[ad_1]
It’s no surprise then, that Elementor has grow to be the go-to web page builder in the marketplace. It not solely simplifies content material creation; the plugin additionally boasts some compelling extras. These options make for a extra nice and environment friendly consumer expertise.



Methods to Use Elementor Templates?
Among the many largest bonuses is the inclusion of Elementor Templates. These are premade web page templates you could import into your web site. From there, you may edit them to match your wants. Change textual content, colours, pictures–even take away components you don’t want. Nearly each side could be tweaked.
Questioning the best way to use Elementor templates? At this time, we’ll present you how one can begin utilizing Elementor Templates in your WordPress web site. You will see how straightforward is the Elementor template edit course of. Let’s start!

Even the most effective WordPress web page builders require some effort to get issues excellent. Making a professional-looking structure with engaging design components is feasible–however it takes time.
Elementor templates maintain all of the time-consuming be just right for you. With just some clicks, you may have the whole lot you could create a ravishing webpage.
Elementor templates are available a wide range of types and a few even embrace built-in performance. Simply word that some might require the Elementor Professional plugin, versus the free model.
What’s extra, Elementor template “kits” have additionally come onto the scene not too long ago. Kits are a group of similarly-styled templates, all meant to go collectively throughout a web site. You will solely must work on the Elementor template edit. This implies a whole web site could be constructed quicker and simpler.
You may also get your mission off to a operating begin, as free Elementor templates come bundled with the plugin (they’re accessible with out the plugin too). As well as, there are a variety of free Elementor templates accessible elsewhere on the net.
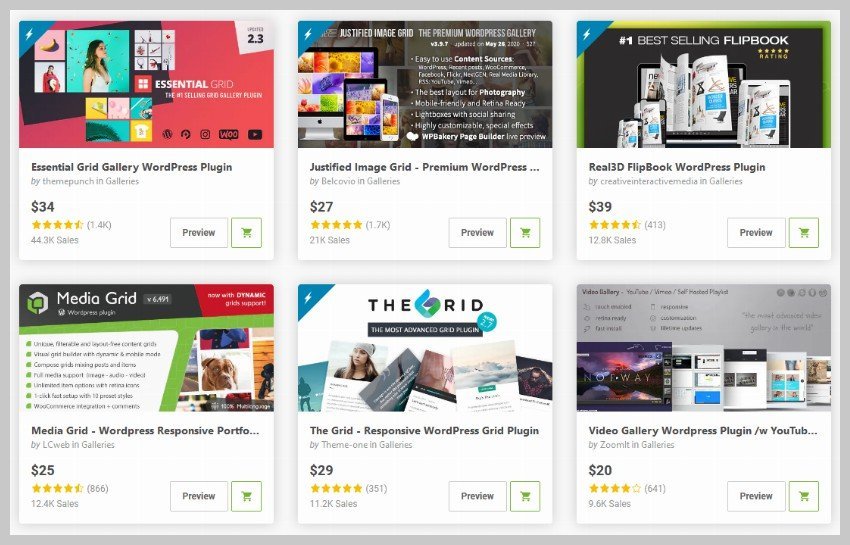
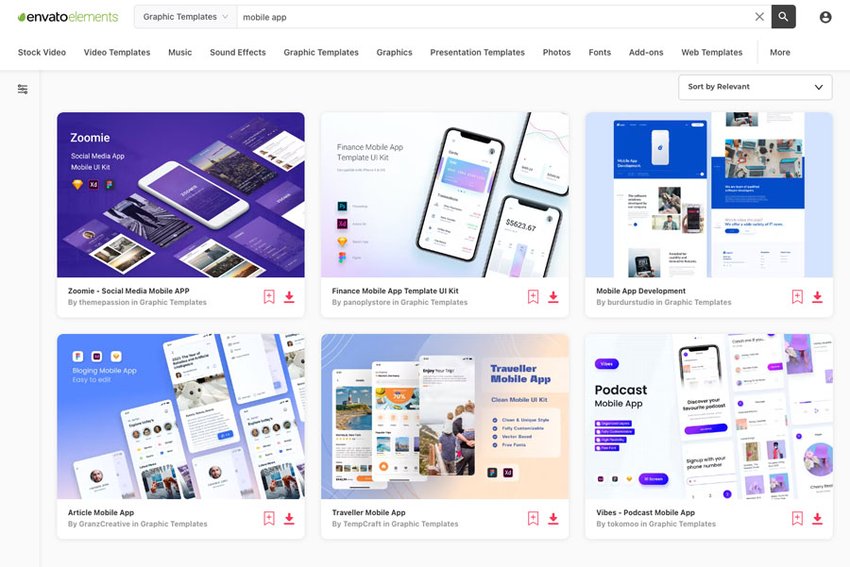
Discover Elementor Templates on Envato Components
When you discover ways to use Elementor Templates, get extra sources in your weEnvato Components provides you entry to an ideal choice of premium Elementor Template Kits. It’s straightforward to begin studying the best way to use Elementor! Discover your favourite templates, obtain them and import them with the assistance of the free Template Package – Import plugin.
Or, set up the free Envato Components WordPress plugin to browse and import templates with out ever having to depart WordPress.



With both methodology, you’ll be capable of begin constructing your superb web site very quickly in any respect.
1. Set up and Activate Elementor
Elementor templates sound fairly superb, proper? The one technical requirement to get began is to put in and activate the free model of the Elementor web page builder plugin. As well as, you’ll want a free private account with Elementor–which we’ll get to later.
However first, let’s set up the plugin:
Set up and Activate Elementor Web page Builder
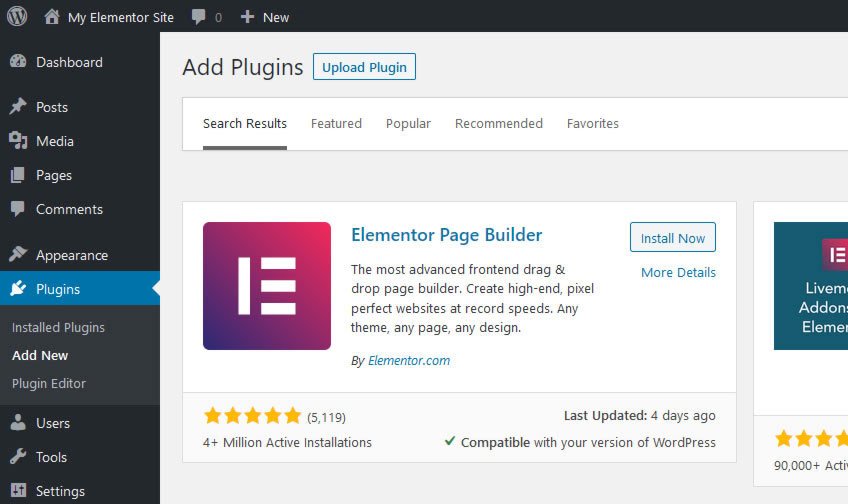
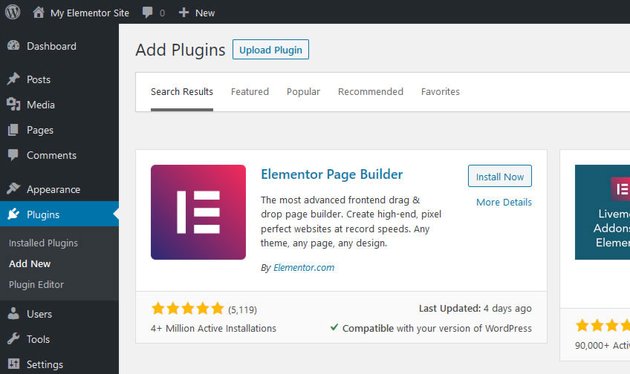
Studying the best way to use Elementor is simpler than you assume. Inside WordPress, go to Plugins > Add New.
Within the search bar, kind in Elementor Web page Builder. Click on the Set up Now button.



As soon as the plugin has been put in, click on on Activate.
You’re all set! Now, it’s time to place Elementor templates to work.
2. Add an Elementor Template to Your Web page
For this step, you’ll want to decide on or create a WordPress web page the place you’d like so as to add an Elementor template. In our instance, we’ll create a brand new web page known as “About Us”.
Discover Your Web page
Navigate to your web page inside the WordPress Dashboard by visiting Pages > All Pages. Subsequent, click on on the web page you wish to edit.
Edit with Elementor
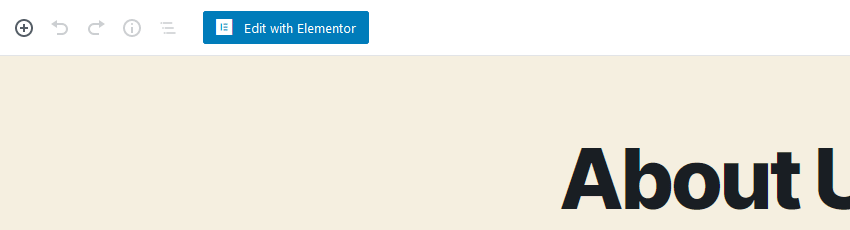
Contained in the editor, click on on the Edit with Elementor button on the higher left of the display to launch the web page builder.



tip
In the event you’re utilizing the WordPress Basic Editor, the Edit with Elementor button will seem slightly below the web page title.
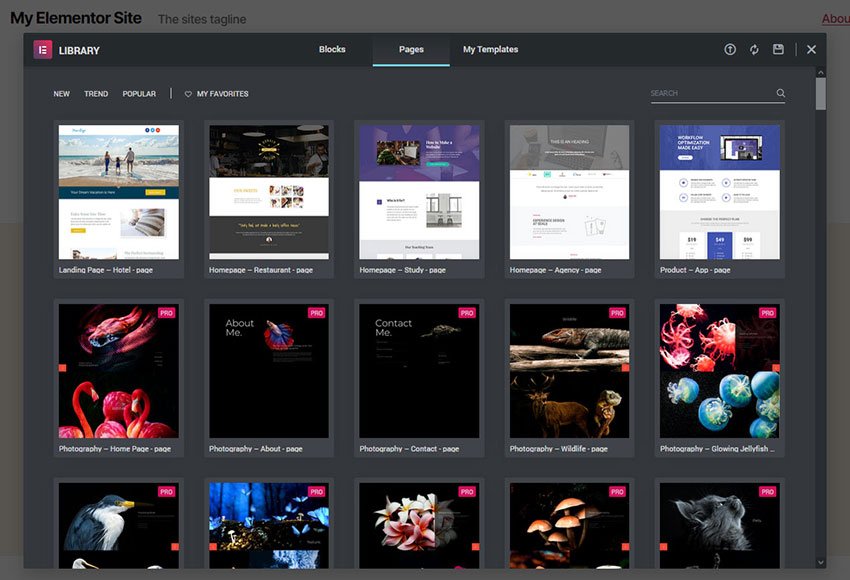
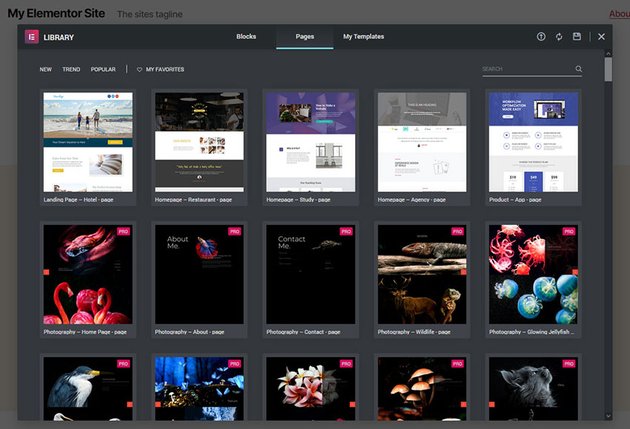
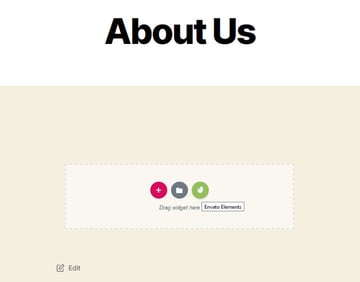
Enter the Elementor Template Library
As soon as contained in the Elementor web page builder, you’ll discover that there are a variety of settings. However for our functions, we’ll focus solely on the field in the course of the display.
The field, surrounded with a dashed border, comprises two icons: a pink plus signal and a grey folder. Hover your cursor over the grey folder icon and also you’ll see a tooltip: Add Template.



Click on on the icon to enter the Elementor Template Library.



Now, we’ve opened up a world of design prospects.
Import an Elementor Template From the Library
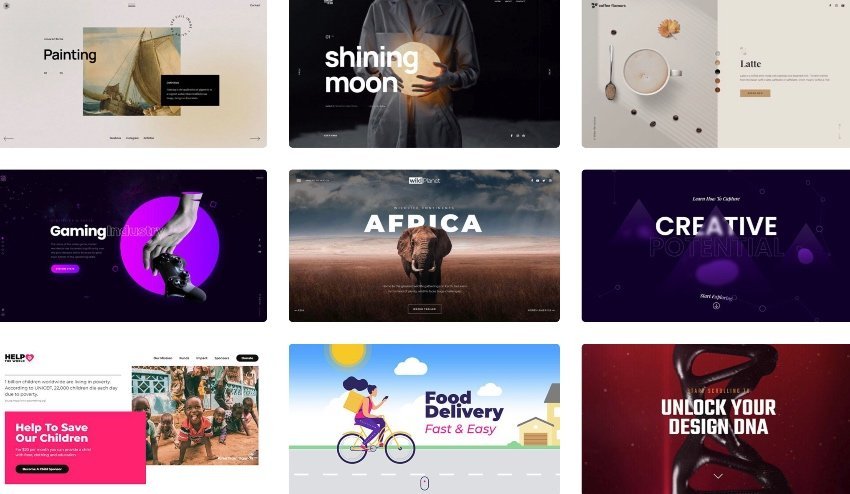
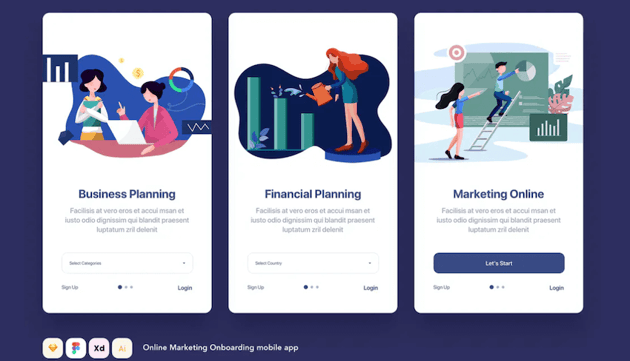
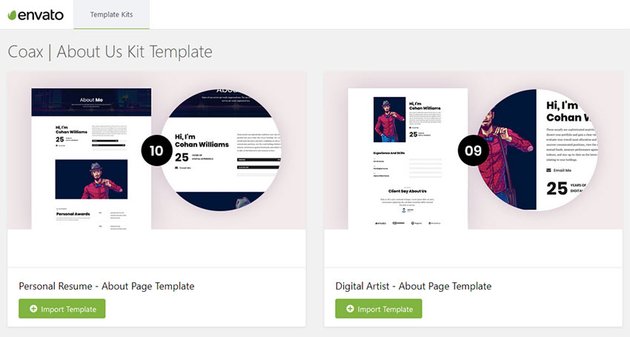
There are a selection of free Elementor templates to select from. As well as, customers of the Professional model of Elementor even have entry to a wide range of unique templates as nicely. And don’t neglect you may take a look at the most recent providing of Elementor Template Kits on Envato Components.
Right here, I’ll present you the best way to import a free Elementor templates straight from their library, in addition to the best way to import a downloaded template .ZIP file.
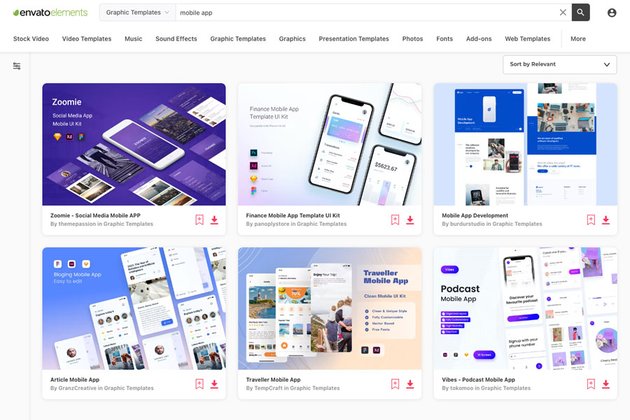
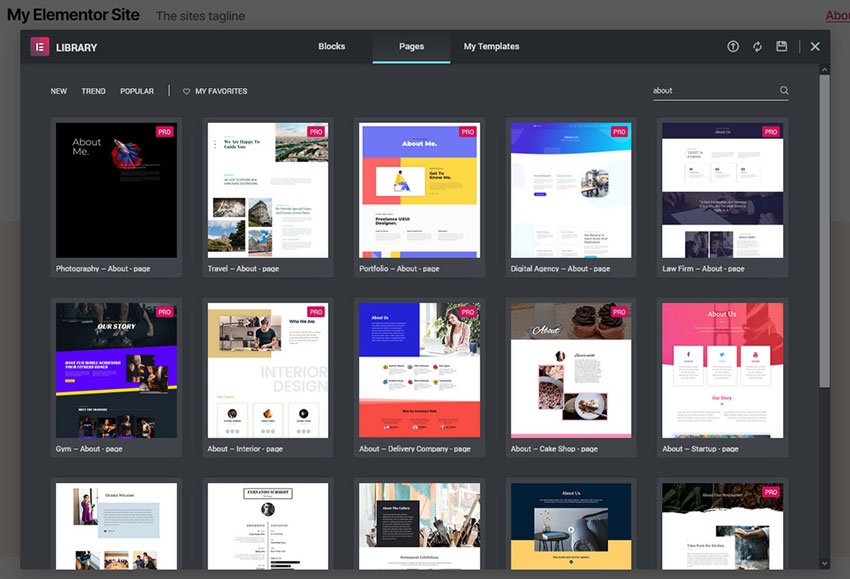
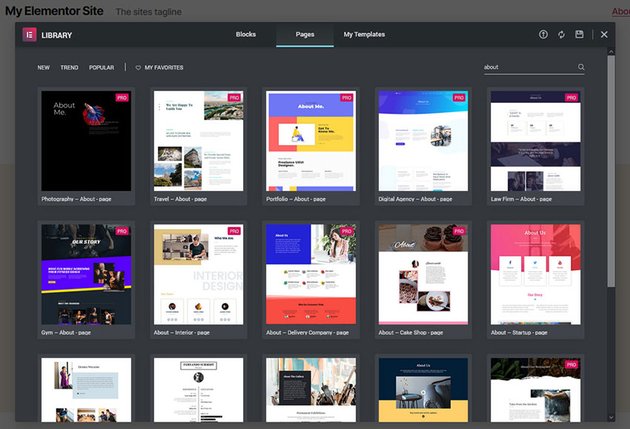
The Elementor Template Library has a variety of decisions, so let’s slim it down a bit. By trying to find about, we’ll see simply the Elementor templates that apply to our web page.



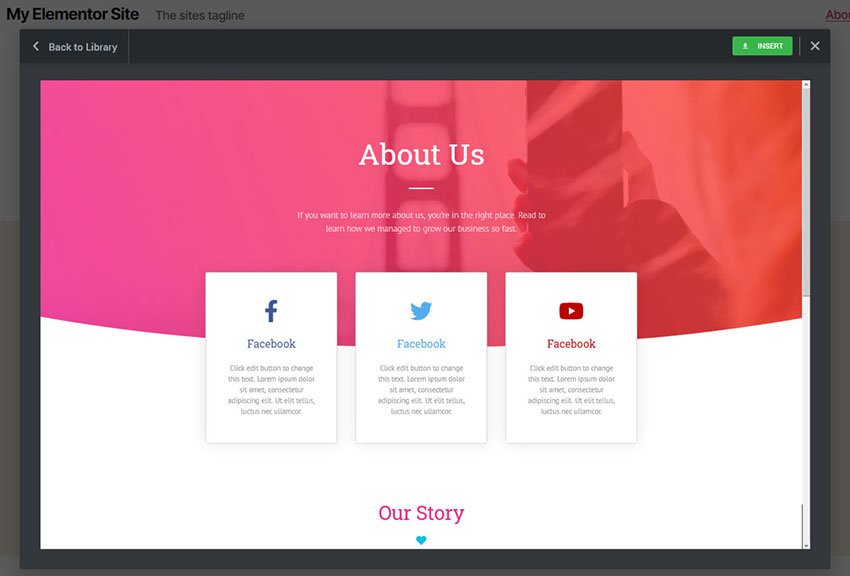
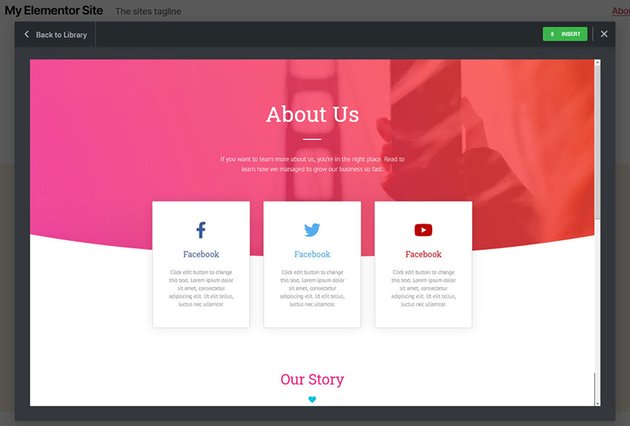
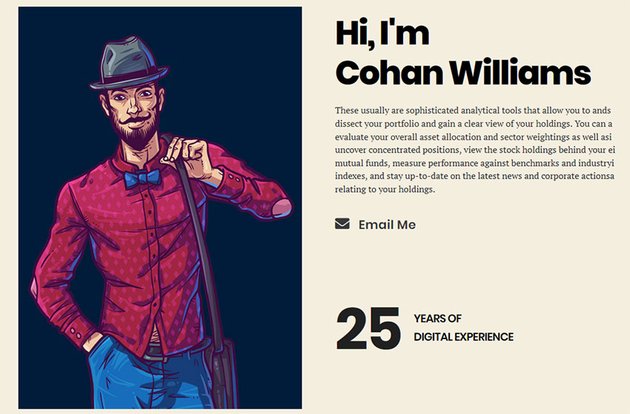
Scrolling by means of the outcomes, we discover the proper free Elementor templates for our wants. Clicking on it supplies a more in-depth look.



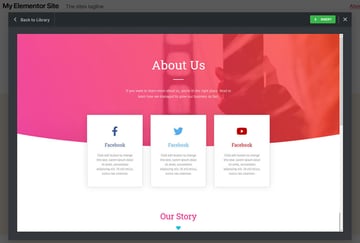
This appears to be an ideal match! To make use of it, click on on the inexperienced Insert button on the higher proper of the display.
Create a Free Elementor Account
At this level, you’ll be requested to enroll in a free private account with Elementor. Observe their signup course of and, when you’ve confirmed your account, you may join it to your web site.
Connecting your new Elementor account to your web site will end the import course of. Now, your Elementor template shall be displayed in your web page.
Add an Elementor Template .ZIP File
Alternatively, if in case you have downloaded a template from Envato Components, importing requires a couple of further steps.
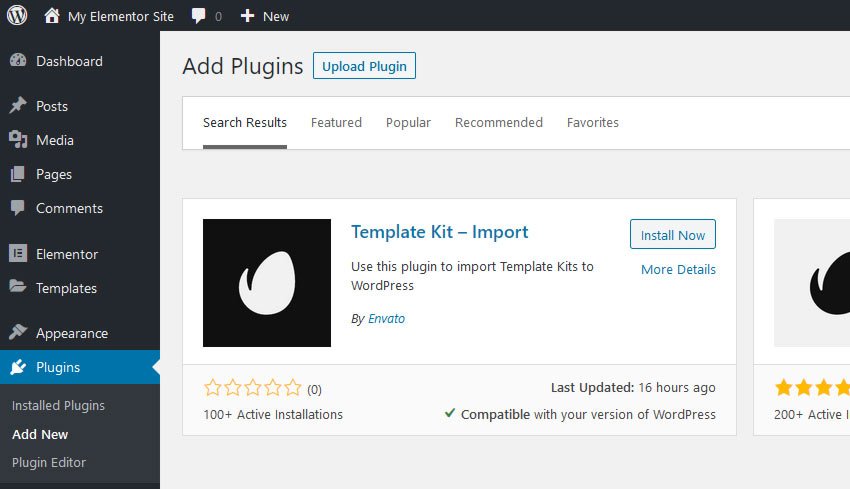
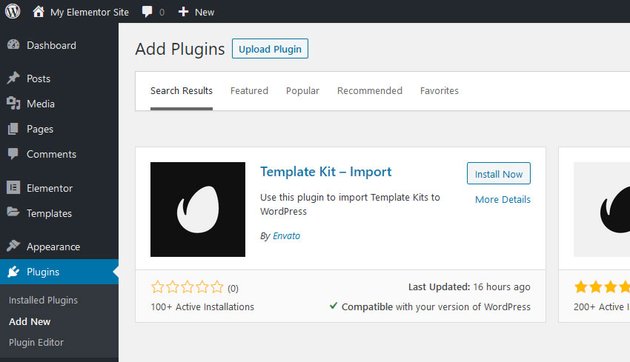
First, you’ll wish to set up and activate the free Template Package – Import plugin from Envato. Inside WordPress, go to Plugins > Add New.
Within the search bar, kind in Template Package – Import. Click on the Set up Now button.



As soon as the plugin has been put in, click on on Activate.
Subsequent, you’ll must add your template to your web site by way of the Template Package – Import plugin.
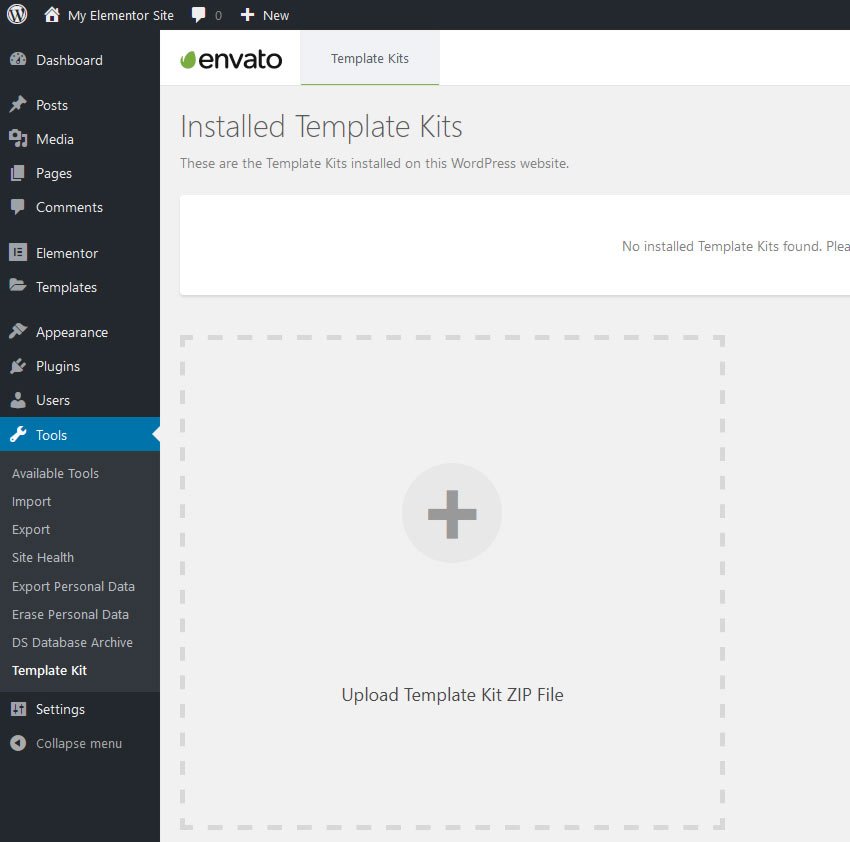
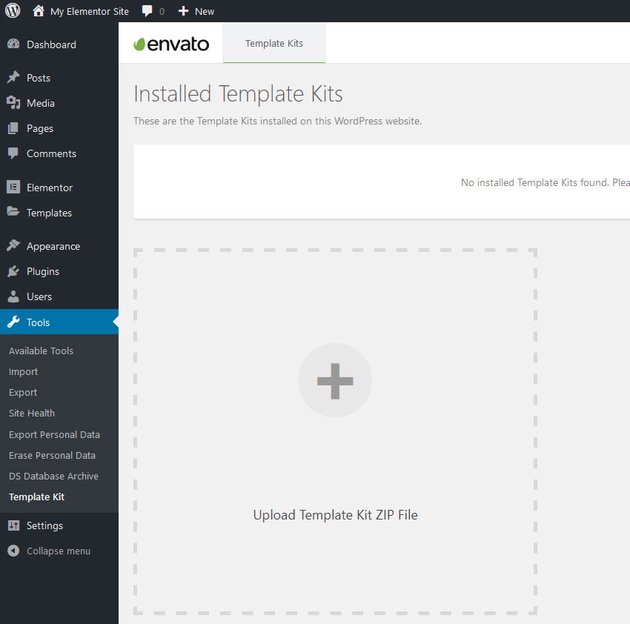
Navigate over to Instruments > Template Package inside WordPress. Click on on the Add Template Package ZIP File space of the display.



Discover the Elementor template equipment ZIP file in your gadget, then add it to your web site.
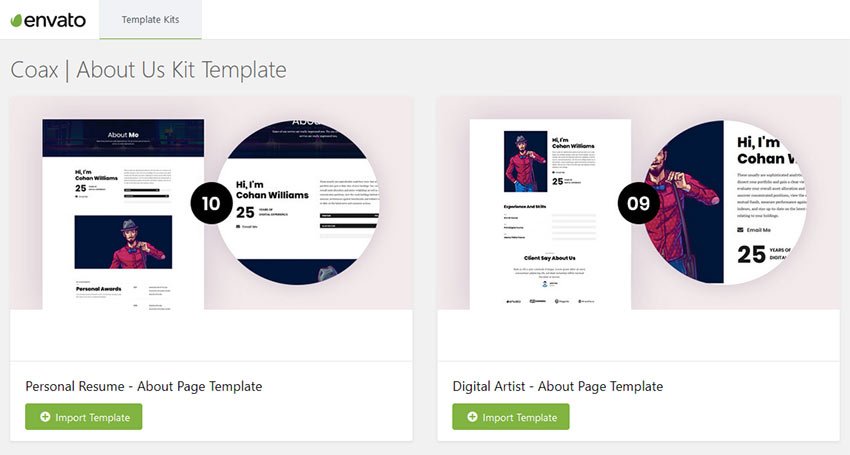
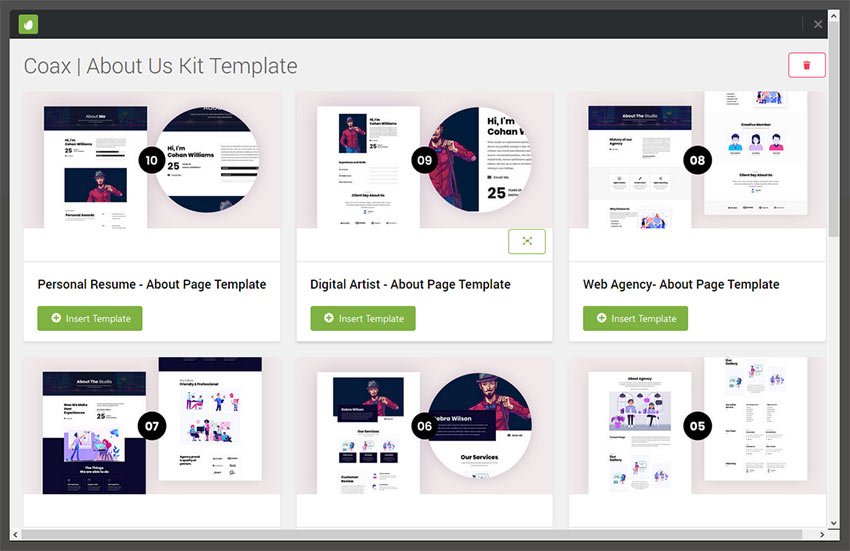
As soon as your Elementor template equipment has been efficiently put in, you’ll see a list of latest templates which might be prepared to make use of.



Along with your new Elementor template equipment in place, now you can begin including templates to your web page!
Go to the web page you want to edit and observe the identical course of we talked about beforehand for enhancing with Elementor.
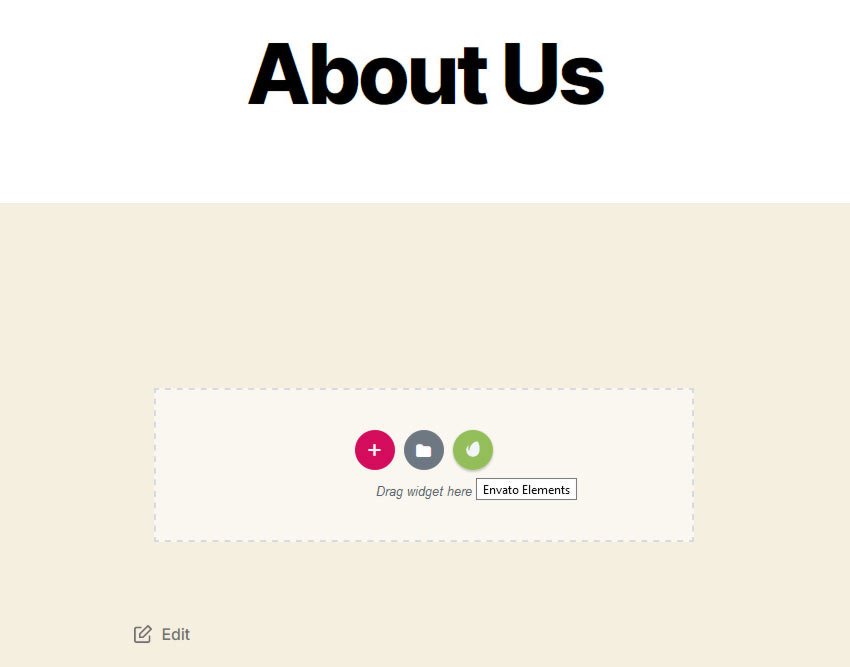
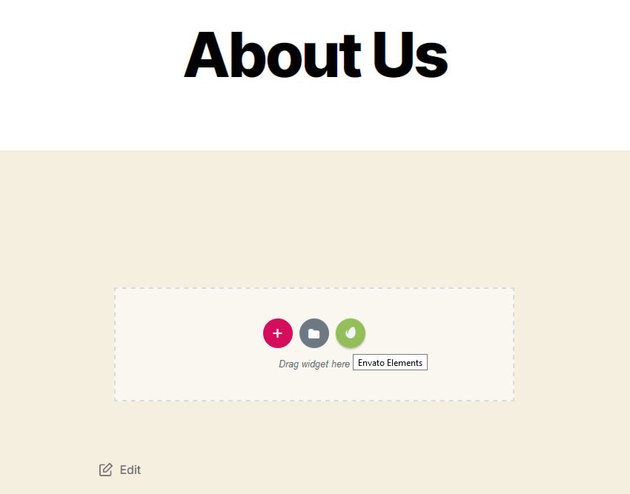
You’ll discover that the Elementor edit display has modified barely. Now, the Envato – Template Package Import plugin has added a inexperienced leaf icon. Hover your cursor over the icon and also you’ll see a tooltip: Envato Components.



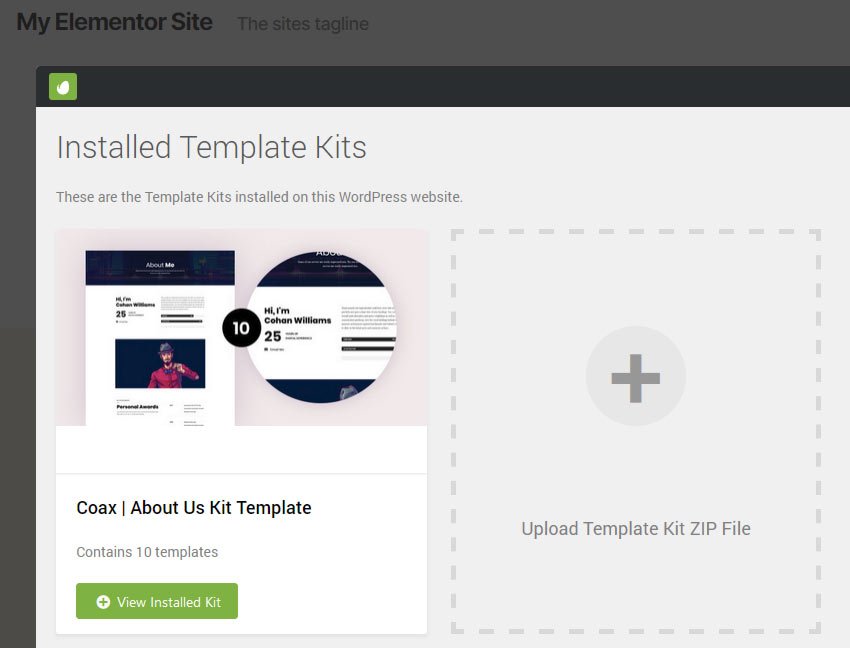
Click on on the icon to open up your put in Template Kits.
Inside, you’ll see a list of the Elementor template kits you may have put in in your web site. Click on on the equipment you wish to use.



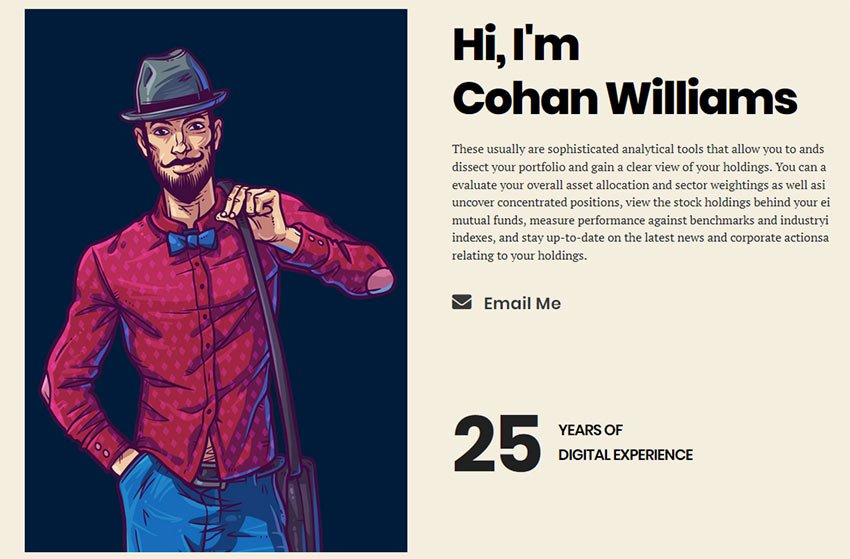
Lastly, insert the specified template into your web page.



Now, you may have a ravishing new web page that’s prepared so that you can customise!



3. Customise the Elementor Template
It’s time to make this template your individual. The beauty of Elementor templates is that each component could be personalized to your liking.
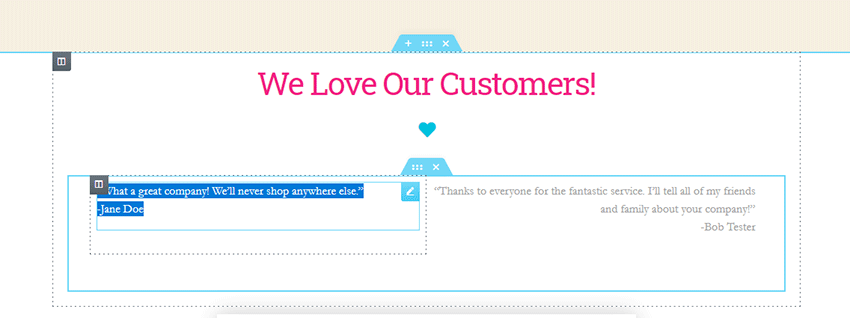
To get began, click on on a component you’d prefer to edit. From there, you may edit content material straight inside the component itself. Or, to make fashion and structure adjustments, use the toolbar on the left aspect of the display.
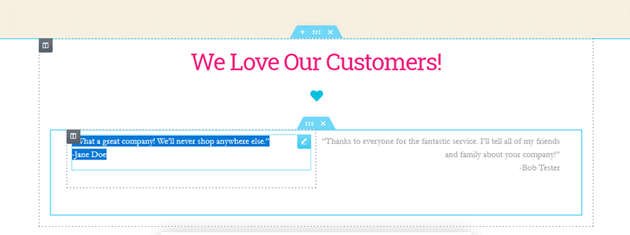
Change the Structure
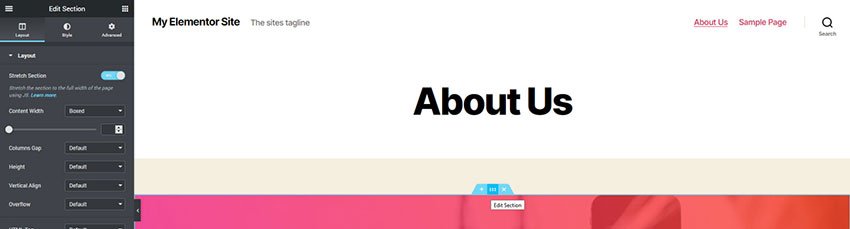
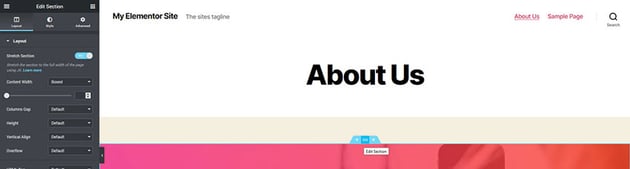
We’re utilizing the default Twenty Twenty WordPress theme. And, when importing our template, I observed that the content material width isn’t what we’d prefer it to be. Fortunately, that is straightforward to alter with Elementor.
By clicking on the dotted Edit Part icon on the prime of the template, we will allow a full-width structure. Observe that this course of will must be repeated for every imported part of the web page.



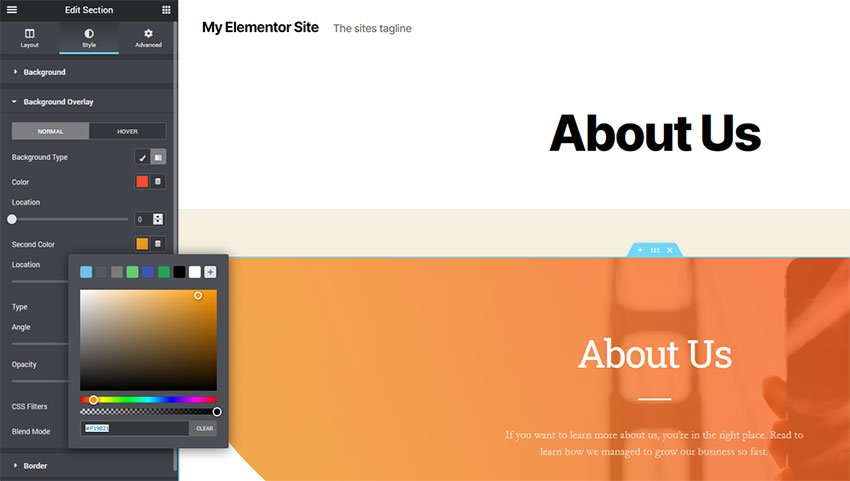
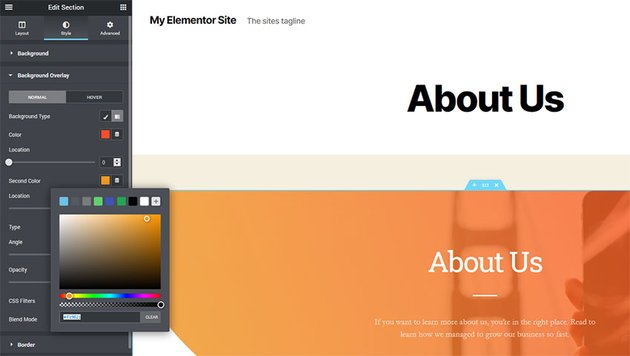
Enhancing Colours
The pink background overlay within the part isn’t the most effective match for our theme. Nevertheless it solely takes a couple of clicks to alter that into one thing extra palatable.



Customise All of the Issues
There’s actually no restrict as to what you may customise in terms of Elementor templates. Clicking on a component means that you can edit the content material, look and structure. You may also drag new components onto your web page as nicely.



Save Your Adjustments
When you’re proud of the outcomes of your work, click on on the inexperienced Replace button on the decrease left portion of the display. This can save your custom-built web page.
Suggestions for Utilizing Elementor Templates
1. Templates Can Be Tweaked to Match Your Web site
When trying to find Elementor templates, you could be discouraged by a selected design component and even the colour scheme. To not fear! These things could be simply modified inside the Elementor web page builder to raised match your web site.
2. Have to Design an Complete Web site? Use Template Kits
Consistency is likely one of the keys to an ideal design. Elementor template kits supply an identical set of templates – excellent to be used all through your web site. Use them to immediately add a constant feel and appear. Take a look at the most recent providing of Elementor Template Kits on Envato Components and obtain as many as you want along with your subscription.



3. Enhance Your Present Web site
Elementor templates aren’t only for new web site initiatives. Actually, they may also be an efficient technique of spicing up current websites, too. Use templates so as to add compelling appears and options the place wanted. It’s a good way to deliver new life to an older web site.
4. Use Elementor Blocks for Smaller Jobs
Typically, a full-page template could also be greater than you want. Elementor blocks are an ideal different. They’re smaller, particular person sections that can be utilized to boost your web page. And, they’re constructed proper into the Elementor Template Library.
5. Combine and Match Blocks to Construct Your Personal Customized Pages
So as to add a novel contact to your pages, attempt using a number of Elementor blocks. They will make for nice web page sections, permitting you to create a pure separation of content material. You possibly can combine, match and customise each to suit your wants.
Create Customized Pages with Minimal Effort
The subsequent time you’re seeking to create a highly-custom web page in your WordPress web site, give Elementor templates a attempt. They provide a straightforward method add each magnificence and performance with just some clicks.
And, with the flexibility to edit every component, you may tweak an Elementor template to match your fashion. The top end result shall be a web page that appears prefer it was {custom} constructed only for you.
Extra Elementor Tutorials and Assets
Are you simply studying the best way to use Elementor? We’ve a rising assortment of Elementor sources at Tuts+ and on the Envato weblog; have a look!

Editorial Observe: This publish has been up to date with contributions from Janila Castañeda. Janila is a workers author with Envato Tuts+.
[ad_2]














































































































































 With this in thoughts, we’ll must do three issues:
With this in thoughts, we’ll must do three issues: