Are you looking for a way to back up your website files in the cloud, where you can easily access them if anything goes wrong?
How about displaying your documents and files and making them easily accessible to visitors to your website?
A WordPress Google Drive plugin serves multiple purposes. You can use it to back up your files or to display selected files to visitors on your website.
If you have a WordPress website, Google Drive plugins are the fastest and most reliable solution. They are user-friendly, easy to install, and highly customizable.
On CodeCanyon, you’ll find some of the best Google Drive plugins for WordPress.

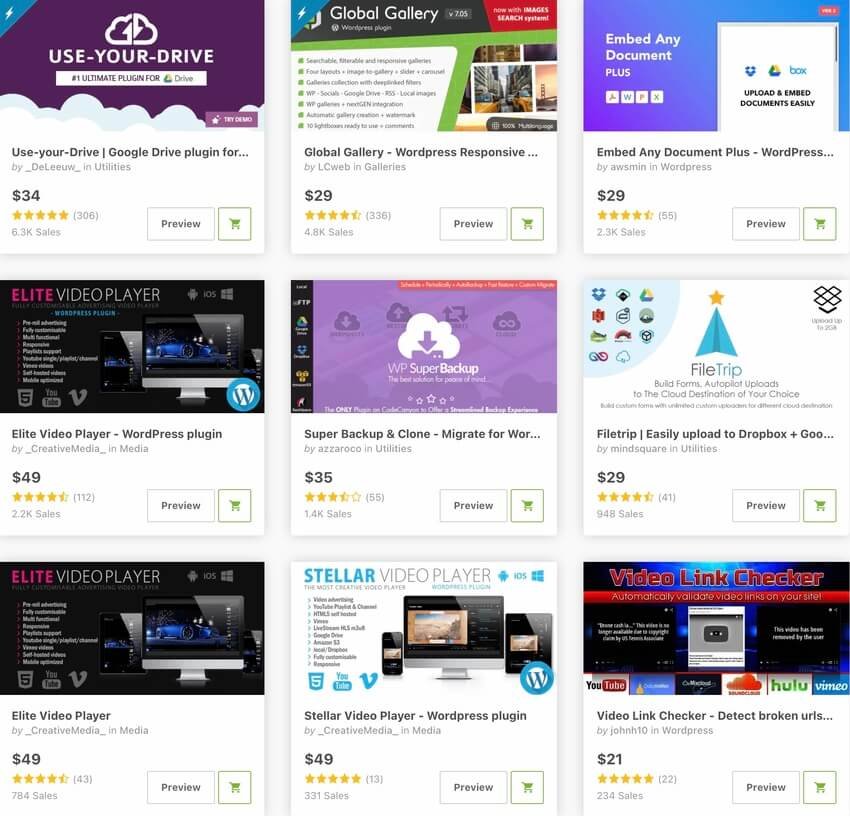
Bestselling Google Drive Plugins for WordPress on CodeCanyon
If you sell digital products, then grab one of these Google Drive plugins and save all your files in one accessible location.
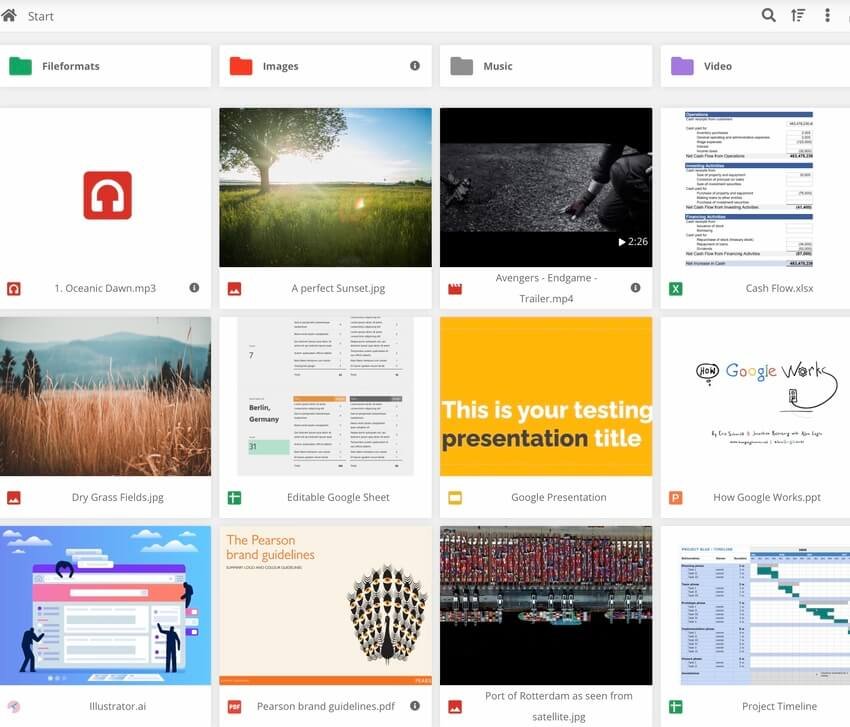
1. Bestselling: Use-Your-Drive: Google Drive Plugin for WordPress

If you’re looking for a comprehensive, all-round backup solution for your document files, photos, images, and media that can also display your files beautifully, then you should consider Use-Your-Drive.
This innovative, user-friendly Google Drive plugin for WordPress comes with tons of features including a file browser, audio player, video player, the ability to search files by name and content, and integration with WooCommerce.
It has an organized admin panel, with easy one-click setup and updates. It also comes with a powerful shortcode builder that allows you to integrate Google Drive into your pages and posts without coding skills. The shortcode builder has preconfigured modes for easy setup.
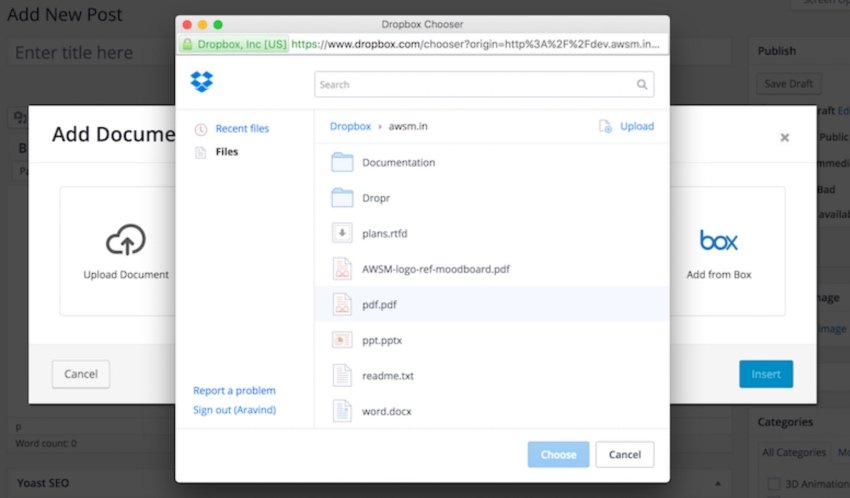
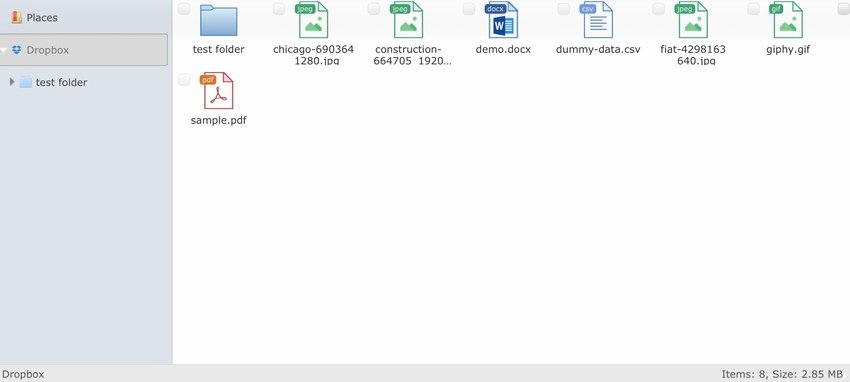
2. Out-of-the-Box: Dropbox Plugin for WordPress

If you primarily use Dropbox, the Out-of-the-Box plugin is your best choice. This Dropbox integration plugin is user-friendly, highly customizable, innovative, and displays your Dropbox files in an attractive format.
No coding skills are required to set it up. You can link your Dropbox account with just one click. From there, you can start adding shortcodes on your pages and posts.
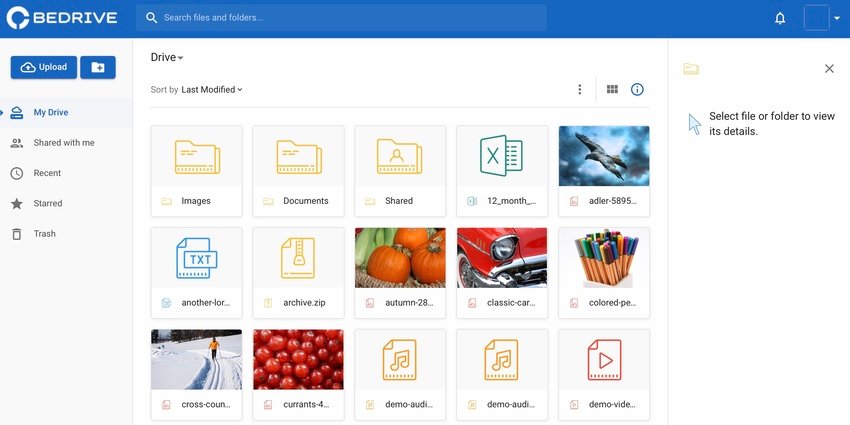
3. BeDrive: File Sharing and Cloud Storage

Let’s say you’re interested in creating your own self-hosted file sharing and hosting website. You can earn money with a built-in premium subscription system, create different plans for users to subscribe to, and control how much storage space each plan has.
You can do this in minutes, without any knowledge of coding or server management. You just need BeDrive. BeDrive is lightweight, with lightning-fast performance and page load time out of the box. It is fully responsive and will work on desktop, mobile, tablet, and other devices.
You can easily store user upload files on many different cloud services and providers, including Amazon S3, DigitalOcean, and Dropbox storage.
BeDrive is fully translation-ready and can be easily translated to any language from the admin area.
4. Embed Any Document Plus



Embed Any Document Plus lets you display (embed) your documents easily in your WordPress website, pages and posts. Your visitors don’t need to install any additional software to view the contents. Neither do they need additional browser plugins like Flash or Acrobat Reader.
With just one click, you can easily embed your Google Docs files and documents hosted in Google Drive, Dropbox, and Box.com to your WordPress website.
5. Share-one-Drive: OneDrive Plugin for WordPress

If you use OneDrive or OneDrive Business to share documents with your clients, you won’t go wrong with Share-one-Drive. It provides OneDrive integration for WordPress and displays all your files in a beautiful way.
It is user-friendly, highly customizable, innovative, and doesn’t require coding skills. It displays great on every device: smartphone, tablets, or desktop. Your clients can preview, download, and even create their own private folders.
Adding Share-one-Drive has never been easier. Its powerful shortcode builder allows you to rapidly and effortlessly integrate your Google Drive into your pages and posts. It loads lightning-fast!
6. WP Cloud Saver: WordPress File Sharing Plugin



WP Cloud Saver helps you share files stored in your Dropbox, Google Drive, or other cloud services. The plugin has WooCommerce hooks to automatically integrate Google Drive or Dropbox save buttons on your order page. This way, you can easily sell downloadable products. It is translation-ready and comes with a handy shortcode generator tool.
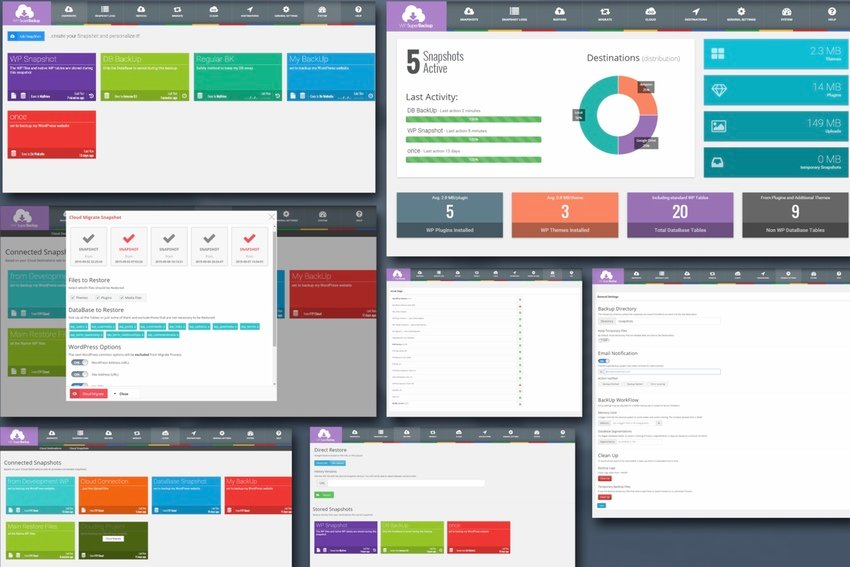
7. Super Backup and Clone: Migrate for WordPress

The Super Backup and Clone plugin is a trustworthy backup solution that allows you to back up all your WordPress and non-WordPress files immediately to your own cloud, or to the same server, for safe-keeping and easy restoration.
You can choose your backup schedule—hourly, daily, or weekly—and it will do everything automatically. You have access to the backup logs, so you can keep track of what’s going on.
In addition, you can run straight cloud migration from multisite to multisite, multisite to single site, and single site to multisite.
This versatile plugin links to cloud destinations like Google Drive, Amazon S3, OneDrive, Dropbox, Rackspace, and more.
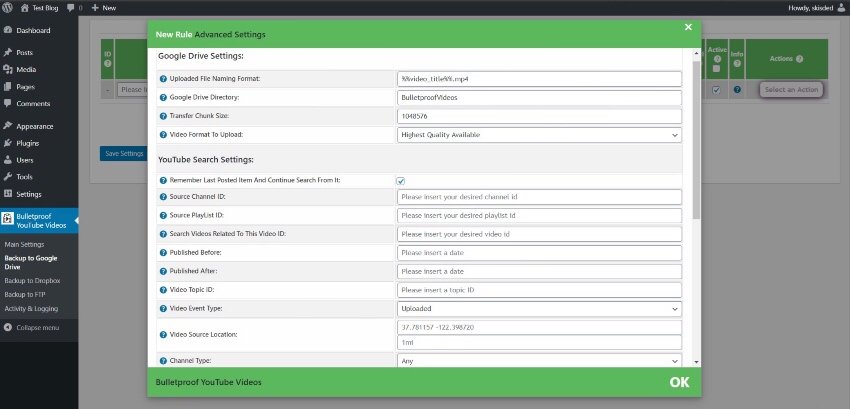
8. Bulletproof YouTube Videos



If for some reason YouTube suspends your account, you’ll lose all your videos. However, you can easily recover them if they are backed up. Bulletproof YouTube Videos allows you to back up your YouTube videos to cloud storage solutions like Google Drive, Dropbox FTP, OneDrive, and Amazon S3.
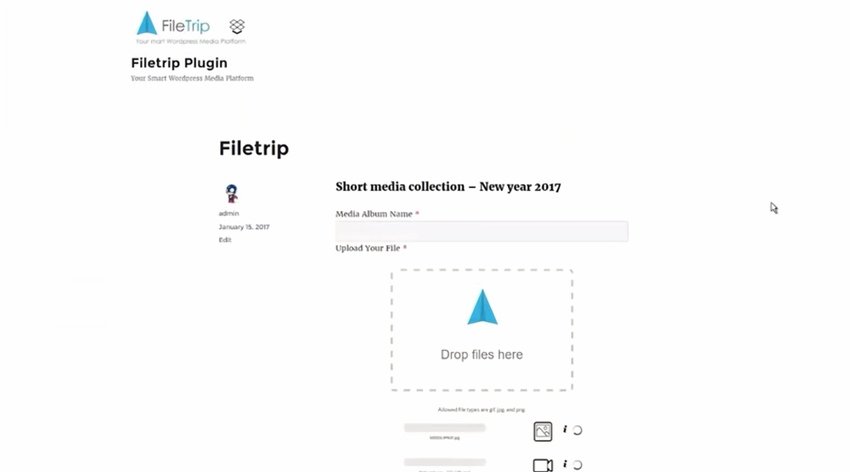
9. FileTrip

FileTrip is a WordPress plugin that’s flexible, scalable, and very easy to use. It lets you upload and forward files instantly to Dropbox, WordPress, FTP, and Google Drive.
This Google Drive plugin for WordPress is responsive and can work in multiple browsers elegantly. Users can upload their files from mobile devices including Android, iPhone, and iPad.
FileTrip easily integrates with most famous form builders including Caldera Forms, Ninja Forms, Gravity Forms, Contact Form 7, and more. It makes building custom forms to collect information bonded with digital files a lot easier.
In addition, FileTrip can use a Dropbox channel to automatically create Dropbox sub-folders corresponding to the uploaders.
And one cool detail: you can send media files concurrently to any cloud destination: Google Drive, Dropbox, and FTP.
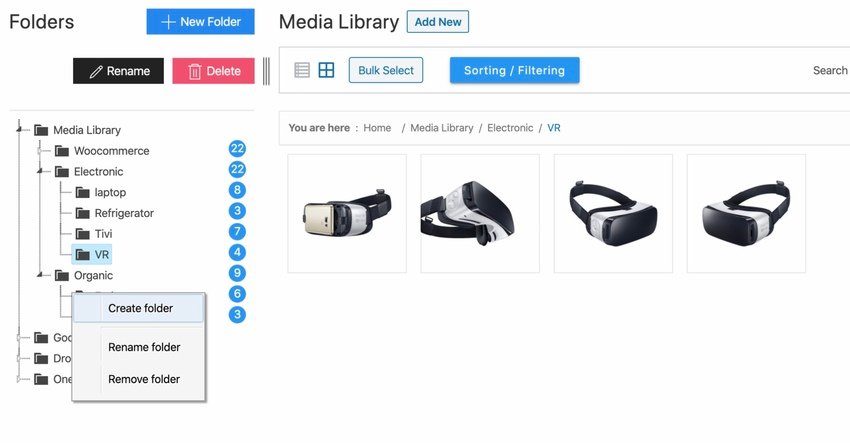
10. CloudFiles: WordPress Media Library Folders Cloud

CloudFiles is an advanced WordPress library management plugin that allows you to create, rename, delete, and move folders to neatly organize thousands of uploaded files into folders. It has an embedder and viewer that works with .pdf, .ppt, .pptx, .doc, .docx, .xls, .xlsx, and more.
It works well with list mode, and you can even upload directly to cloud subdirectories. It also works with Elementor, WPBakery (Visual Composer), and Gutenberg.
There are also features to synchronize photos, videos, and documents from Google Drive, OneDrive, and Dropbox to save hosting storage space.
It is translation-ready and compatible with WooCommerce and other third-party plugins.
11. Lets-Box: Box Plugin for WordPress

Lets-Box is a Box integration plugin for WordPress that displays your Box files in a beautiful way. Your content will look great on both desktop and mobile sites, whether it is a file browser, gallery, upload box, or media player.
The plugin perfectly integrates into the WordPress user system, allowing you to select which user roles should have the permission to view, download, upload, rename, and delete files or folders.
You can easily and securely share documents via Box with your clients. The user folders feature allows your clients to preview, download, and upload documents to their own private folder. You can link your WordPress users manually to their own folder or let the plugin handle this for you.
Lets-Box integrates nicely into WooCommerce, and it allows you to select your digital products from Box.
12. WordPress Cloud Manager

With WordPress Cloud Manager, you can access your cloud drives like Google Drive, Dropbox, and S3 directly from your WordPress dashboard and share the folders with your users in the front-end.
You can allow your users to upload files, set file size and file type restrictions, and assign different users to have different permissions.
Your users can view and/or edit documents, images, video, and audio files. The plugin comes with a built-in text editor, image editor, and office document viewer. You can also choose to get notified via email when a user uploads a file to their folder.
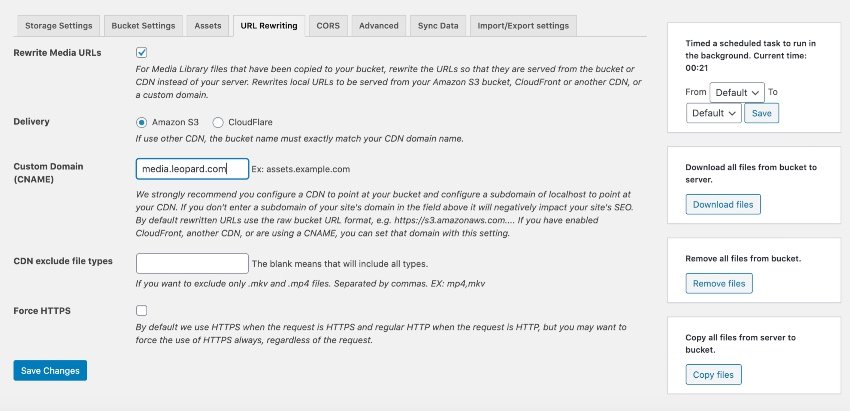
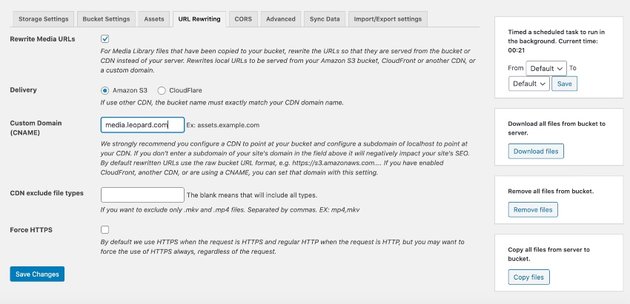
13. Leopard: WordPress Offload Media



This plugin copies files from your WordPress media library to Amazon S3, Wasabi, Google Cloud, DigitalOcean Spaces, or Bunny CDN storage and rewrites URLs to the server of the files from that same storage provider, or from the CDN of your choice.
3 Free Google Drive Plugins for WordPress
It’s difficult to find completely free versions of Google Drive plugins. Free versions have enough functionality to get you started and going up to a certain point. Then, as your needs expand, you have to switch to premium versions.
The plugins below hold back some features for their premium versions, but the free versions of the plugins have enough to get you started.
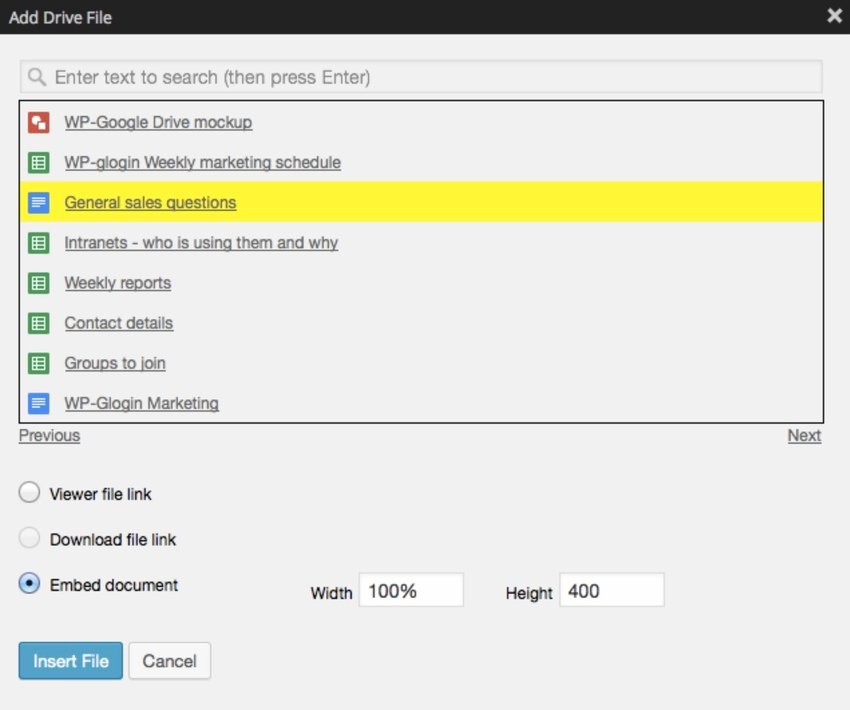
1. Google Drive Embedder

Through a popup box, the author can access their Google Drive and select documents to embed directly into their posts or pages. In addition, you can easily display native Google docs and other file types such as PDFs, Word docs, videos, images, and zip files.
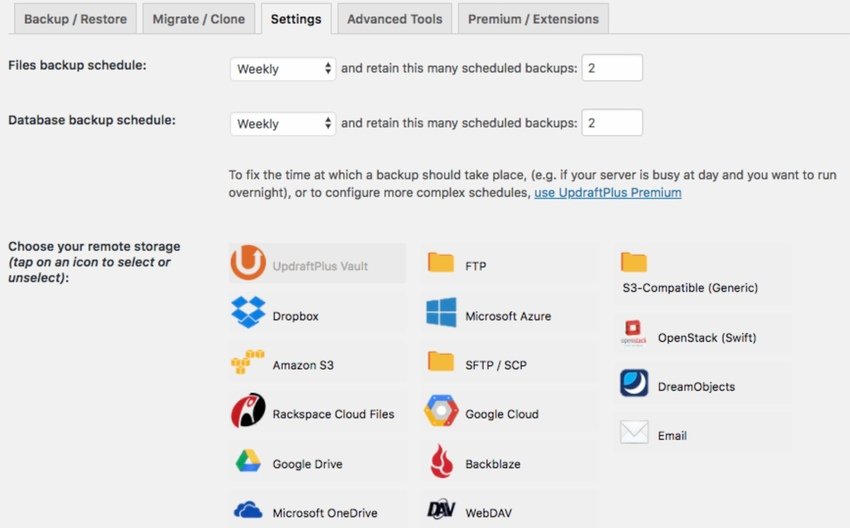
2. UpdraftPlus WordPress Backup Plugin

The free version of UpdraftPlus is fully functional. You can back up your WordPress files and database, restore from backup, schedule backups, backup to remote storage, get basic email reporting, and browse backup content in WordPress.
You can also back up to Dropbox, Google Drive, FTP, S3, Rackspace, and email.
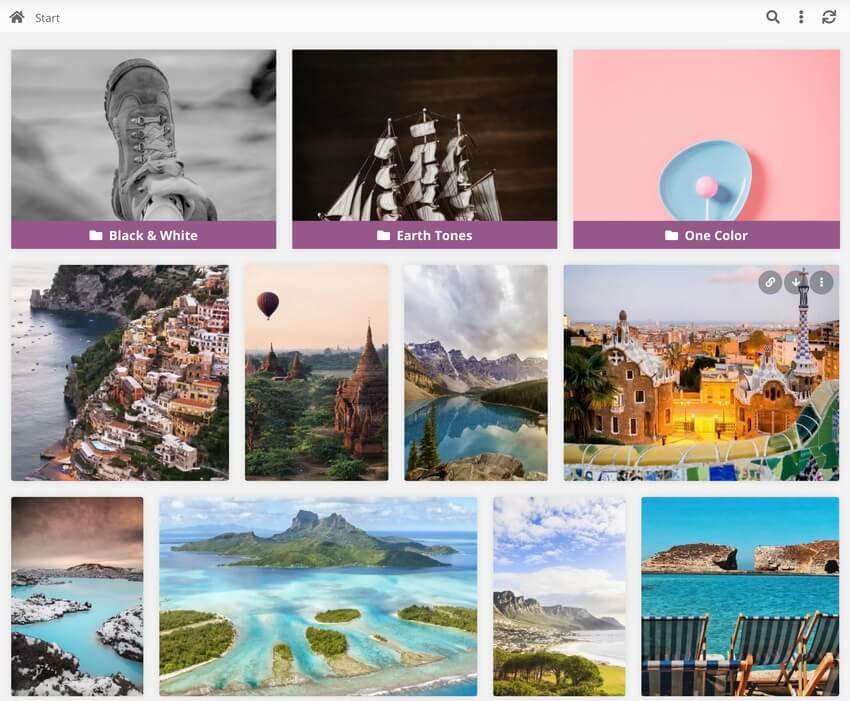
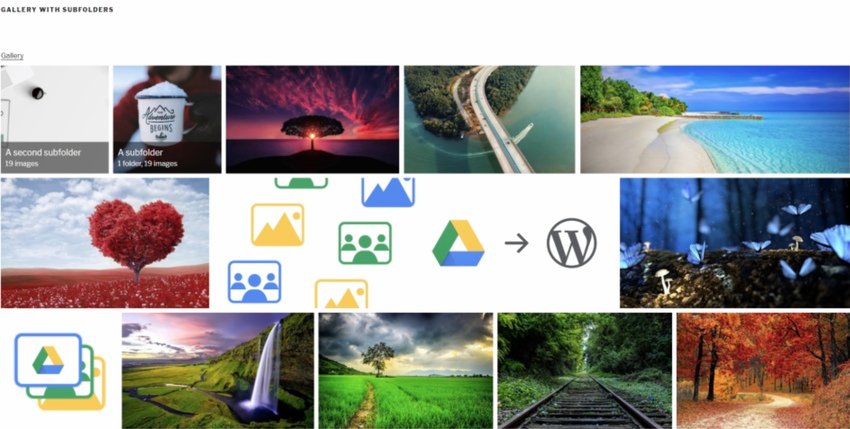
3. Image & Video Gallery from Google Drive

Using this plugin is very straightforward. Once the plugin is installed and configured, you can add a Google Drive gallery to any page or post. You can select any folder in your drive or a shared drive, and the plugin will convert that into a gallery, displaying any photos or videos on a page or a post on your website.
Any folders and their subfolders will also be displayed in the gallery as nested galleries.
Get Your Google Drive Plugin Now!
Google Drive plugins make it easy to back up and display your website content. CodeCanyon offers some of the best Google Drive plugins available that will help your business succeed.

Free Course on Essential WordPress Plugins
Essential WordPress Plugins is a free online course here on Envato Tuts+ that has invaluable information on the best free plugins for WordPress. These are the plugins you’ll find yourself installing over and over on every site you create.
One of the great things about using WordPress is the vibrant plugin ecosystem. There are many thousands of WordPress plugins that promise to improve every aspect of your site. With the right plugins, your WordPress site will run more smoothly, get more visitors, and be less likely to face problems.
In this free course, Envato Tuts+ instructor Rachel McCollin will teach you how to install and configure free WordPress plugins for backup, security, caching, and SEO. You’ll see how WordPress can be made far more powerful and secure by the addition of a few key plugins.