[wpsm_titlebox title=”Contents” style=”1″][contents h2 h3][/wpsm_titlebox]
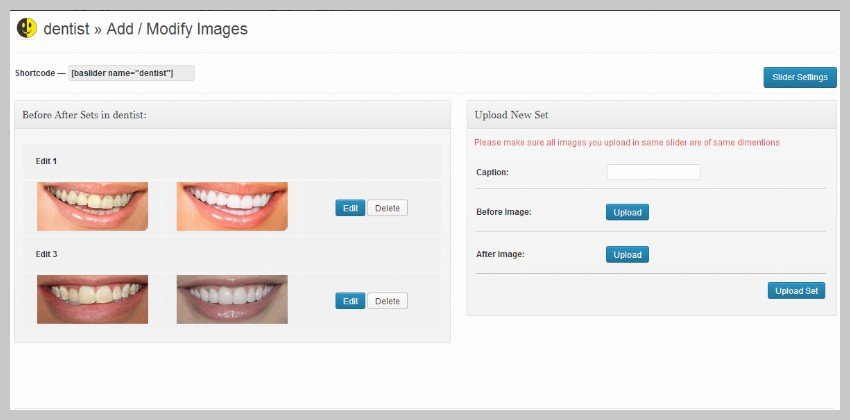
How to Generate a Report for PPC Advertising?
- The first thing you need to do is establish a dependable and consistent reporting format for your customers.
- Step 2: Begin with the broad statistics, and then proceed to do a thorough investigation into the specific metrics.
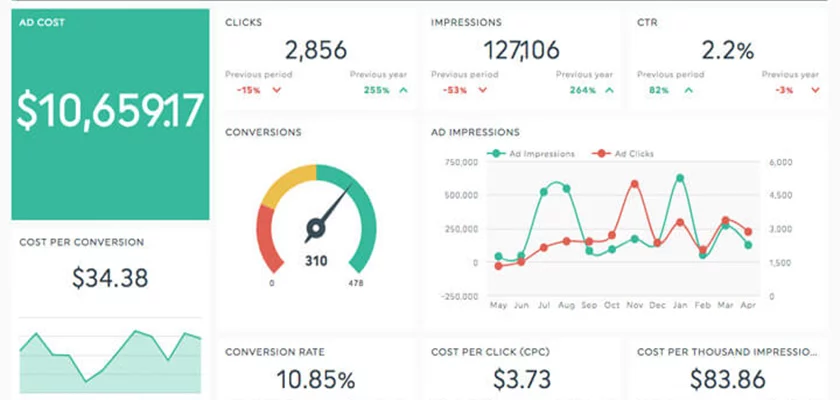
- Step 3: Determine which metrics are most important, including but not limited to impressions, clicks, CTRs, conversions, and ROI.
- Step 4: Provide a Comprehensive PPC Reporting Dashboard, Step 5: Make Each Metric Clear So Your Clients Can Understand It, Step 6: Evaluate Your Performance and Make Adjustments as Necessary,
- Allow for attribution clicks and the customer journey, as the sixth step.
- Step 7: Integrate CRM to get precise data that goes beyond PPC conversions.
Conversion rate, Cost-per-click (CPC), and Cost-per-click
Whatagraph

Pricing
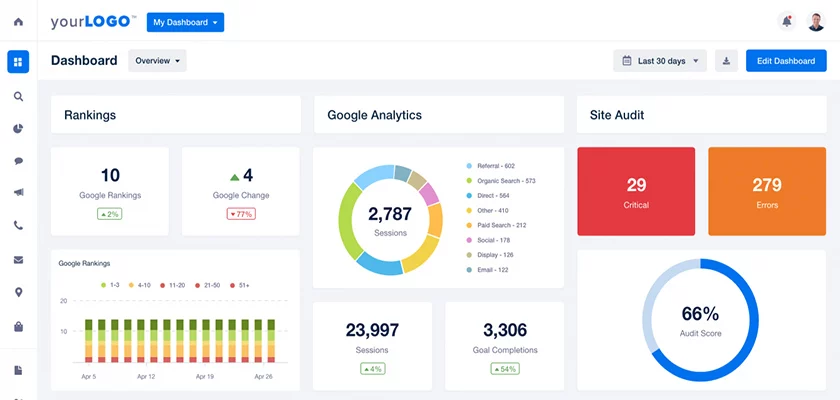
AgencyAnalytics

Pricing
- Agency is for small and medium-sized businesses who have a minimum of 10 users and need to scale up their PPC reporting.
- Prices begin at $18 per month in most cases.
- Large government entities that want customised solutions might take advantage of Enterprise’s flexibility.
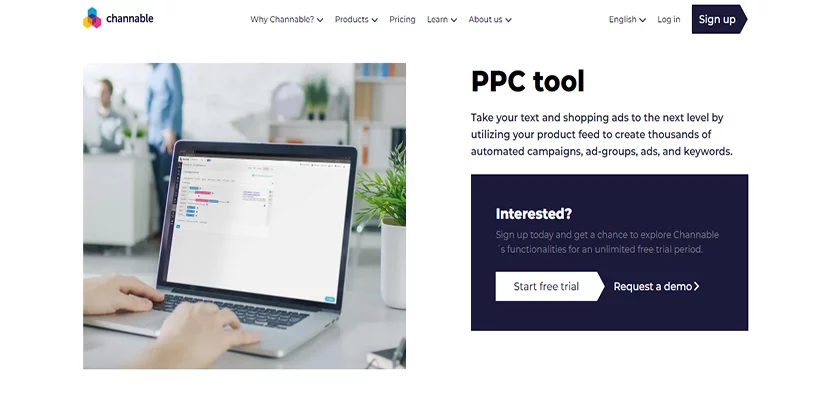
Channable

Pricing
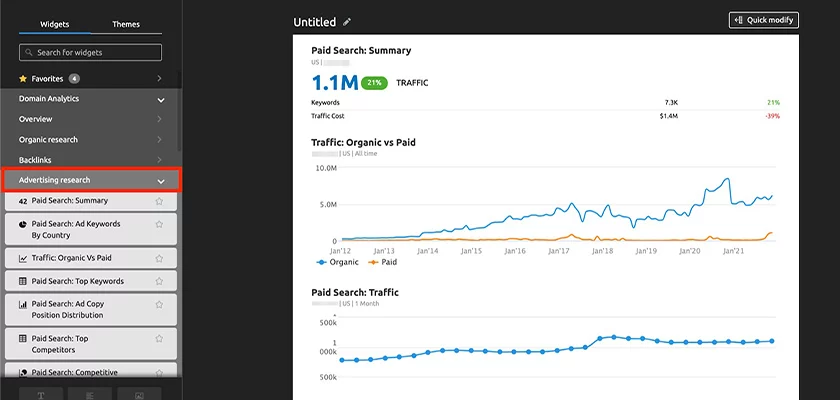
Semrush
- Create a list of negative terms across groups,
- Create ad groups quickly and easily.
- Create tailored advertising campaigns based on geography, taking into account CPCs and search volumes.
- Automatically update keywords in response to user demand,
- Import an existing Google Ad campaign or reorganize your current campaign all from inside a single dashboard.
- Make a number of different keyword lists that you may use for advertising in the future.

- Due to its restriction to just 5 projects, the Pro plan is well suited for use by smaller enterprises.
- The pricing begins at $99.95 per month as a starting point.
- The Guru plan is tailor-made for businesses who are restricted to working on no more than 15 projects at once.
- The cost begins at $191.62 a month when you sign up.
- In conclusion, the business plan is intended for larger companies and may only include a maximum of 40 projects.
- The cost begins at $374.95 per month as the starting point.
DashThis

Pricing
- At a cost of $33 per month, the Individual plan enables users to manage up to three dashboards.
- The Professional package has ten different dashboards to choose from.
- The pricing begins at $109 per month for the base plan.
- The Business plan costs $209 per month and allows for a maximum of 25 different dashboards to be created.
- There is room for customization in the Standard plan.
Unbounce
- The landing page builder’s primary objective is to tailor the appearance of your landing pages to complement the ad groups you’ve created.
- In order to increase the number of conversions you receive from your Google Ad campaigns, you may make your landing pages more relevant.
- It is possible to increase the amount of money you make from your advertising campaigns by using the Smart Traffic function, which is driven by AI.

Pricing
- The first step is to compile all of the most important data into reports.
- In the second step, personal remarks should be attached directly to the data.
- Step 3: Comment on the findings and your overall impressions,
- The fourth step is to bolster reporting using pictures,
- Display the data in a section-based format in the fifth step.
- Step 6: Give the final results section your own unique stamp of approval.
- Step 7: Tailor the report to meet the specific requirements of the organization.
Closing Remarks