Your website’s content should be organized and beautiful. By adding a tab or accordion widget plugin to your WordPress website, you will be able to display your website’s content in an elegant way.
An interactive accordion and tab plugin can tidy up the design and readability of your webpages.

Accordions and tabs are great ways to communicate text-heavy information in a stylish and condensed way. Keeping your website clutter-free and interactive should be the main priority for your website, and accordions and tabs help you accomplish this.
Before you head over to CodeCanyon and Envato Elements to find the right tabs and accordion widget plugins, let’s explore the benefits of a monthly subscription to Envato Elements.
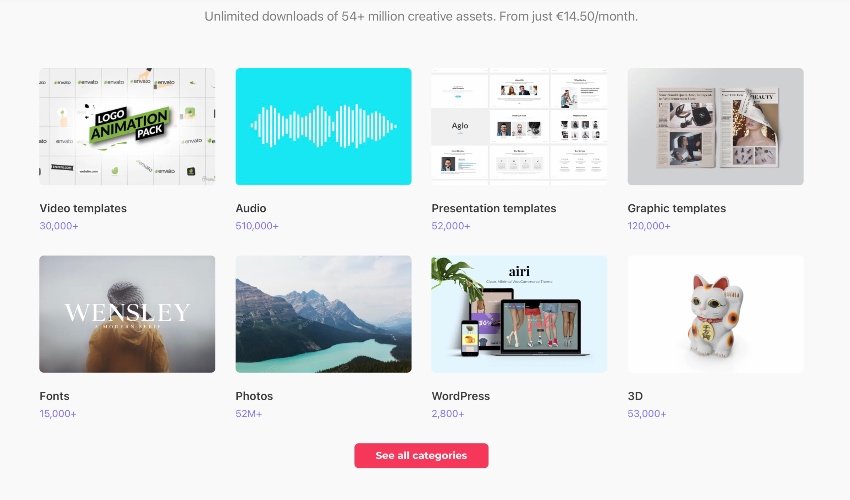
Envato Elements: Unlimited Downloads
Envato Elements is a service that provides an unlimited download subscription, meaning that you are free to download as many items as you like from millions of digital assets. This includes premium WordPress themes and plugins, stock photography, royalty-free audio, stock video, and graphics.
If you have any doubts that Envato Elements is for you, here are the reasons every WordPress developer needs to sign up for this service today:
-
- unlimited premium themes to download
-
- unlimited advanced plugins
-
- unlimited fonts for a stylish site
-
- unlimited icons and graphics for website design
-
- royalty-free stock photos and videos
-
- logos
-
- the Elements plugin for WordPress
The licensing is future-proof, meaning even if you unsubscribe and can’t download items from Envato Elements any more, any existing uses that you registered are still covered.

Subscribe Today
Subscribe today and start creating or learn more about why Envato Elements is Great for WordPress Developers!
At Envato Elements and CodeCanyon, you will be able to choose from a library of premium WordPress accordion plugins and find a tab and accordion plugin that will fit your website’s theme and allow you to display your website’s information without crowding your page’s designs.
These powerful tab and accordion plugins allow you to display your website’s text and media in a systematic order that fits your particular website. These widgets and plugins come with plenty of features that can enhance your website, including:
-
- pagination
-
- animated layers
-
- customizable columns and rows
-
- touch-enabled mobile functionality
-
- lightboxes
Let’s look at some premium tab and accordion plugins available on Envato Elements and CodeCanyon.
WordPress Tab and Accordion Plugins on Envato Elements
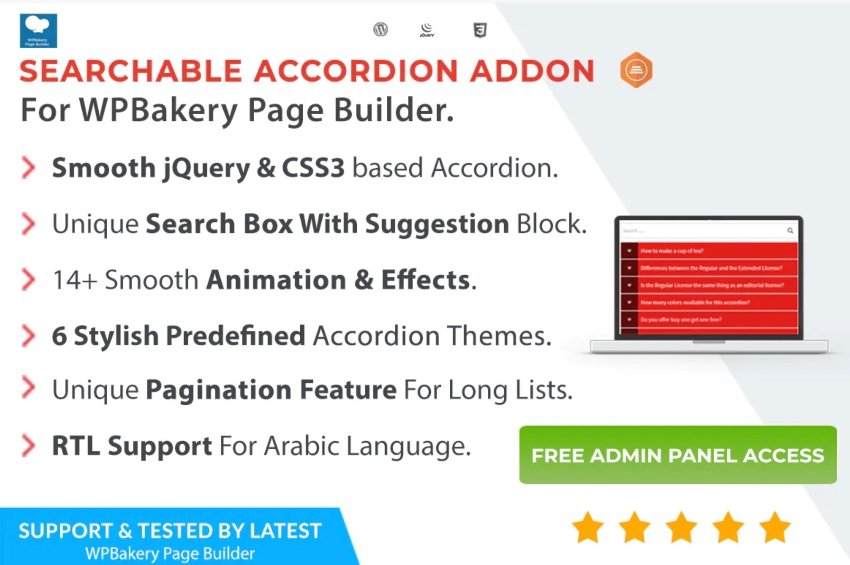
1. Ultimate Searchable Accordion: WPBakery Addon



This responsive and searchable WordPress accordion addon for WPBakery Page Builder will allow you to create to create responsive and animated FAQ accordions for your website.
Some notable features include:
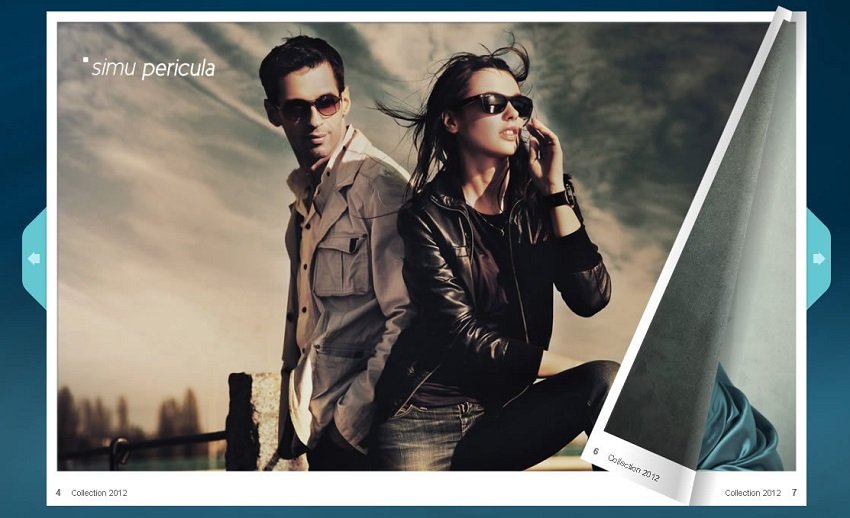
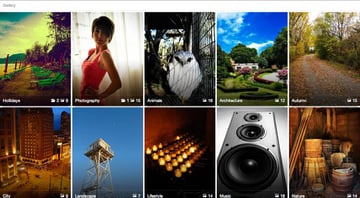
2. Accordion Slider PRO

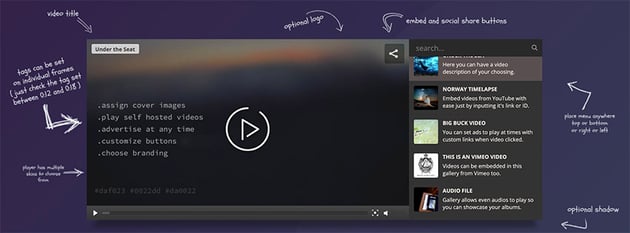
Accordion Slider Pro helps you create sleek presentations that send engagement on your website through the roof. Images, YouTube videos, and Vimeo videos will open in a lightbox window. The images can be deep-linked and can also be shared on Facebook, Twitter, or Pinterest. You can adjust the width and height of sliders, add image titles and descriptions, and employ smooth zoom effects. The descriptions will be indexed by search engines and increase your SEO ranking. The plugin will adapt to the width of any device, screen, and orientation. It has full-width or centered options.
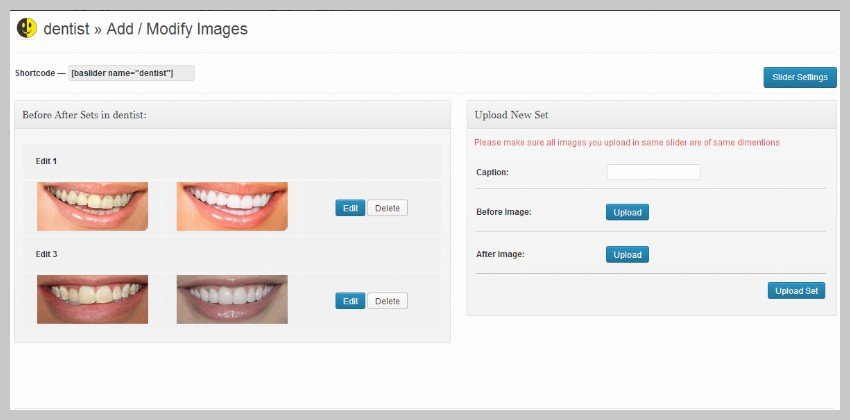
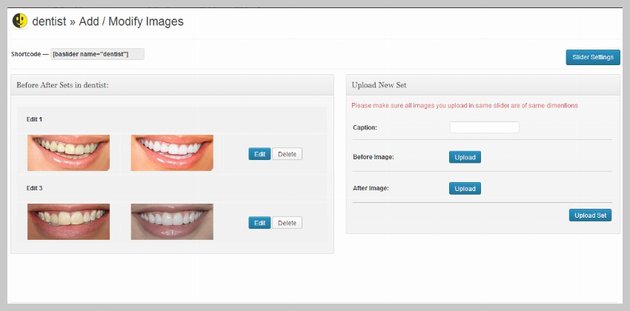
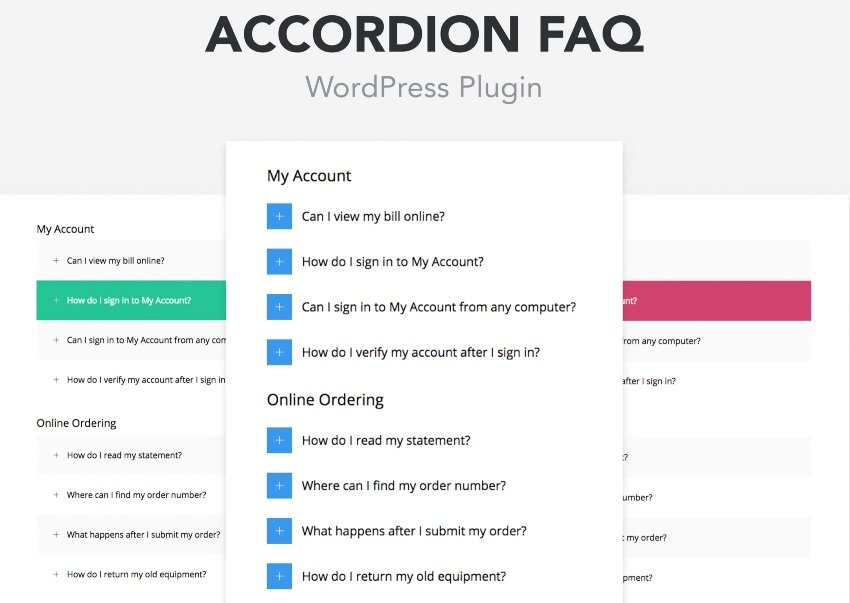
3. Accordion FAQ WordPress Plugin

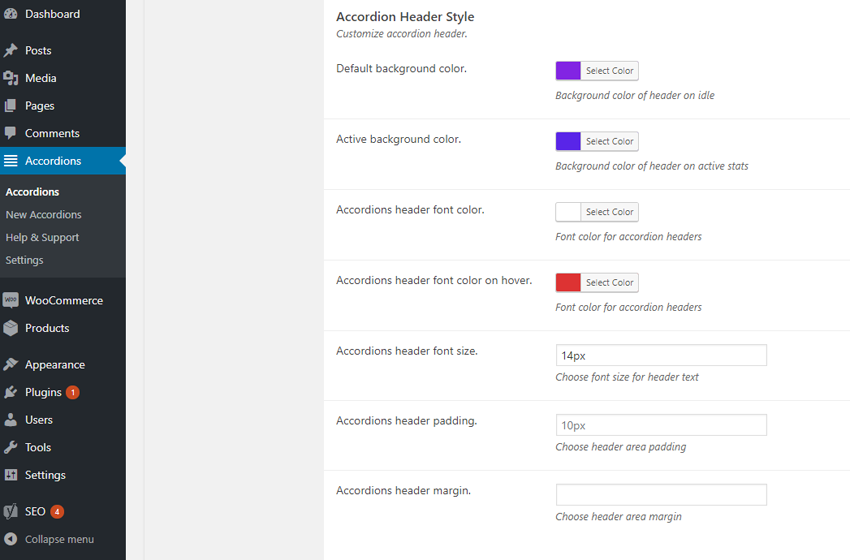
Accordion FAQ WordPress plugin allows you to present an attractive FAQ section on your website and leave your visitors satisfied. The drag and drop makes it easy for you to build multiple FAQ pages, reorder each category, choose between accordion and list style, and customize how your FAQ is presented. You can modify the colors, icons, border radius, and font sizes. You can also set up FAQs with a shortcode generator.
The plugin is translation-ready using Poedit tools and is well documented. You can also find it on CodeCanyon.
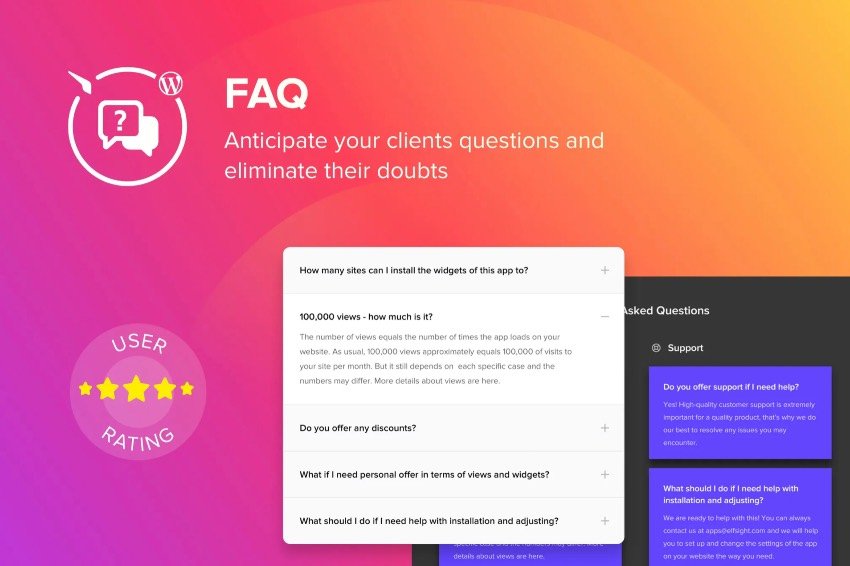
4. WordPress Accordion FAQ Plugin

With this plugin, you can anticipate and provide comprehensible, easy-to-find answers to visitors’ questions. The FAQ section can be set up as accordion, list, or multicolumn. Choose the Accordion layout to show answers on click, the list layout to display answers below questions, or the multicolumn layout to automatically spread the content into columns. Choose from four customizable styles and 36 category icons. You can modify the question text, answer text, and category names. The plugin is Schema-ready to help boost your SEO.
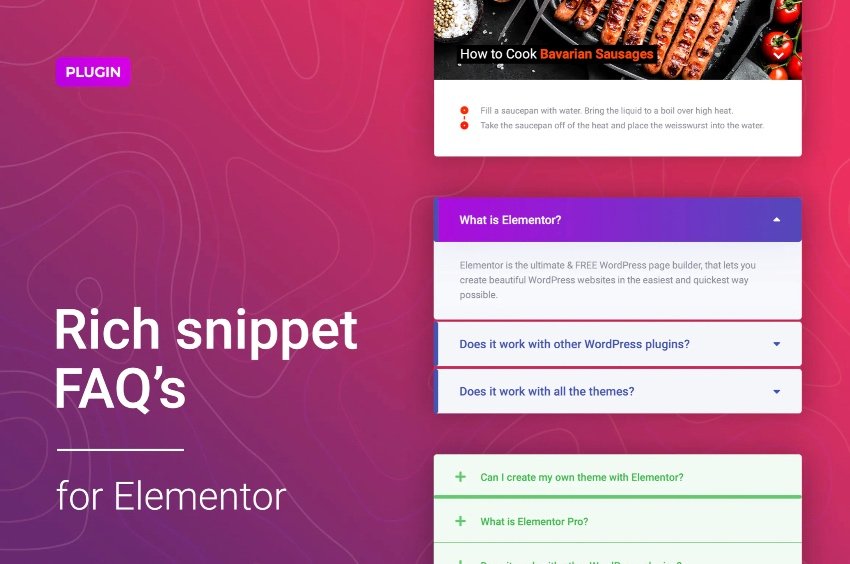
5. FAQ Accordions for Elementor

This Elementor widget adds an FAQ accordion to your site in a few simple clicks and customizes it to fit your website design. You can build your accordion using any of five customizable templates. You can add schema markup automatically for your question block, and the information will display as rich snippets in Google search. Don’t forget to make your text vibrant by customizing the fonts, color, typography, alignment, and more. There is an icon library at your disposal, including SVG.
Your FAQs will look great on all devices and all modern browsers.
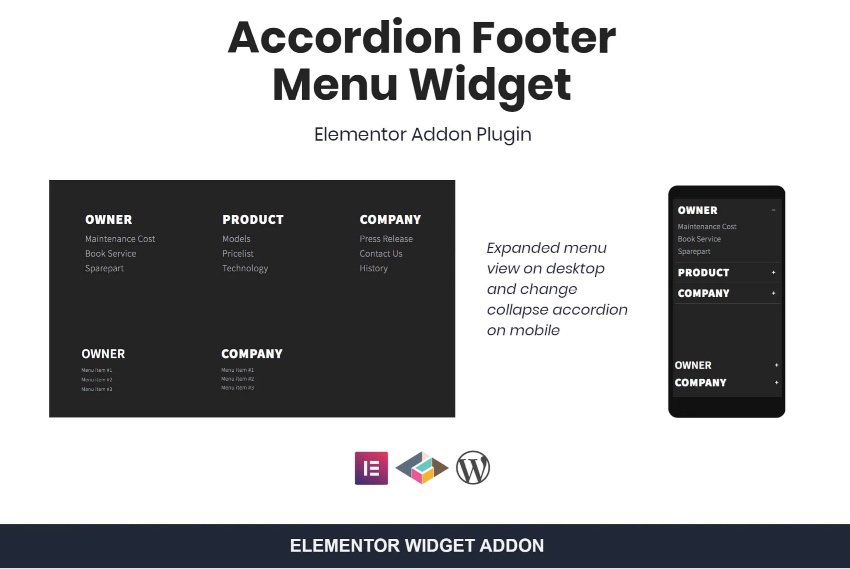
6. Accordion Footer Menu Widget For Elementor

Thanks to Accordion Footer Menu Widget, you don’t need coding skills to build a great footer menu for your desktop and mobile website. Menus built using this responsive custom list menu widget for Elementor work perfectly on both desktop and mobile. On desktop they will display as an expanded menu, and they’ll transform into a collapsed accordion on mobile. You can style your headings, typography, and icons to evoke the feeling of your website.
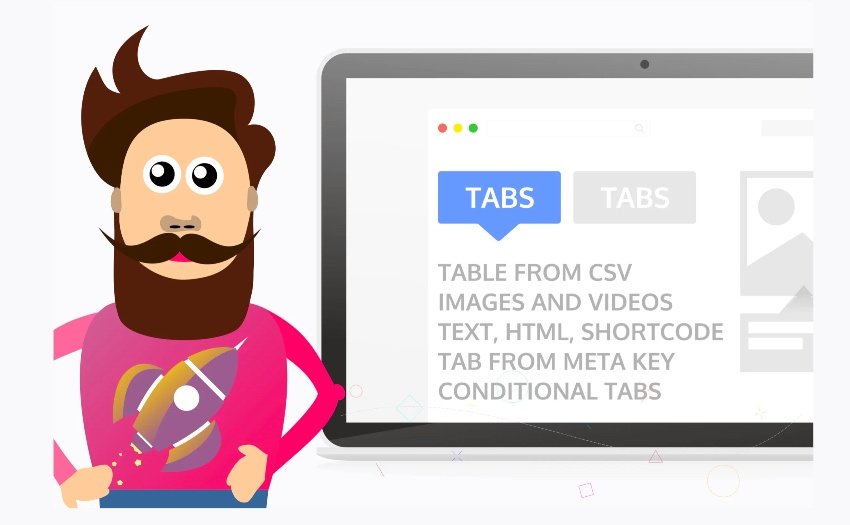
7. Product Tabs for WooCommerce

This plugin allows you to create WooCommerce product page tabs with tables from CSV files that you can easily update. The tabs support images, videos, text, HTML, or shortcodes. You can also easily create tabs from product meta keys, and even conditional tabs. The plugin supports translation.
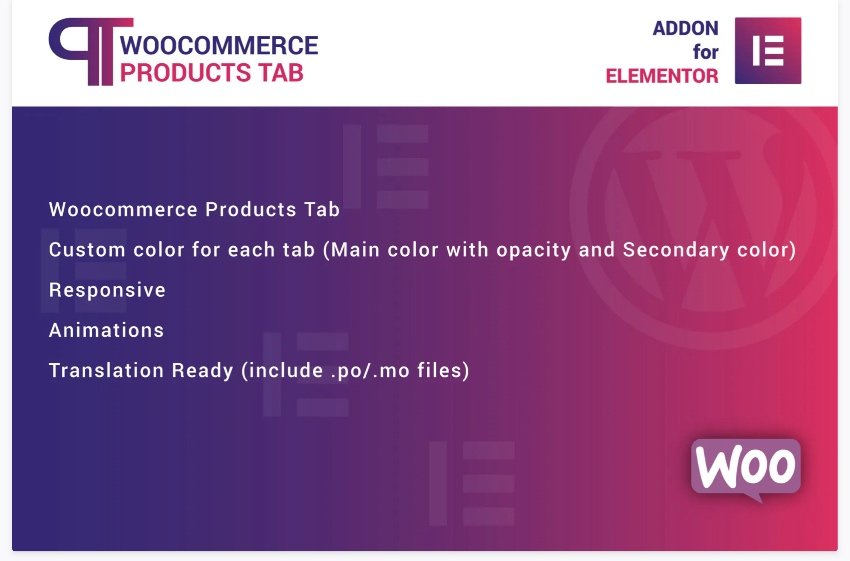
8. WooCommerce Products Tab for Elementor

Using WooCommerce Products Tab, you can create tabs for your WooCommerce products quickly and easily.
Features include:
-
- custom color for each tab
-
- responsive
-
- animations
-
- translation-ready (includes .po/.mo files)
WordPress Tab and Accordion Plugins on CodeCanyon
Discover CodeCanyon’s extensive library of the best tab and accordion WordPress widgets and plugins ever created. With a cheap one-time payment, you can purchase one of these high-quality WordPress widgets and plugins and draw in more traffic to your website.
Here are a few of the best-selling tab and accordion WordPress widgets available on CodeCanyon for 2022.

9. Elegant Tabs for Visual Composer

Elegant Tabs for Visual Composer is an add-on for the WPBakery WordPress plugin (formerly Visual Composer). This WordPress tabbed content widget lets you add any shortcode to multiple tabs and offers loads of customization like different colors, icons, and backgrounds for different sections or tabs. Its best features include:
-
- vertical tabs
-
- drag and drop any WPBakery elements inside the tab content
-
- supports deep linking
-
- ten different styles of tabs and unlimited variations
-
- and more
Elegant Tabs is also available for Fusion Builder, WooCommerce, Cornerstone, and Beaver Builder.
10. Side Tabs: Green Popups Add-On

One of the most interesting ways you can use Side Tabs is to present a constant access point to content throughout an entire page (or several pages). Besides that, this WordPress tabbed content widget also makes a great tool for offering calls to action and similar content without being too intrusive.
With a ton of customization and animation options available out of the box, this is one of the best tab plugins for WordPress. It works brilliantly for anyone looking to add a fresh way of presenting information to their site. This add-on requires Green Popups version 7.0 or higher to be installed.
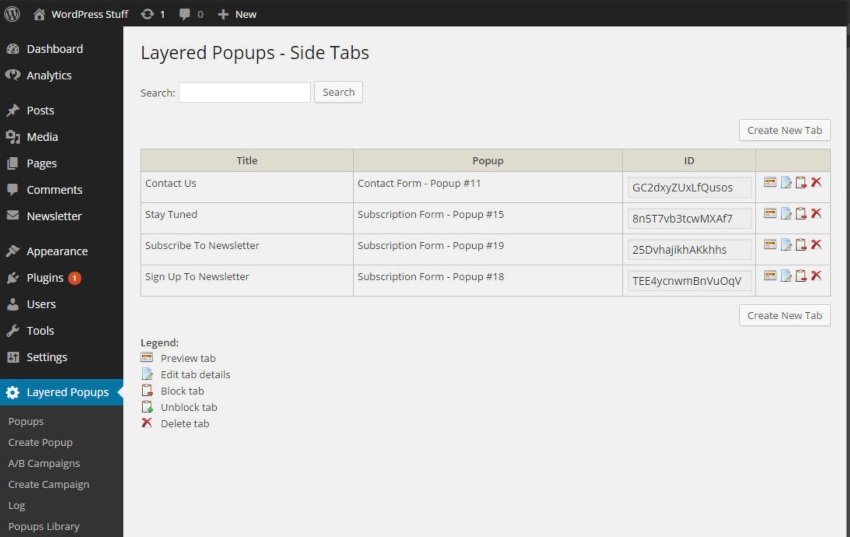
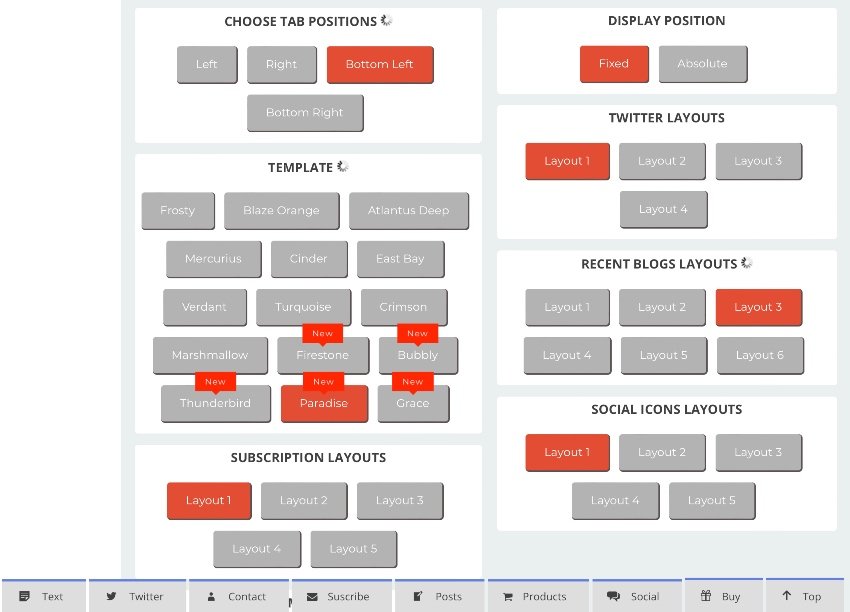
11. Easy Side Tab Pro: Responsive Floating Tab Plugin For WordPress

With Easy Side Tab Pro, you can easily create tabs to stick to either the vertical or horizontal edge of your site. When a user clicks on a tab, the relevant content pops out.
From the back-end interface, you can customize 15 newly updated template designs by choosing a variety of shapes and adding animations and transitions. And to each tab you can assign functionalities like a Twitter feed, social share icons, recent posts, WooCommerce products, custom shortcodes, a subscription form, and internal or external links. The latest update includes scroll navigation and Mailchimp integration.
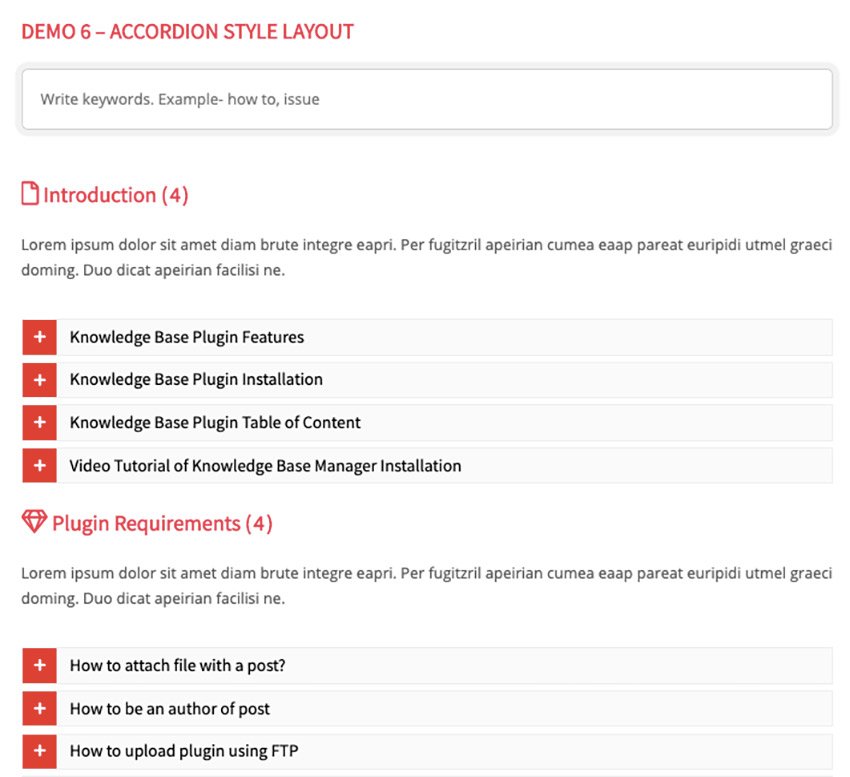
12. BWL Knowledge Base Manager WordPress Accordion

This is one of the best tab plugins for WordPress we’ve got. The WordPress tabs plugin is user-friendly, fast, and fully responsive. People love this WordPress tabbed content widget because:
-
- no configuration is required
-
- responsive grid system
-
- AJAX-based searching system
-
- animated and responsive tabs
-
- extensive options panel
-
- unlimited customization
-
- lifetime support and updates
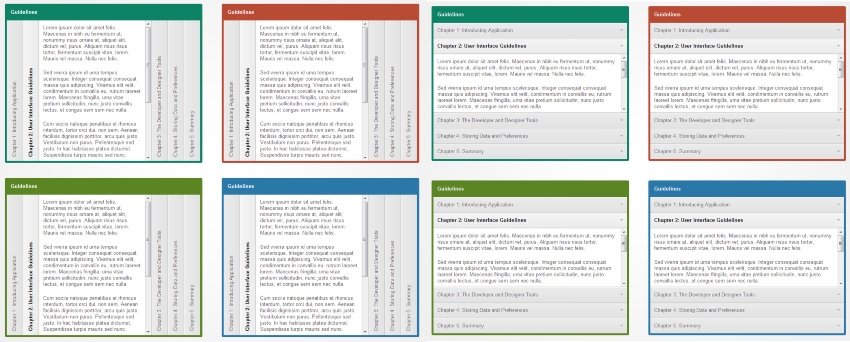
13. CSS3 Accordions For WordPress

This accordion WordPress plugin widget is entirely based on CSS3. It’s one of the best accordion plugins for WordPress because it comes with an intuitive admin panel, horizontal and vertical layouts, and unlimited color skins.
The expandable section can contain all kinds of different content, such as lists, images, or custom HTML.
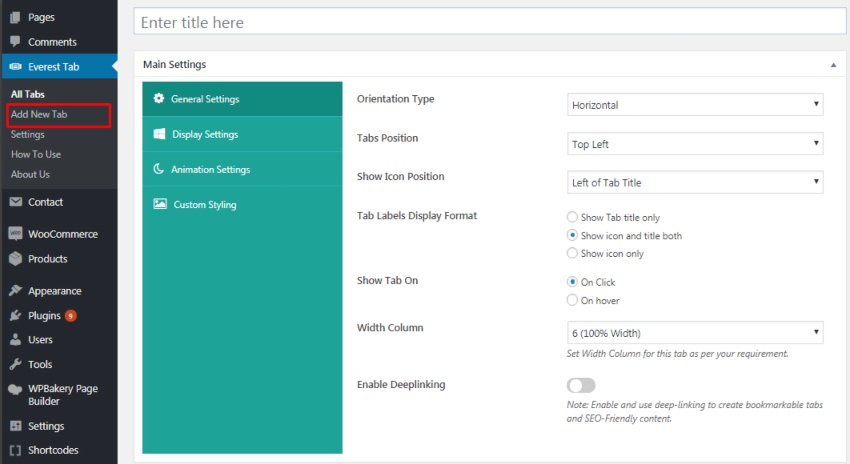
14. Everest Tab: Responsive Tab Plugin For WordPress

Using Everest Tab, you can show tabs within content or even transform your own custom HTML content into a tabbed layout easily. You can also create unlimited tabs and add tab components like HTML, social feeds, recent posts, WooCommerce products, contact form, Google Maps integration, and external shortcodes. In addition, you can enable deep linking for your tabs.
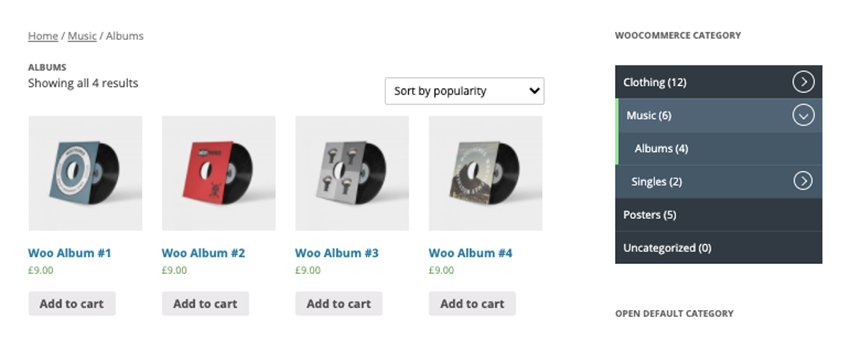
15. ZF WordPress Category Accordion

This WordPress accordion plugin was created to improve your WooCommerce website with a better navigation experience.
ZF WordPress Category Accordion plugin allows you to show all your categories as WooCommerce category accordions. Check out this WordPress accordion’s nice features:
-
- supports WooCommerce category accordion
-
- supports WordPress category accordion
-
- pages accordion (accordion menus)
-
- translation-ready
-
- support shortcodes and widgets
-
- toggle accordions
-
- seven default color schemes
The best features and most beautiful interfaces are found in the premium plugins from CodeCanyon. But, if you’re on a budget or just want something simple, check out these free tab and accordion plugins for WordPress.
1. Accordion

This accordion plugin can help you create different sections of your website, including but not limited to FAQs, a knowledge base, and a question and answer section. You can change the colors, font size, and icons for each accordion.
2. Easy Accordion
Easy Accordion is a responsive drag-and-drop accordion builder that will help you to display multiple accordions on your WordPress website. No coding is necessary to add the accordions to your website as everything is added through shortcodes.
3. Shortcodes Ultimate
Shortcodes Ultimate allows you to add many tools to your website. You can easily create tabs, buttons, boxes, sliders and carousels, and responsive videos. The plugin comes with over 50 shortcodes for you to implement.
4. Squelch Tabs and Accordions Shortcodes
With the use of shortcodes, you can add horizontal accordions, vertical accordions, and tabs. This free plugin will help you save space on your webpages, make your website look more professional, and add an interactive component to your website.
How to Add an FAQ Accordion to Your Website
In this example, we are going to create an FAQ section for our online store using one of our best accordion plugins for WordPress.
First, we need to create a category for our FAQ accordion so the plugin knows what content to add to each specific accordion. Once you have installed the Accordion FAQ WordPress plugin, head on over to WP Dashboard > FAQ > Categories. In the name field, we will type “Online Store” and click the Add New Category button.
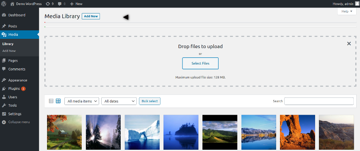
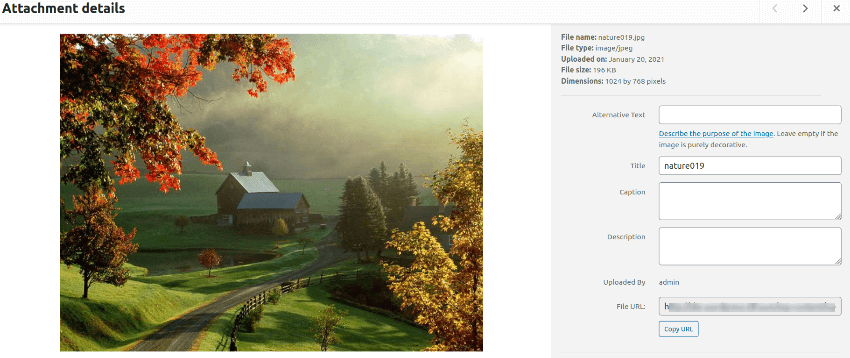
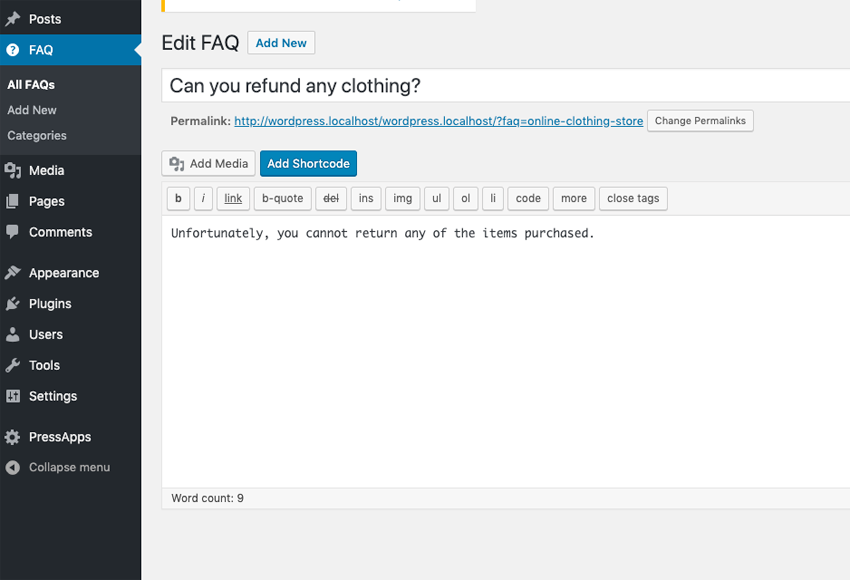
Next, we will click on WP Dashboard > FAQ > Add New. We will add our three FAQ entries this way. We will include the question in the title and the answer in the text editor.

For each of our entries, we will make sure to click the checkbox next to the category, Online Store, that we created to make sure we group the entries together.
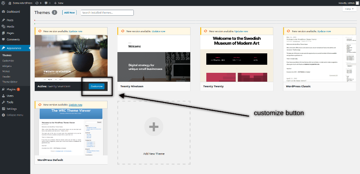
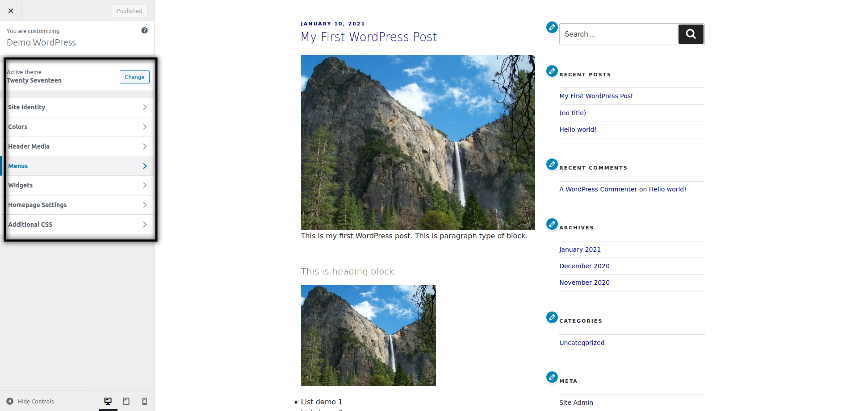
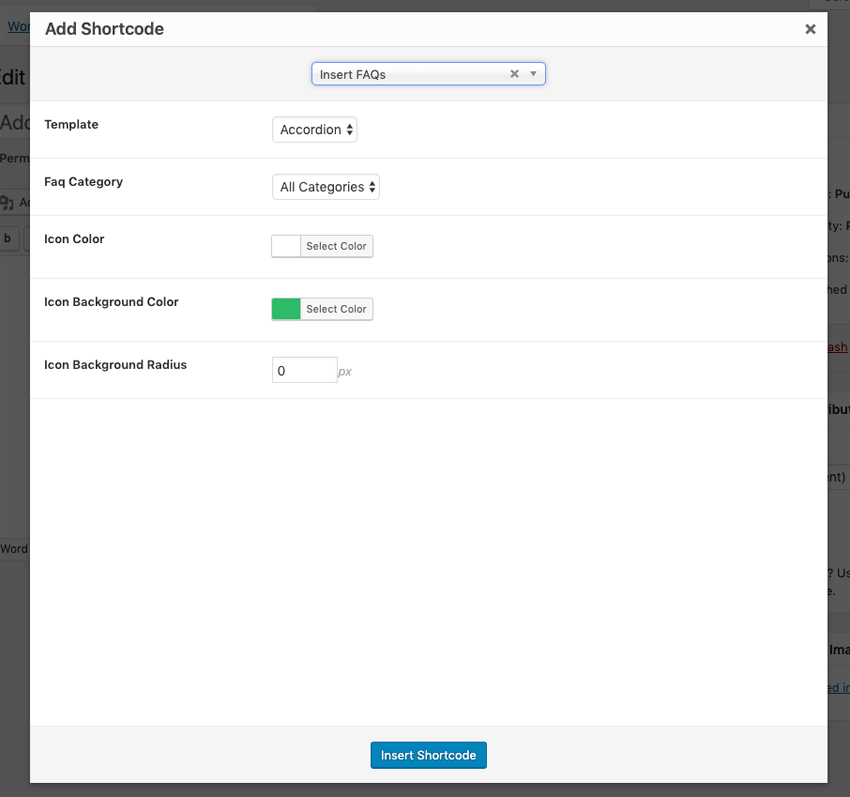
Once we have added our three FAQ entries for our online store, it’s time to add the accordion widget to a page. On an existing or new page or post, click on the Add Shortcode button on the top of the text editor. Choose Insert FAQs from the Select a Shortcode drop-down menu. From here, we will be given a basic group of settings for us to change. We will choose the Online Store category from the Faq Category option and change the Icon Background Color to blue.

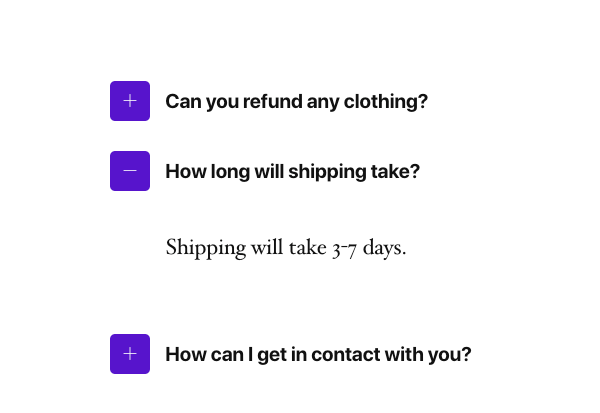
Click the Insert Shortcode button, and the shortcode will be added to the text editor. The FAQ accordion will now be displayed on your webpage for all your users to see!

By adding a premium tab or accordion plugin to your website, you will be able to simplify your web page’s design and display your text and media in an easy-to-understand way.
These handy widgets and plugins allow you to integrate interactive displays for your website’s content that can be styled to fit your website’s theme.
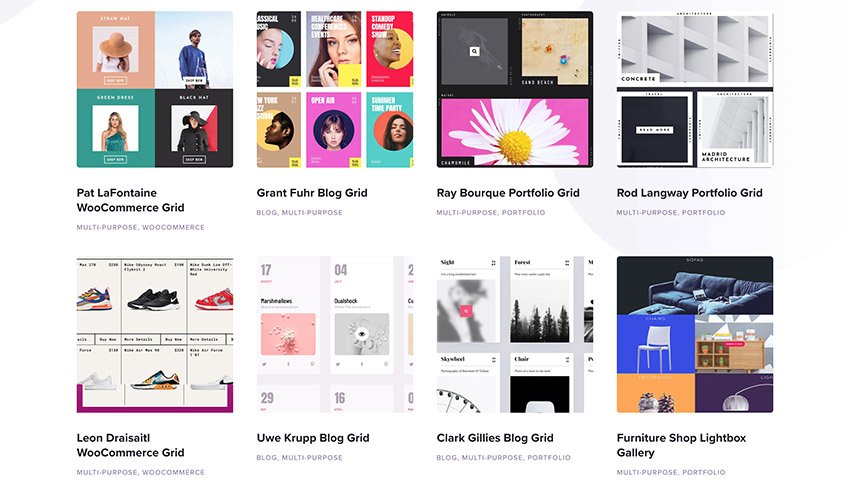
In addition to all the high-quality tab and accordion widgets available, there are also thousands of other high-quality WordPress plugins on CodeCanyon and Envato Elements that can help enhance your website. Take a look through this massive collection of plugins, and you will find all types of plugins, including gallery, newsletter, eCommerce, and marketing plugins.
Here are a few of the best-selling and hot new WordPress plugins available for 2022.
This post has been updated with contributions from Maria Villanueva and Franc Lucas. Maria is a journalist and writer with many years of experience working in digital media. Franc is a writer for Envato Tuts+ who enjoys exploring the world of SaaS.