. Rootline – Wireframe UI Kit Template



The Rootline Wireframe UI Kit is the perfect tool for prototyping and designing websites. With over 200 ready-to-use components in 19 popular categories, you can easily create stylish prototypes that are clear and easy to understand.
The Bootstrap 4 grid is used for all projects, making it easy to customize and update. With free Google Fonts and free updates, the Rootline Wireframe UI Kit is the perfect choice for any web designer.
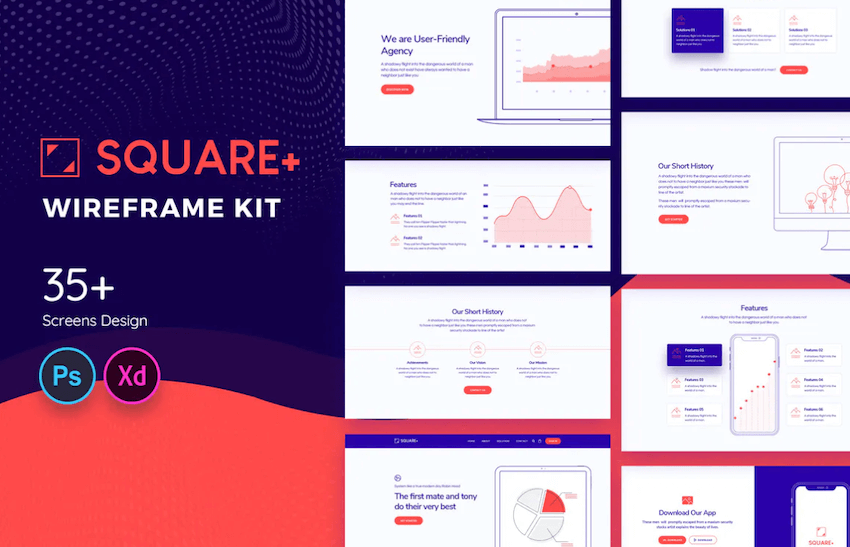
6. Square+ Web Wireframe Kit UI Template



The Square+ Web Wireframe Kit is still another fantastic tool any web developer or designer could make use of immediately.
With more than 35+ sections, this kit has everything you need to get started on your next project. All of the objects in the kit are created using shapes, so it’s easy to edit and customize to your liking. The kit also includes PSD, JPEG files for easy editing, as well as a well-organized layer structure. Plus, with free fonts and icons included, you can really make your wireframes pop.
7. Concrete Mobile Wireframe UI Kit



Concrete Mobile Wireframe Kit is the perfect tool for creating beautiful wireframes for your mobile projects. With 75 ready-to-use mobile screens and 10 categories, it’s easy to find the right look for your project. And with free font (Poppins) and well organized layers, you can create a professional wireframe in no time.
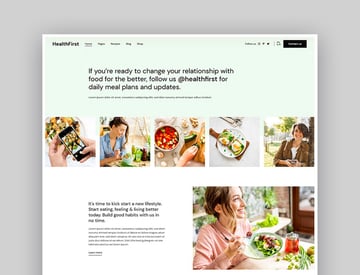
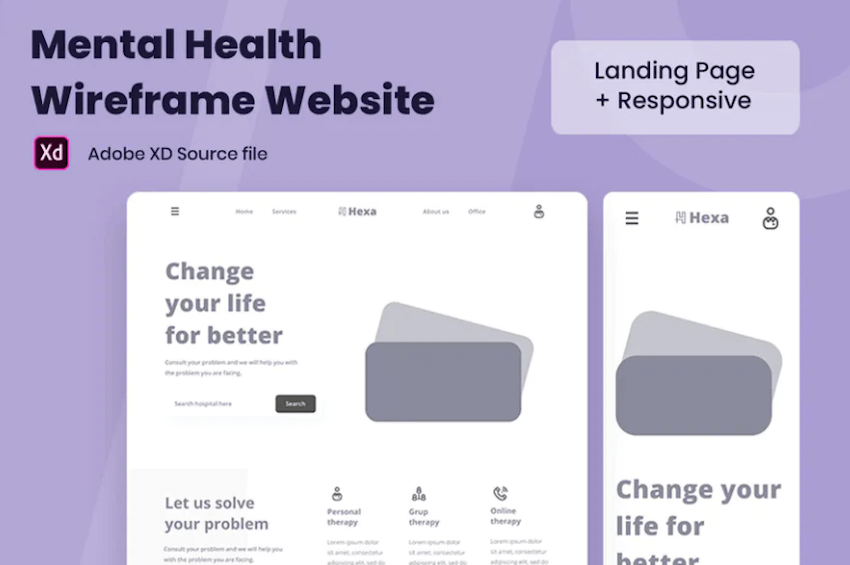
8. Mental Health Wireframe Website – Adobe XD Wireframe UI Kit



Are you looking for a wireframe template that is modernly crafted and easy to customize? The Mental Health Wireframe Website template is a surefire choice. This wireframe design, created with Adobe XD, is perfect for kicking off your next website or mobile app design project. With international file formats included, this template is fully editable and easy to use.
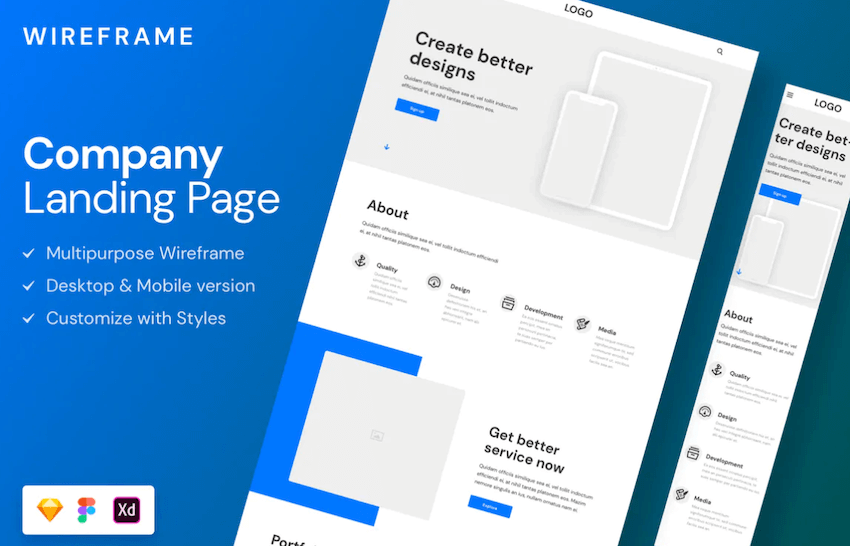
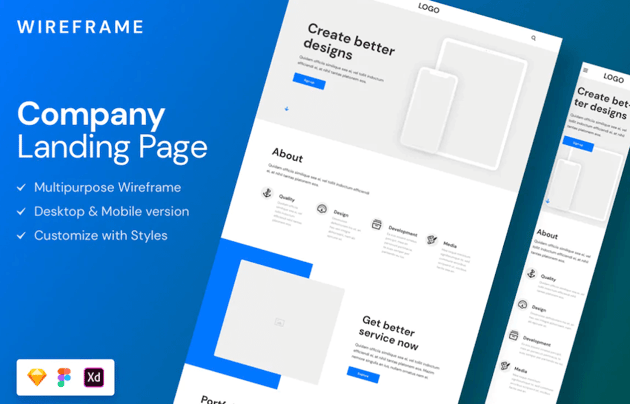
9. Company Wireframe Landing Page



If you’re in the business of responsive web design, then you know that a great wireframe is essential to your workflow. That’s why this multipurpose wireframe landing page template is another great option for helping you realize your ideas faster. This template is well-organized and layered and is designed with the latest trends in mind. Plus, it’s compatible with Sketch, Figma, and Adobe XD.
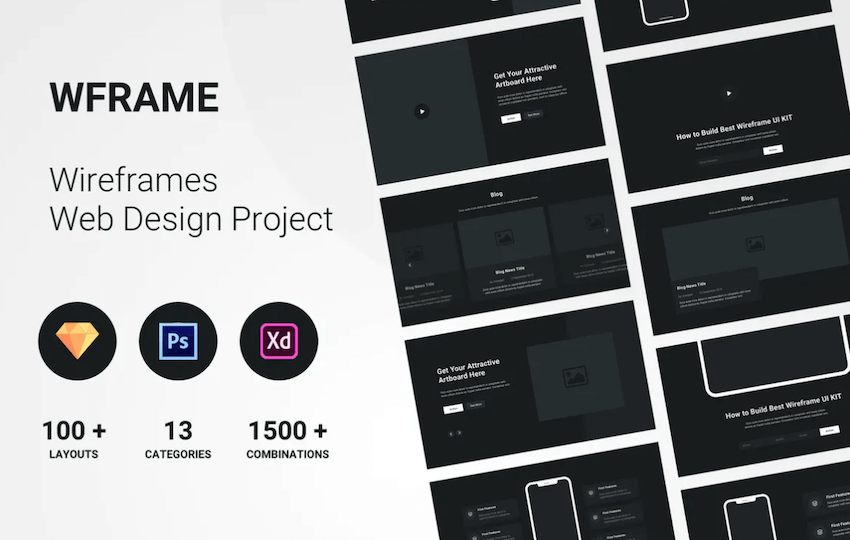
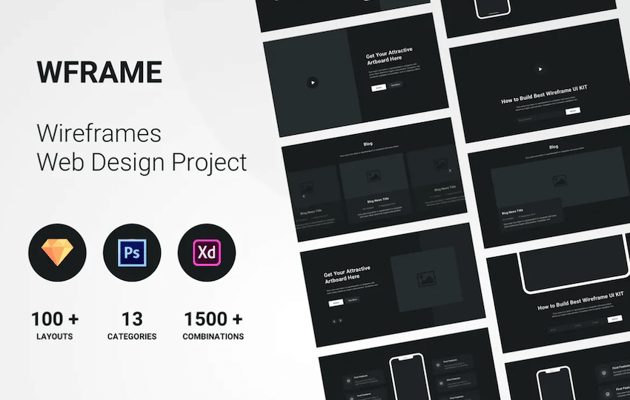
10. WFrame – Wireframe Web Design Project UI Kit



With WFrame, you can create beautiful wireframes that are high-quality and closer to the final product. It includes a huge collection of 100+ layouts and 1500+ combinations, so you can easily find the perfect layout for your project in minutes. Combine different elements to create a static website that meets your needs.
11. Creative Wireframe Landing Page – Adobe XD UI Kit Template



Or you may consider the Creative Wireframe Landing Page template. This versatile template is perfect for helping you turn your ideas into reality, faster. It’s expertly organize, making it a breeze to customize across multiple styles. Plus, it comes with versions for Sketch, Figma, and Adobe XD. And best of all, it’s based on the tried-and-true Bootstrap grid system.
12. Wireframe UI/UX – Adobe XD UI Kit Template



And here’s the Wireframing UI/UX landing page template yet another tool for those wanting to create a clean and modern web design. This template is packed with everything you need to get started on your next project, including a well-organized layout, free Google fonts, and easy compatibility with Sketch, Photoshop, Adobe XD, and Illustrator.
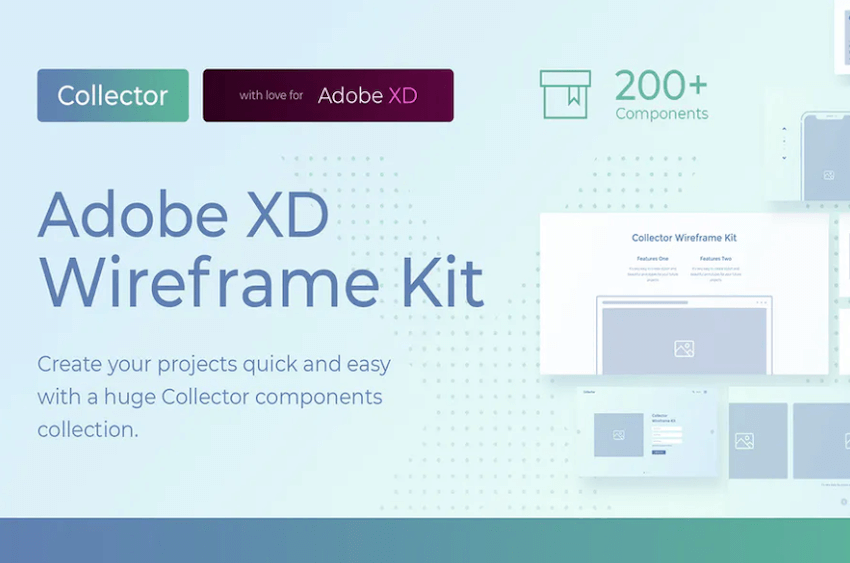
13. Collector Wireframe Web Kit – UI Kit Template for Wireframing



Looking for a wireframe design kit that has everything you need? The Collector Wireframe Web Kit is a stylish collection of assets spanning across 15 popular categories and includes over 200 components you can make use of immediately.
The best part about Collector is that it’s made for Adobe XD, which means that prototyping your projects will be a breeze. Plus, with easy-to-use components and free Google Fonts, you’ll be able to create a unique and engaging website in half the time.
14. Merge Wireframing UI Kit for Adobe XD



Or you could opt for Merge Wireframing. With 185 pre-designed elements and 36 examples, you’ll have everything you need to get started on your project quickly and easily. Plus, it’s compatible with all major design software programs, so you can work in your preferred environment. And for ultimate convenience, it includes 222 BeBold Essentials UI icons! Every element is pixel-perfect and organized for easy use.
Find More Adobe Wireframe Options on Envato Elements
Did you know you can find thousands of Adobe XD wireframe options on Envato Elements? Well, now you do!



If you’re someone who’s into that sort of thing, then this is the place for you. They’ve got a ton of different templates to choose from, so you can find the perfect one for your project. And if you don’t need to make a wireframe then you can find templates for all your other creative projects on Envato Elements, too.
Just pay one monthly subscription fee and access unlimited downloads. It’s a pretty good deal, if you ask us.
More Useful Links
Start Creating with Adobe XD Wireframe UI Kits Now
And that’s it! Those are some of the best Adobe XD wireframe UI kits currently available on Envato Elements.
Which one are you going to try out first?
[ad_2]