Learning how to begin coding a website can be a tough task. If you’re not familiar with coding languages, it’s even harder. But learning how to code a website is easy with the right guide.
In this tutorial, we’ll go over simple website design for beginners with an HTML web page template. They’re the easiest way to code a website. It’s a process that will save you time in the long run, while letting you create a professionally designed website for your visitors!



We’ll be using a template from Envato Elements in this HTML web design code tutorial. If you want to browse other web design template options, look through the Envato Elements collection of website design code templates. You’ll find professional, responsive options that are ready to customize for your next project.
Before We Start Our Web Design Code
You’re probably excited to learn how to begin coding a website. But looking at HTML website design code can be intimidating if you’re a beginner. So before we dive in, let’s have a look at some useful terms to know so you can understand the changes you’re making in the below steps to code a website.
-
- HTML: Hypertext Markup Language is a language that organizes web pages. Things like text and links are added here. In this web design code tutorial, we’ll be working with HTML.
-
- Tags: Tags are how code works in HTML. They are written between angle brackets. One tag opens (i.e.
<title>) and another closes (i.e.</title>). Text content goes between the opening and closing tags.
- Tags: Tags are how code works in HTML. They are written between angle brackets. One tag opens (i.e.
-
- PHP: A server-side scripting language that is mostly used to build web-based applications. You’ll see it used to collect data. Almost all contact forms work with a PHP file.
-
- Comments: Comments are notes left by the writer of the code. These don’t change anything about the page, but they let you see what the code is supposed to do.
What We’ll Need
If you want to follow along with this simple web design code tutorial, you’ll need a couple of things:



Do you have everything you need for this website design code tutorial? Then let’s get started!
1. Edit the Title and Header
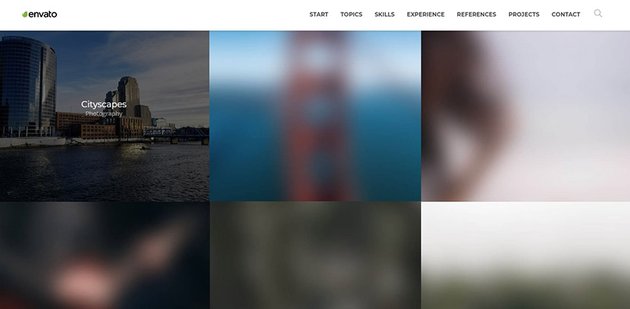
Okno offers a lot of HTML design codes, but we’re working on the index-onepage-personal.html file in this tutorial. It’s a simple website design code template for beginners to work on. Open it in Sublime Text and your browser after extracting the Okno ZIP folder. Sublime Text will let you edit the sample HTML code for website design, and your browser will let you see the changes in real-time.
In Sublime Text, find the title tag under the title comment. This changes the name that appears on the tab or window of the page. It will look like this in the simple website HTML code:
<!-- Title --> <title>Okno - Ultimate Multi-Purpose HTML5 Template</title>
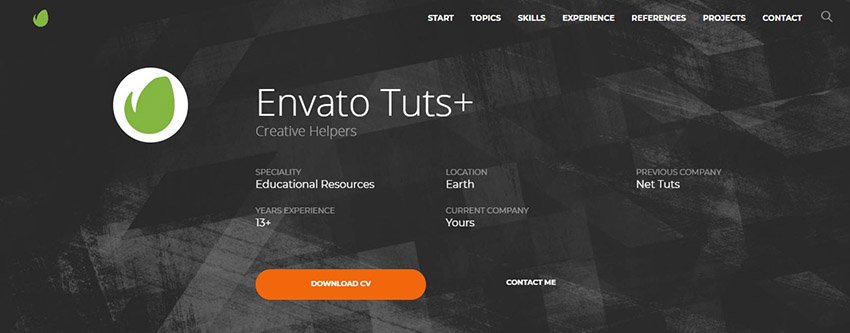
Replace the text with the name of your site. Since this is a personal one-page website template, this will most likely be your own name. Save the file in Sublime Text, and refresh the page in your browser. You’ll see the changes to the web design code in the tab at the top of the window:



Let’s move on to the navigation bar of this simple website design for beginners. This bar is visible as visitors scroll, and it also includes a spot for a logo on the left. To change the logo, find the Logo comment and edit these lines of HTML design code:
<!-- Logo --> <a class="logo-wrapper" href="https://code.tutsplus.com/tutorials/index.html"> <img class="logo logo-light" src="assets/img/logo-light.png" alt="Okno"> <img class="logo logo-dark" src="assets/img/logo-dark.png" alt="Okno"> </a>
Both lines are for your logo, but for different parts of your web design code page. The top line is for a light logo against a dark background. The bottom line is for a dark logo against a light background. This is to make sure your branding is visible on the page.
Place copies of your logo in the img folder found inside the assets folder. Change the file names in the website design code (logo-light.png and logo-dark.png) to match the file names of your logo.
Note: your logo should be in the PNG file format with a transparent background. Also, note that the alt attribute is very important for your webpage in case the photo doesn’t load or a visitor is using screen-reading software. Give an alternate description for all your images while working on this simple website HTML code tutorial.
In this website design code template, the navigation bar represents different sections of the one-pager. If you don’t want to rename these sections, feel free to skip ahead.
Under the primary menu comment, you’ll see the names of each section. Edit the text between the a tags under the Primary Menu comment rename the links in your navigation bar.
<!-- Primary Menu --> <div class="module menu left"> <ul id="nav-primary" class="nav nav-primary"> <li><a href="https://code.tutsplus.com/tutorials/#home">Start</a></li> <li><a href="#services">Services</a></li> <li><a href="#skills">Skills</a></li> <li><a href="#experience">Experience</a></li> <li><a href="#testimonials">Testimonials</a></li> <li><a href="#works">Works</a></li> <li><a href="#contact">Contact</a></li> </ul> </div>
Save the simple website HTML code for this web design project and refresh to see your changes.
2. Update Your Personal Information
Now it’s time to start editing your information in the web design code.
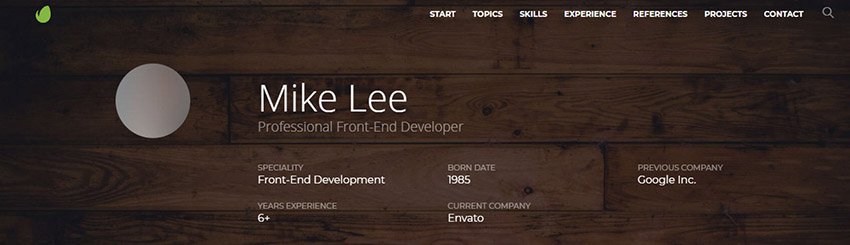
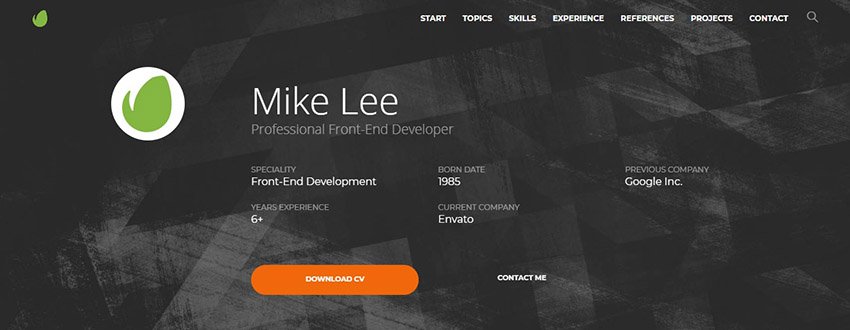
Let’s look at the section starting with the Section / Home comment. What can be changed here? We can replace the background image and avatar. You’ll also be able to add your name, job title, area of expertise, and other information.

Let’s start by changing the images. You can edit the background photo from the bg-image div and the avatar from the img tag within the container v-center div. Unlike altering text, you’ll need to make changes to the img tag itself through the source attribute. The src attribute tells the webpage where the photo can be found.
If we look at the src attribute for the background photo, we can see where to find the image. In your Finder or File Explorer, head to assets > img > photos to find the image file yourself.
To change the background image in your simple website HTML code, have a replacement JPG ready with the exact dimensions of the original file. Give your photo a simple name and place it in the photos folder. Now change the name in the src attribute, and save.
If you don’t have a replacement photo ready but want to change the background, head to Envato Elements. You can find a stock photo or cool graphic to use. For this simple website design for beginners tutorial, I’ll be using one of these stock background photos.

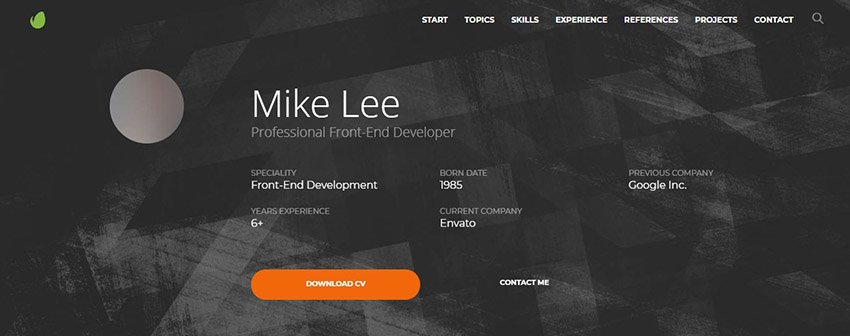
Changing the avatar is the same process. Drop your headshot in the avatar folder within the img folder. Replace avatar01 with the name of your photo. Save the simple website HTML code for this web design project in Sublime Text and refresh your browser to see how it looks now.



Change the Name and Bio
Editing your name and bio takes a few simple steps. Find the H1 tag within the col-md-9 div, and add your name. On the line below, type in your job title.
<h1 class="mt-20 mb-0 text-lg">Mike Lee</h1> <h3 class="lead text-muted mb-40">Professional Front-End Developer</h3>
There are three Description Lists under the Section / Home comment. They’re defined by the dl tag. They are where you can briefly add more professional information. As you can see in your browser, the default fields are Specialty, Born Date, Previous Company, Years Experience, and Current Company. If you want to share this information, edit the dd tags within each dl. If you’d like to change this entire section, you’ll need to change the dt tags within each dl tag.
<div class="col-sm-4"> <dl class="description-2"> <dt>Speciality</dt> <dd>Front-End Development</dd> <dt>Years experience</dt> <dd>6+</dd> </dl> </div>
Made your changes? Save the simple website design HTML code file, refresh the page, and see your changes.



Notice that you can have visitors download your CV or resume by clicking a button. To set this up, we’ll first create a folder titled cv within the assets folder. Then, we’ll put our CV in this new folder.
Now let’s look at the HTML and figure out how to make this work. Head to the Download CV line in the sample HTML code for website design:
<div class="col-sm-4"><a href="https://code.tutsplus.com/tutorials/#" class="btn btn-primary btn-filled btn-block">Download CV</a></div>
We are going to replace the # in the href attribute with assets/cv/name-of-cv-file.extension. To make the CV downloadable, add the download attribute after the href attribute. The line in your sample HTML code for website design should now look like this:
<div class="col-sm-4"><a href="https://code.tutsplus.com/tutorials/assets/cv/my-resume.docx" download class="btn btn-primary btn-filled btn-block">Download CV</a></div>
Save the HTML code for this web design project and test it out in your browser. Note that for now you’ll only be able to open the file from the button. But once your website goes live, visitors will be able to download your resume.
3. Services Section
Let’s add the services we offer to our sample HTML code for website design. If you changed the name of this section, or any other sections, in Step 1, you can still follow along with the rest of the tutorial. Just make sure to change the h6 tag in each step.
Change the name of the first service with the Mobile Apps h5 tag. This can be any service you offer. On the following line, give a brief description of your service in the p tag. Save the website design code file and see the changes in your browser.



Looks like we might run into a problem. If you changed the name of the service, the mobile app icon no longer matches up. That’s not a problem. Okno uses Themify Icons. These are free web icons for personal and commercial use.
Search for a matching icon from the Themify link above. Add the name of the icon’s attribute in the i tag. For this example, I will use the ti-shortcode icon. Let’s see how that looks now:



That’s better. Repeat this process for the rest of your services to edit the Desktop Apps, Graphic Design, HTML/CSS Development, and AngularJS lines of the sample HTML code for website design.



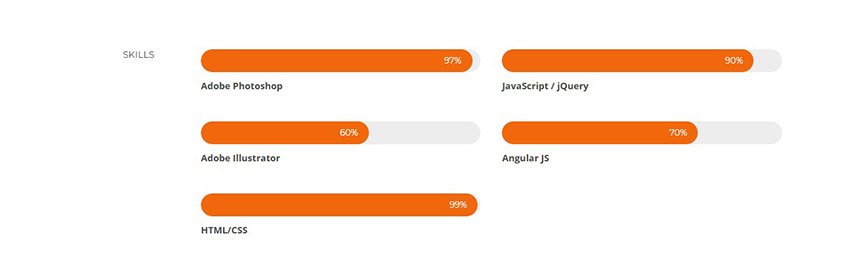
4. Add Your Skills
This is a well-designed section in this simple website design for beginners. As you can see in your browser, the skills section has a meter to show your proficiency. This can be edited in the web design code under the Skills comment.
You can change the skills that you want visitors to see. The names of these skills are found in the strong tag under the Section / Skills comment.
How good are you at performing this skill? To show this off on your site, we need to backtrack to the progress-bar div. Within the div tag, we are going to edit the aria-valuenow attribute, as well as the style attribute. These values will use the same number to represent your skill level out of 100. If you’d like to put 97 out of 100, make that change in both attributes. Your changes should match the code below.
<div class="mb-40"> <div class="progress progress-2"> <div class="progress-bar" role="progressbar" aria-valuenow="97" aria-valuemin="0" aria-valuemax="100" style="width: 97%;">97%</div> </div> <strong>Adobe Photoshop</strong> </div>
Save and refresh your browser window to see your new skills! You can repeat this step to finish the rest of your skills section in your web design code.



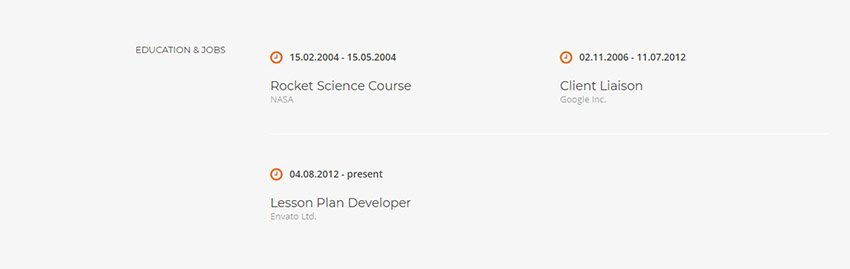
5. Education and Job Experience
This is the section in our web design code that lets us add education and job experience.
We’ll edit the three tags within the event class div. The first line lets us edit the date, the following line is for the title of your education or work experience, and the final line is for the location. So if I wanted to share my three-month rocket science course at NASA, I’d edit the code to look like this:
<div class="event"> <div class="date">15.02.2004 - 15.05.2004</div> <h5 class="mb-0">Rocket Science Course</h5> <span class="text-muted">NASA</span> </div>
You can repeat these steps for the other two event class div tags.



6. Testimonials
If you’re following these steps to code a website as a freelancer, then you know how important this section is. Testimonials from past customers, clients, and bosses go a long way towards persuading someone to trust you with their next project.
This section starts under the Section / Testimonials comment. These quotes have special formatting that we’re going to leave as they are. All we’re going to do is edit the text found in the div tag. If you have an exact quote you want to use, add it here. Use the strong tag to make parts of the testimonial stand out with bold text.
If you have a headshot of the person giving the testimonial, add it to the img tags in this Testimonial section. If not, feel free to remove that line of code. The following two lines of code let you finish the testimonial with the person’s name and job title.
<div class="col-sm-6"> <div class="testimonial testimonial-1"> <div class="quote"> These tutorials are <strong>excellent</strong>. I've learned so much. I can't wait to try more! </div> <div class="author with-image"> <img src="https://code.tutsplus.com/tutorials/assets/img/avatars/avatar01.jpg" alt="testimonial author avatar"> <span class="name text-uppercase">Mark Johnson</span> <span class="caption text-muted">Envato Tuts+ user</span> </div> </div> </div>
Repeat these steps in your sample HTML code for website design to finish this section.



7. Media
Do you have photos of your work that you’d like to share? You can have them ready for your simple website HTML code in this step.
Before we get started, it’s important to note that getting the exact dimensions of your photos is important for this section. Each photo must be exactly 640×563. Use Adobe Photoshop to resize your images. If you don’t have the program, you can use a free website like Pixlr or Photopea.
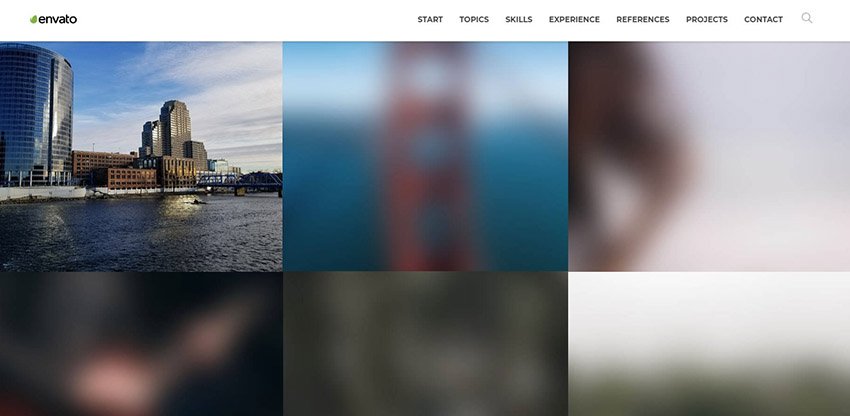
Once you have your pictures ready, let’s see how we can add them to our website. Find the Section / Works comment, then the img tags under the Media Item comments. We can change our photo with a familiar line of code. If we read this line, we can see that we need to have our photos within the works folder, which is found in the img folder. We’ll also need to change the file name so our website knows which photo to use.
<img src="https://code.tutsplus.com/tutorials/assets/img/works/gr-winter.jpg" alt="grand rapids in winter">
Let’s make these changes and save. Refresh your browser to see your photo.



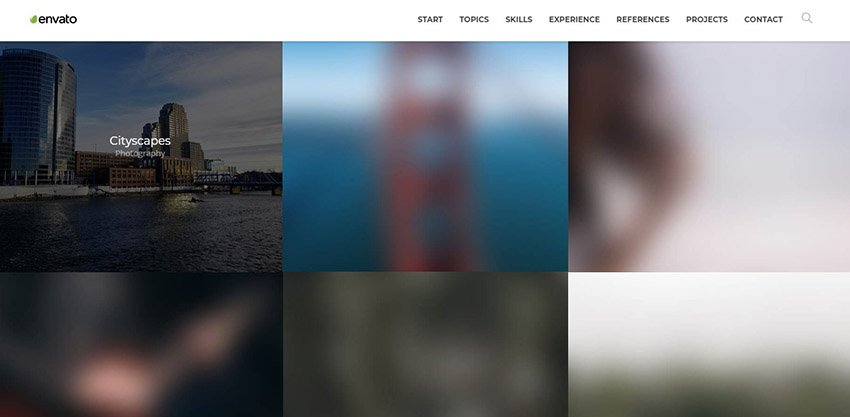
You may notice that hovering over your photo shows a special effect. It looks as if we can leave a brief description of the project shown in the picture. Let’s take full advantage of this HTML web page template and add a brief description.
Backtrack to the h5 tags under the Media Item comments of the sample HTML code for website design. On the first line, let’s leave the name of this project. In the second line, let’s add a related service that was needed to finish the project.
<div class="image-box image-hover bg-black text-center"> <div class="image"> <div class="hover dark"> <a href="https://code.tutsplus.com/tutorials/#"> <h5 class="mb-0">Cityscapes</h5> <span class="text-muted">Photography</span> </a> </div> <img src="https://code.tutsplus.com/tutorials/assets/img/works/gr-winter.jpg" alt="grand rapids in winter"> </div> </div>
If this work is available to see online, we can link to it. In the a tag under the Media Item comment, replace the # in the href attribute with the link to the webpage featuring your project. Try linking to Google to see how this works.
This section lets you share up to six projects. Follow the steps above for each piece of work you’d like to share.



8. Contact Section
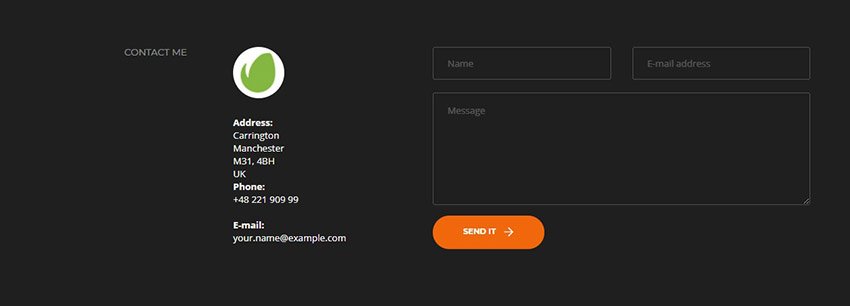
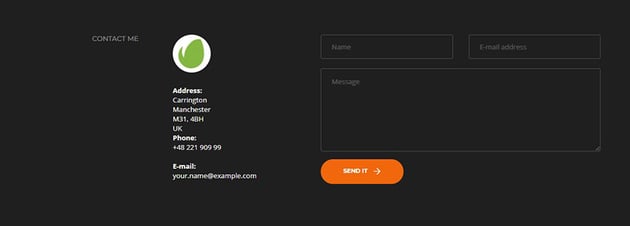
Now is the time to set up the contact information in the HTML code for this web design project. This is an easy step to get done in your web design code.
We start by adding your headshot in the img tag under the Section / Content comment. This follows the same process that we talked about in the second step of this web design code tutorial.
Within the address tag under the Section / Content comment, we’ll add our address, phone number, and email address. Feel free to change the type of contact information you share by editing what’s within the strong tags.
<div class="col-sm-4"> <img class="img-circle mb-25" width="72" src="https://code.tutsplus.com/tutorials/assets/img/avatars/envato-avatar.jpg" alt="envato avatar"> <address> <strong>Address:</strong><br> A795 Folsom Ave, Suite 600<br> San Francisco, CA 94107<br><br> <strong>Phone:</strong><br> +48 221 909 99<br><br> <strong>E-mail:</strong><br> <a href="https://code.tutsplus.com/tutorials/#">your.name@example.com</a><br> </address> </div>
The contact form doesn’t need many changes. If you’d like to add a fun spin to the default text, just change the placeholder attributes found within the form tag. You can change the text of the button with the button tag.
<div class="col-sm-8"> <form class="contact-form validate-form" id="contact-form"> <div class="row"> <div class="form-group col-sm-6"> <input name="name" id="name" type="text" class="form-control bordered" placeholder="Name"> </div> <div class="form-group col-sm-6"> <input name="email" id="email" type="text" class="form-control bordered" placeholder="E-mail address"> </div> </div> <div class="form-group"> <textarea name="message" id="message" cols="30" rows="7" class="form-control bordered" placeholder="Message"></textarea> </div> <div class="row"> <div class="col-md-4 col-sm-6"> <button class="btn btn-filled btn-primary btn-block">Send it <i class="i-after ti-arrow-right"></i></button> </div>
But will our contact form work? Not yet! We need to make a very quick edit to our PHP file. In your Finder or File Explorer, go to assets > php within the Okno folder. Then open the contact-form.php file in Sublime Text.
In this file, you’ll see the following line of code:
$emailTo = 'example@mail.com';
Replace the example email with your own email address, and save the web design code file. Now, when a visitor completes the contact form, you will get an email telling you what they said.



9. Edit the Footer
This is the last of our steps to code a website. The footer of this one-page website features a copyright credit to the creators of the Okno web template and three links. You can remove the footer entirely, remove some elements, or edit the links. If you want to edit the links, I’ll walk you through how to do that.



Under the Footer comment of the sample HTML code for website design, you’ll find the following list item:
<li><a href="https://code.tutsplus.com/tutorials/#">Sign Up</a></li>
Within the href attribute, replace the # symbol with a link to a website you want to share. This change will let visitors go to that website by clicking on Sign Up. You can change this text to anything you’d like. Repeat this process for the next two list items.
We’re Done!
Congrats, you successfully followed the steps to code a website with a web template! This process saves you a lot of time if you’re creating a site for yourself or a client. And as you can see, it’s one of the easiest ways to build a website.
Find Awesome HTML Web Page Templates From Envato Elements
If you liked the web template we used in this tutorial, you can find even more variety on Envato Elements. There are a ton of modern choices for you, and you’ll be able to edit them just as easily as Okno. Here are just a few options you could try that are found on Envato Elements.
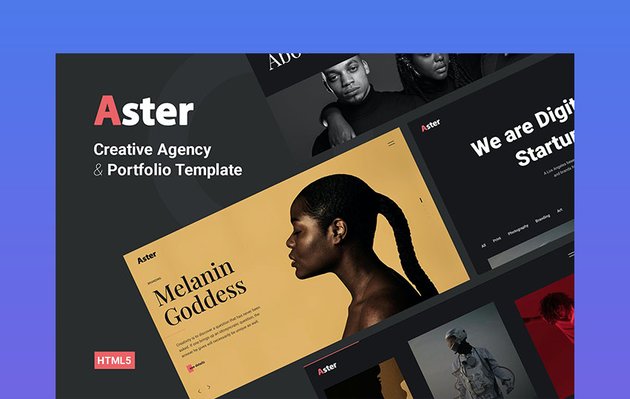
1. Aster- Creative Portfolio & Agency HTML Template



If you don’t know too much coding for web design, Aster will still let you create a stunning website. This HTML template is made for digital portfolios and creative agencies. There are more than five home page samples to choose from, as well as over 17 inner plages. The code is clean and commented, making Aster one of the easiest ways to code a website.
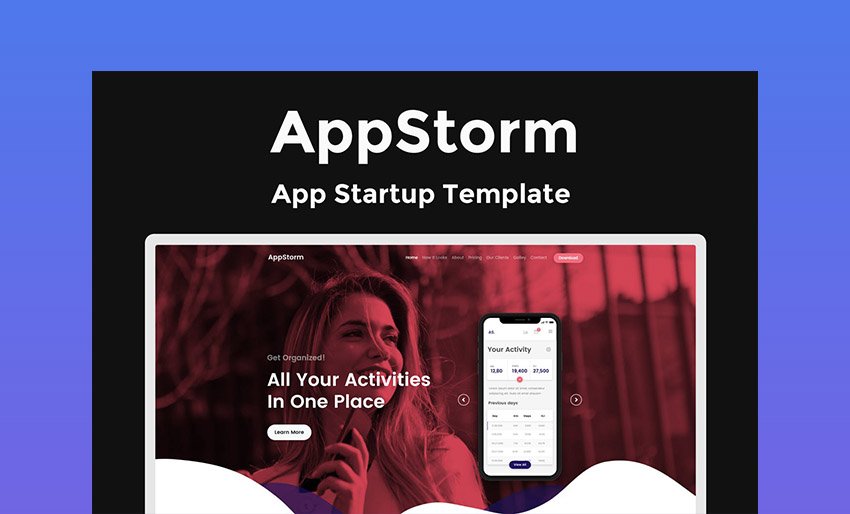
2. AppStorm: App Startup Template



Here’s the perfect HTML web page template for a tech startup. AppStorm is designed with promoting software in mind. The layout is incredibly modern and functional, as well as being made for mobile. Choose from three different home page designs and customization options for the perfect look. AppStorm is the easiest way to code a website for your new app or SaaS product.
3. Jadusona: eCommerce Baby Shop Bootstrap4 Template



Jadusona is a minimal, easy-to-use e-commerce website. You’ll have a variety of page demos to use to show off your baby and child products. Get your online baby shop ready thanks to Jadusona’s features, like:
-
- fully responsive design
-
- clean code
-
- included Google Fonts
-
- Ajax contact form
Try Jadusona if you’ve been looking for web design examples for beginners to start your website.
4. Erika: Portfolio, CV and Resume HTML Template



Complement your physical CV or resume with Erika. This online landing page is the perfect place to tell visitors everything about you and your skills. Show off your services, portfolio, and more with Erika. It’s retina-ready, cross-browser compatible, and responsive, so visitors can browse from any device. Basically, Erika is everything you’ll need from a personal web template download.
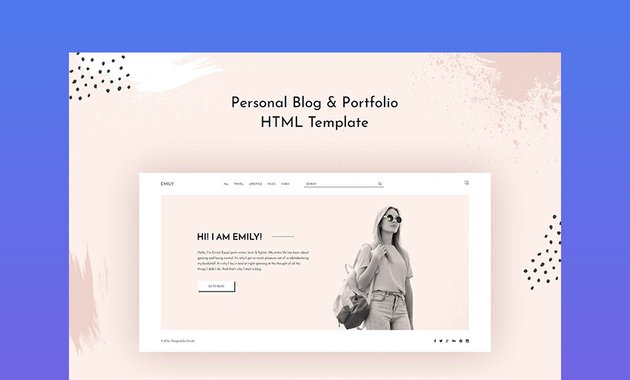
5. Emily: Personal Blog HTML Template



Give your content the aesthetic platform it deserves with Emily. This personal blog HTML web page template comes with over 14 HTML pages for you to build your site. Its design is fully responsive and cross-browser compatible, so visitors can enjoy your blog on any device. If you want to learn about web designing in HTML code, a project like Emily will show you how it’s done.
Find Even More HTML Web Page Templates
If you’re still unsure of how to begin coding a website, having options is a good place to start. The web design templates featured above are some of the best web design examples for beginners you can find online today. If you want to look at premium options with clean code, check out these articles from the Envato Tuts+ team.
Learn More About Code With Envato Tuts+
Whether you’re a beginner or are experienced with code, there’s always something new to learn. If you’d like to find video tutorials and guides to help you along, check out the Envato Tuts+ YouTube channel. There are hundreds of video tutorials available, including for code. Just check out our code video guide playlist. Here’s a look at what you can find:
There are also written tutorial guides and courses available on the Envato Tuts+ website. Below are a few you can get started with.
Keep Exploring the World of Code!
Today you learned how to begin coding a website with a web template and looked at some excellent template options. Web design templates are perfect if you want HTML made easy, or quick web design for beginners and experts.
Remember, you can find more useful web design templates from Envato Elements with your subscription. There are even more HTML web page templates from ThemeForest, which you can purchase without a membership.
If you’re interested in designing more web pages, you can find more tutorials on our site and YouTube channel.