A “Load Extra” button provides extra content material to a web page when clicked by a person. This can be a widespread strategy for blogs because it permits the person to determine how and when data is displayed.
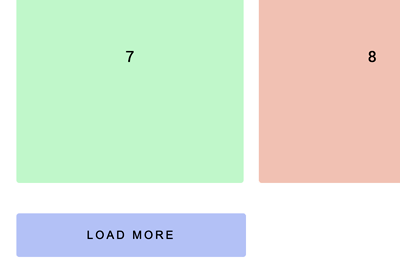
Right here’s a take a look at the ultimate product we’ll work on at present—scroll to the underside of the pen and click on the button so as to add extra content material to the web page:
1. Card Container and Button HTML
We’ll begin by inserting the container for our playing cards on the web page. We’ll be including the playing cards to the container utilizing JavaScript so the div will probably be empty.
<div id="card-container"></div>
Our implementation features a “load extra” button and in addition shows the present variety of playing cards being proven and the whole variety of playing cards obtainable. We’ll embody these options in a card-actions div. The content material in card-count and card-total will probably be added with JavaScript.
<div class="card-actions">
<button id="load-more">Load extra</button>
<span>Exhibiting
<span id="card-count"></span> of
<span id="card-total"></span> playing cards
</span>
</div>
2. Styling the Playing cards and Button
The playing cards we’ll be including to the card-container div could have a classname of “card”.
#card-container {
show: flex;
flex-wrap: wrap;
}
.card {
peak: 55vh;
width: calc((100% / 3) - 16px);
margin: 8px;
border-radius: 3px;
transition: all 200ms ease-in-out;
show: flex;
align-items: middle;
justify-content: middle;
}
.card:hover {
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
}
We’ll model our load-more button in an analogous method to the playing cards and add a disabled pseudo-selector to indicate when the top of the playing cards have been reached.
.card-actions {
margin: 8px;
padding: 16px 0;
show: flex;
justify-content: space-between;
align-items: middle;
}
#load-more {
width: calc((100% / 3) - 8px);
padding: 16px;
background-color: white;
border: none;
cursor: pointer;
transition: all 200ms ease-in-out;
border-radius: 3px;
font-size: 0.75rem;
text-transform: uppercase;
letter-spacing: 0.15rem;
}
#load-more:not([disabled]):hover {
box-shadow: 0 1px 9px rgba(0, 0, 0, 0.2);
}
#load-more[disabled] {
background-color: #eaeaea !vital;
}
3. Including Performance With JavaScript
That is what the useful implementation for the load extra button will appear like:
-
- Outline a lot of playing cards to be added to the web page every time the person clicks the button.
-
- Detect when the whole variety of playing cards have been added and disable the button.
Defining Constants
First, get all the weather we’ll want from our DOM:
const cardContainer = doc.getElementById("card-container");
const loadMoreButton = doc.getElementById("load-more");
const cardCountElem = doc.getElementById("card-count");
const cardTotalElem = doc.getElementById("card-total");
Now we have to outline our international variables.
We’ll want a price for the max variety of playing cards to be added to the web page. In the event you’re getting your information from a server, this worth is the size of the response from the server. Let’s initialise a card restrict of 99.
const cardLimit = 99;
The cardTotalElem is the ingredient for displaying the max variety of playing cards on the web page so we are able to set the innerHTML to the cardLimit worth;
cardTotalElem.innerHTML = cardLimit;
Then we’ll outline a variable for what number of playing cards we wish to improve the web page by:
const cardIncrease = 9;
Very like with our infinite scrolling tutorial, we’ll wish to know what number of “pages” we’ll have i.e. what number of occasions can we improve the content material until we attain the max restrict. For instance, with our outlined cardLimit and cardIncrease variables, we are able to improve the content material 10 occasions (assuming we’ve already loaded the primary 9 parts) till we attain the restrict. We’ll do that by dividing the cardLimit by the cardIncrease.
const pageCount = Math.ceil(cardLimit / cardIncrease);
Then we’ll outline a price to find out which web page we’re on:
let currentPage = 1;
Making a New Card
Now we’ve all our constants, let’s make a perform so as to add a brand new card to the cardboard container. We’ll set the innerHTML of our playing cards to the index worth so we are able to preserve observe of the variety of playing cards we’re including.
A enjoyable function on this demo is that every card has a randomly generated background colour.
const getRandomColor = () => {
const h = Math.flooring(Math.random() * 360);
return `hsl(${h}deg, 90%, 85%)`;
};
const createCard = (index) => {
const card = doc.createElement("div");
card.className = "card";
card.innerHTML = index;
card.model.backgroundColor = getRandomColor();
cardContainer.appendChild(card);
};
We will additionally apply this perform to our load-more button on web page load to provide it a random background colour as nicely:
window.onload = perform () {
loadMoreButton.model.backgroundColor = getRandomColor();
};
Including Playing cards to the Container
We’ll add our playing cards to our container utilizing an analogous performance to what we used within the Infinite Scrolling tutorial.
First, decide the vary of playing cards to be added to the web page. The addCards perform will settle for a pageIndex parameter, which can replace the worldwide currentPage worth. If we’re on web page 1, we’ll add playing cards 1 to 9. If we’re on web page 2, we’ll add playing cards 10 to 18 and so forth.
We will outline that mathematically as:
const addCards = (pageIndex) => {
currentPage = pageIndex;
const startRange = (pageIndex - 1) * cardIncrease;
const endRange = pageIndex * cardIncrease;
for (let i = startRange + 1; i <= endRange; i++) {
createCard(i);
}
};
On this perform, our begin vary will at all times be one lower than the worth we’re attempting to get (i.e. on web page 1, the beginning vary is 0, on web page 2, the beginning vary is 9) so we’ll account for that by setting the worth of our for loop index to startRange + 1.
Detecting When Card Restrict is Reached
A restrict we’ll need to look out for is the endRange quantity. If we’re on the final web page, we’ll need our finish vary to be the identical because the cardLimit. As an example, if we’ve a cardLimit of 75 and a cardIncrease of 10 and we’re on web page 8, our startRange will probably be 70 and our endRange worth needs to be 75.
We’ll modify our addCards perform to account for this:
const addCards = (pageIndex) => {
currentPage = pageIndex;
const startRange = (pageIndex - 1) * cardIncrease;
const endRange = currentPage == pageCount ? cardLimit : pageIndex * cardIncrease;
for (let i = startRange + 1; i <= endRange; i++) {
createCard(i);
}
};
Our demo additionally features a cardTotal ingredient that shows the variety of playing cards presently being proven on the web page so we’ll set the innerHTML of this ingredient as the top vary.
const addCards = (pageIndex) => {
currentPage = pageIndex;
const startRange = (pageIndex - 1) * cardIncrease;
const endRange = currentPage == pageCount ? cardLimit : pageIndex * cardIncrease;
cardCountElem.innerHTML = endRange;
for (let i = startRange + 1; i <= endRange; i++) {
createCard(i);
}
};
One other factor to look out for is disabling the load extra button when the cardLimit is reached. We will outline a handleButtonStatus perform to find out whether or not to disable the button i.e. when the currentPage is the same as the cardLimit:
const handleButtonStatus = () => {
if (pageCount === currentPage) {
loadMoreButton.classList.add("disabled");
loadMoreButton.setAttribute("disabled", true);
}
};
We’ll then cross this new perform into our addCards perform:
const addCards = (pageIndex) => {
currentPage = pageIndex;
handleButtonStatus();
const startRange = (pageIndex - 1) * cardIncrease;
const endRange =
pageIndex * cardIncrease > cardLimit ? cardLimit : pageIndex * cardIncrease;
cardCountElem.innerHTML = endRange;
for (let i = startRange + 1; i <= endRange; i++) {
createCard(i);
}
};
Loading Preliminary Playing cards
We’ve outlined a function for including playing cards to the container so we’ll replace our window.onload perform to set the preliminary playing cards to be added to the web page.
window.onload = perform () {
addCards(currentPage);
loadMoreButton.model.backgroundColor = getRandomColor();
};
Dealing with Load Extra
We’ll deal with including the content material by growing the currentPage quantity by 1 each time the load extra button is clicked. Since we’ve already added all of the restrict checks in our addCards perform, we received’t have to do some other test inside our click on occasion.
window.onload = perform () {
addCards(currentPage);
loadMoreButton.model.backgroundColor = getRandomColor();
loadMoreButton.addEventListener("click on", () => {
addCards(currentPage + 1);
});
};
Conclusion
And we’re carried out! We’ve efficiently carried out a “Load Extra” button function on our net web page!