[ad_1]
There are numerous explanation why you would possibly wish to construct a cellular app. As an example, perhaps you wish to create a buyer help app on your subscribers to a service you present? Or perhaps you’d prefer to create a free useful resource for folks in your {industry} who’d like to have the ability to discover solutions to their most often requested questions. You would possibly even simply wish to create an app model of your web site.
Regardless of the rationale, you will get a whole lot of mileage out of utilizing Figma to construct your cellular app. And fortunate for you, there are quite a few Figma cellular app templates accessible that can assist you get began with the method a lot sooner.



Earlier than we get to our curated record of Figma cellular app templates, let’s first focus on just a few fast ideas for designing cellular apps
How one can Design a Cellular App: Fast Ideas
We’ve coated the topic of designing apps many occasions up to now, so we gained’t get into the nitty-gritty right here. Nevertheless, we’ll supply a fast reference record of tricks to observe when approaching the design course of:
- Map out the consumer expertise for each display screen of the app. It’s essential have a transparent thought of how a consumer will transfer via your app and the way every display screen will join.
- Draw wireframes. You should use a Figma template for this, too. Principally, you wish to create a skeleton for all screens, together with all navigation/buttons and all attainable interactions.
- Choose the shade scheme. Together with your wireframe settled, decide the colour palette you’d prefer to go along with.
- Create your first mockup. Create a mockup of the screens primarily based in your wireframes. Use placeholder photos, if want be.
- Try it out and make vital modifications. Hand over the mockup to some group members or trusted colleagues to see what they suppose.
- Ship it off to improvement. Builders then take the mockup and produce the code to make a purposeful (and finally dwell) app.
18 Finest Cellular App Templates for Figma in 2022
Now let’s get to our record of Figma cellular app templates, lets?
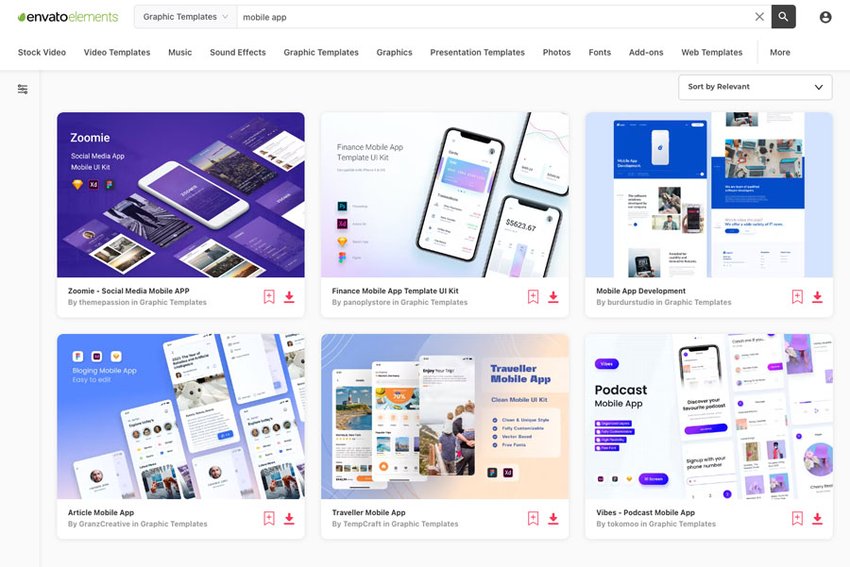
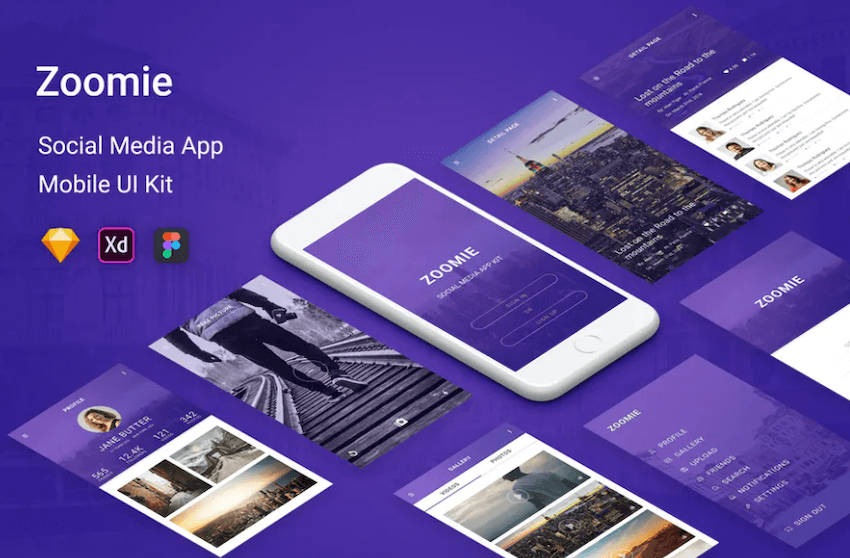
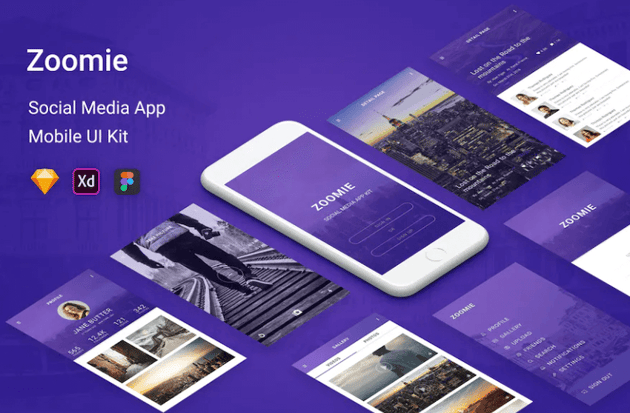
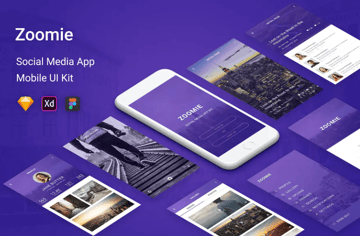
1. Zoomie – Social Media Figma Cellular App Template



First up we have now Zoomie, which is a Figma cellular app template designed particularly for the social media house. It incorporates a trendy design that may be tailored for a lot of several types of manufacturers. And it contains tons of display screen choices you possibly can put to work instantly.
This template contains:
- 15 screens together with these for signups, profiles, collections, and galleries.
- Constructed completely on a grid system
- Suitable with Figma, Adobe XD, and Sketch
- Properly-organized and layered information
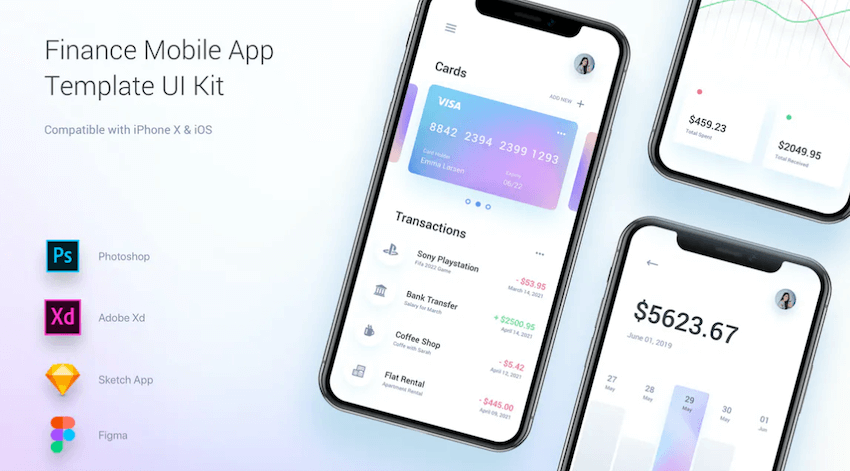
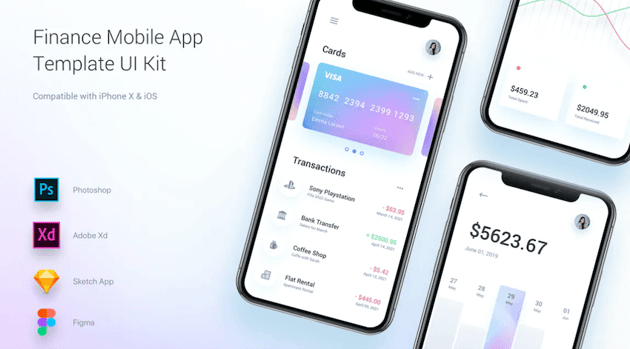
2. Finance Cellular App Template & UI Equipment



Subsequent is the Finance Cellular App template, which features a full UI package that may assist information your design choices. This template is chock stuffed with parts and display screen choices so that you don’t need to compromise when making a cellular app design.
A number of options you need to find out about embrace:
- 4 dashboard screens, together with a pockets dashboard
- Finance statistics screens
- A contemporary design that stands out
- Free fonts
- Compatibility with Figma, Adobe XD, Photoshop, and Sketch
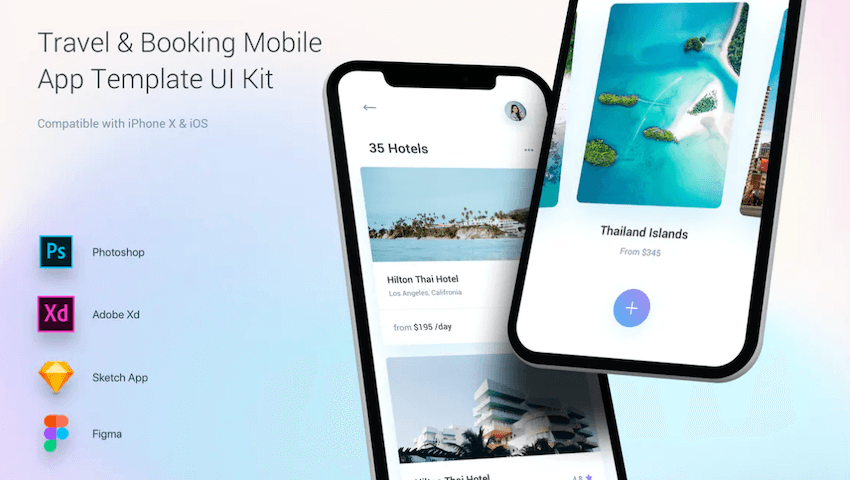
3. Journey & Reserving Cellular App Template for Figma



An alternative choice is the Journey & Reserving Cellular App Template, which gives a wide range of parts you should utilize to create an app for a journey company, reserving app, resort app, and extra. It even contains screens particular to those industries.
This template additionally contains:
- A contemporary, extremely adaptable design
- Free fonts
- Totally scalable and vector designs
- Compatibility with Figma, Adobe XD, Photoshop, and Sketch
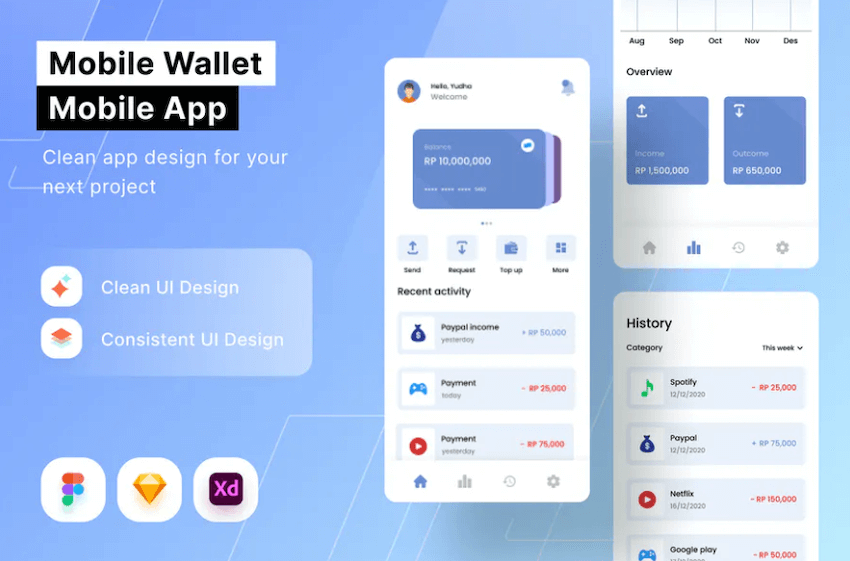
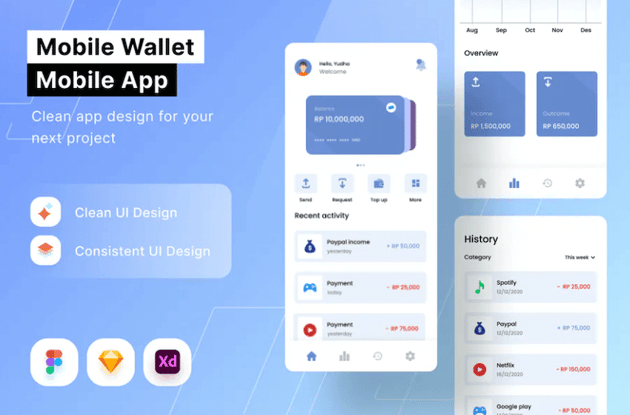
4. Cellular Pockets – Cellular App Template for Figma



After which there’s Cellular Pockets, which gives a group of UI and UX parts for designing any kind of pockets, banking, or monetary monitoring app. The interface design is clear and simple to navigate and contains detailed icons you should utilize in a wide range of methods.
Options right here embrace:
- Compatibility with Figma, Sketch, Adobe XD, and Icon
- Contains absolutely editable icons
- Properly-organized information and layers for straightforward enhancing
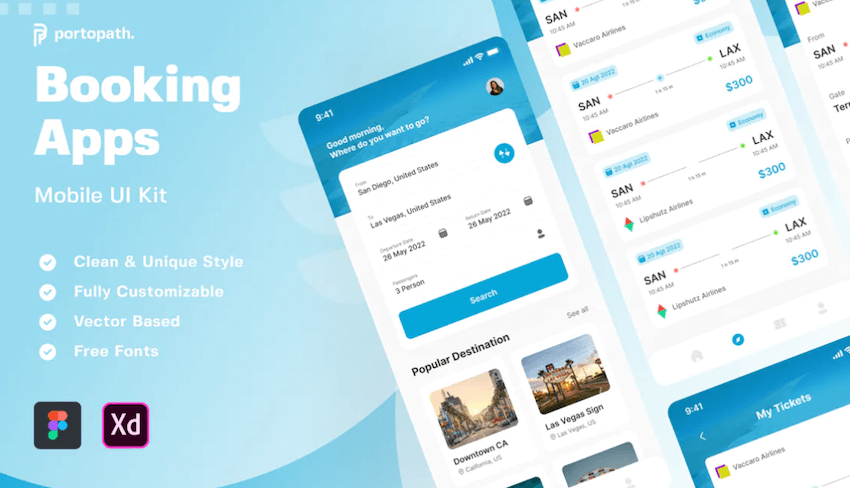
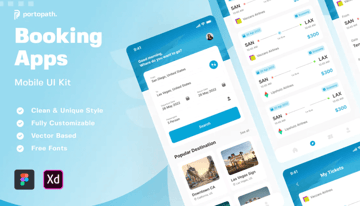
5. Reserving Apps – Figma Cellular App UI Equipment



Or in case you’re in search of one thing centered round reserving options, particularly, the Reserving Apps template is a logical alternative to think about. This template gives quite a few UI parts to select from to create streamlined layouts in half the time.
Listed here are just a few options of observe:
- Trendy design with loads of whitespace
- Properly-organized information, grouped and layered
- Scalable vector designs
- Free fonts
- Suitable with Figma and Adobe XD
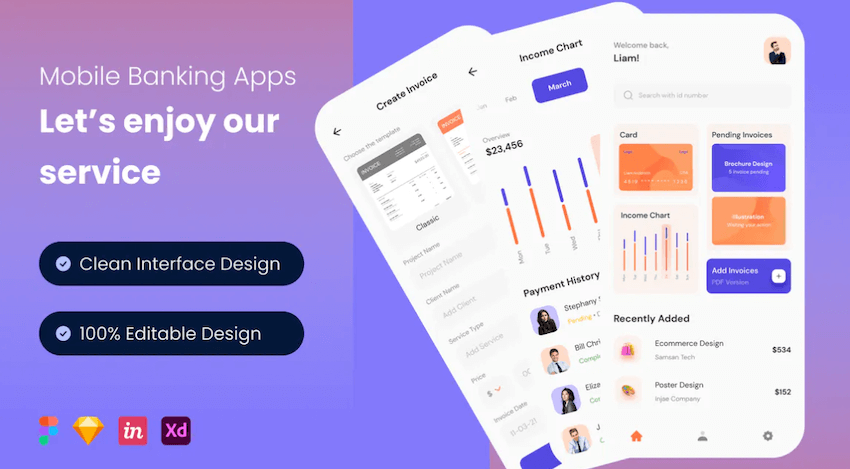
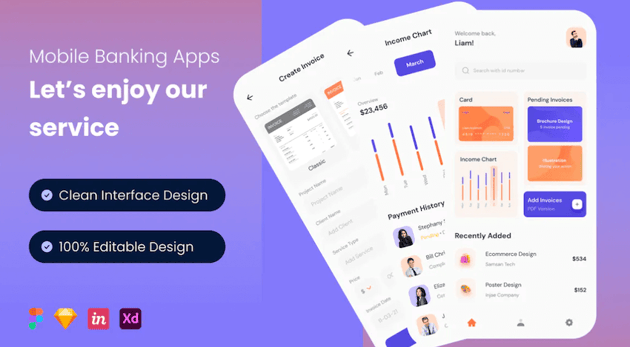
6. Cellular Banking – Figma Cellular App Template



An alternative choice is the Cellular Banking Figma template, which makes it so much simpler to create a banking app on your shoppers and clients. It may be used for cellular partitions, inventory investing, and different finance-related topics.
Options embrace:
- Clear UI design you possibly can put to work instantly
- Totally editable
- Compatibility with Figma, Adobe XD, InVision, and Sketch
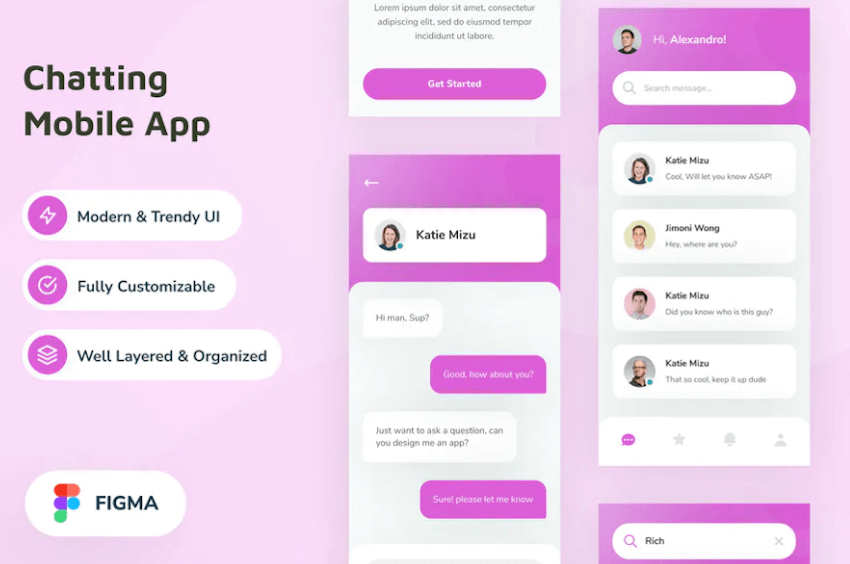
7. Chatting Cellular App Template for Figma



For those who’re seeking to create one thing extra social, there’s all the time the Chatting Cellular App template, which gives an excellent easy design that manages to remain on-trend, too. With this template, you possibly can create an easy-to-use messaging app for your online business in just some steps.
Right here’s what you get with this obtain:
- Properly-organized information and layers
- Screens for profiles, accounts, settings, and chat
- Contains free fonts
- Full documentation is offered
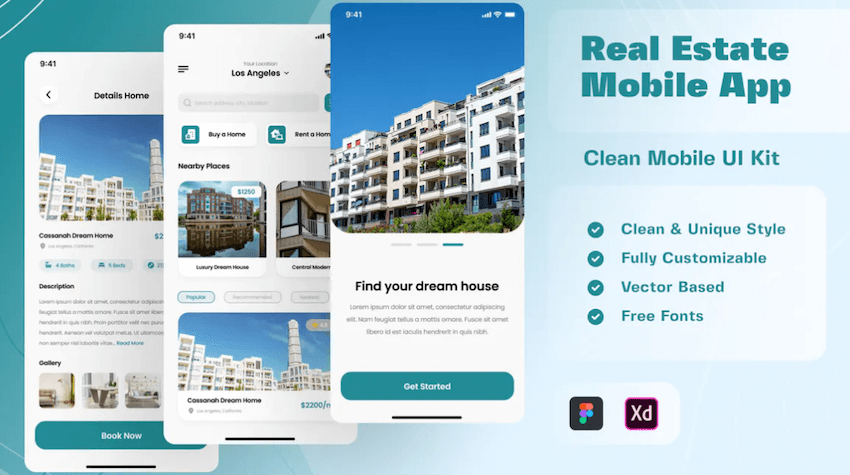
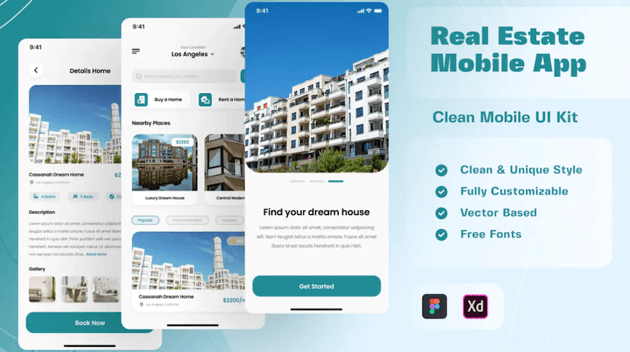
8. Actual Property Cellular App Template for Figma



These in the true property {industry} gained’t be not noted, both. The Actual Property Cellular App template gives Figma customers a handy solution to create and launch an actual property app rapidly with an industry-tested design that’s certain to be efficient.
Options embrace:
- Compatibility with Figma, Adobe XD, and Sketch
- A clear design with a multipurpose UI
- Totally vector-based
- Contains free fonts
- Comes with full documentation
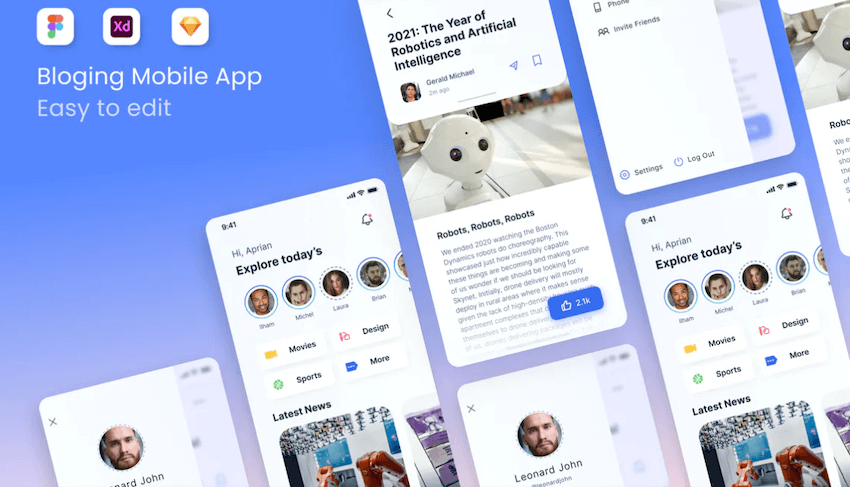
9. Article – Figma Cellular App Template



After which there’s the Article Cellular App Figma template, which features a UI/UX package you possibly can put to work instantly. The design is ideal for creating an app for a weblog or info web site with help for classes, social sharing buttons, and extra.
A number of standout options embrace:
- Full vary of customization
- Simple to edit
- Compatibility with Figma, Adobe XD, Icon, and Sketch
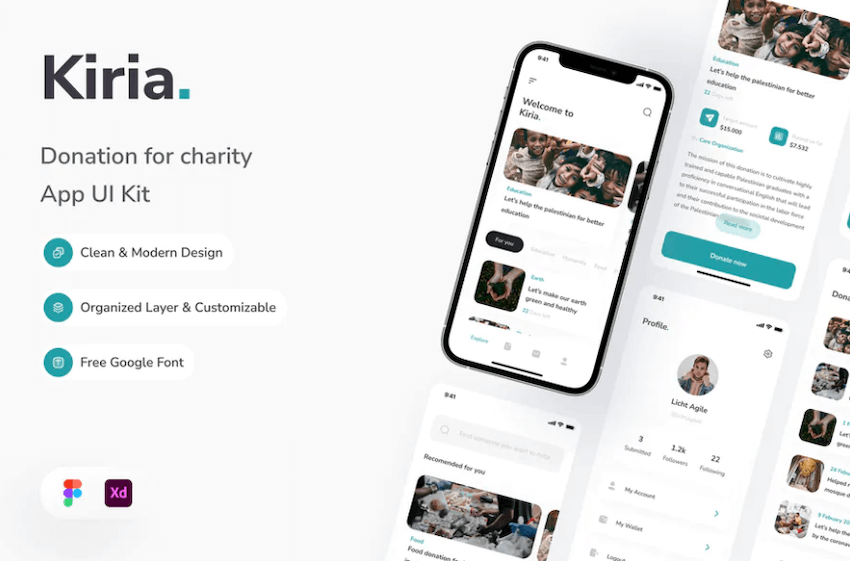
10. Kiria – Donation Figma Cellular App Template



Subsequent is Kiria, a donation-focused cellular app for Figma that might work completely for these seeking to create an app for a charity. The fashionable design featured right here is recent and interesting with out being distracting.
A number of options to make observe of are:
- Properly-organized layers and grouped information
- Full customization is feasible
- Contains free Google Fonts
- Suitable with Figma, Adobe XD, and Sketch
- Contains full documentation
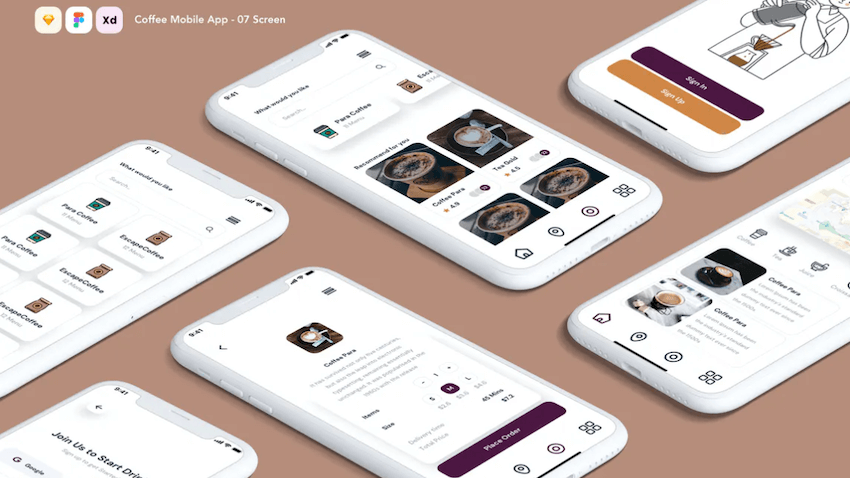
11. Espresso Cellular App Template for Figma



Or you possibly can create an app for a espresso store, café, or bistro with the Espresso Cellular App template. It contains a wide range of screens for fleshing out your app’s design together with these for a menu, particular person menu gadgets, login, and checkout.
Different options embrace:
- Full enhancing and customization choices
- Fully scalable information
- Compatibility with Figma, Adobe XD, and Sketch
- Properly-organized and layered information
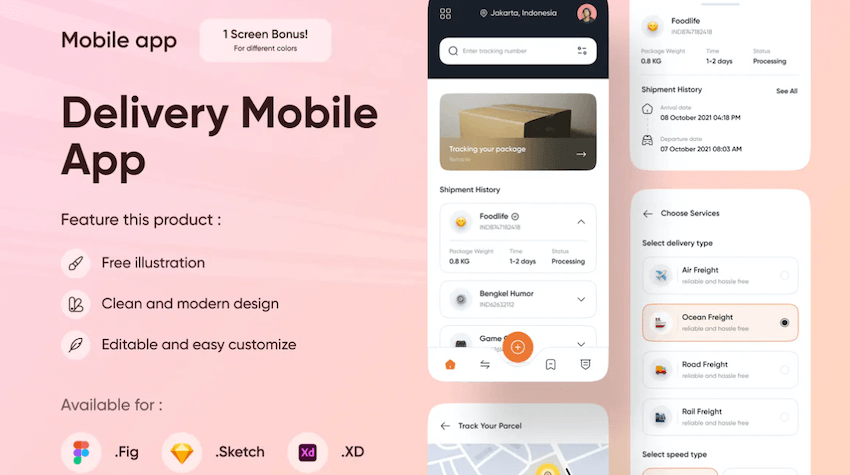
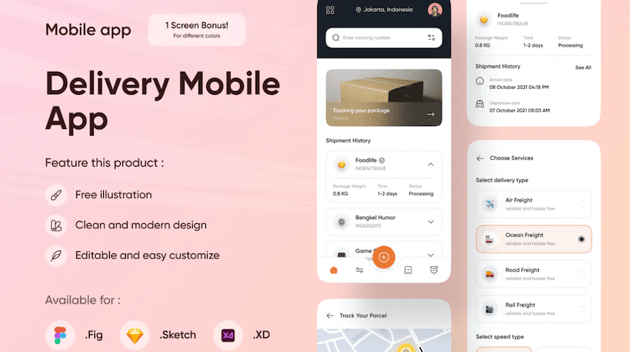
12. Supply – Figma Cellular App Template



Nonetheless another choice is named Supply. This Figma cellular app template works completely for making a meals supply app the likes of GrubHub or UberEats. The design is straightforward to edit and incorporates a clear format that enables gadgets on the market to face out.
Some included options listed here are:
- 2 display screen choices
- Layered and grouped information
- Complete customization is feasible
- Scalable vector information
- Contains free Google Fonts
- Contains documentation
- Works with Figma, Adobe XD, and Sketch
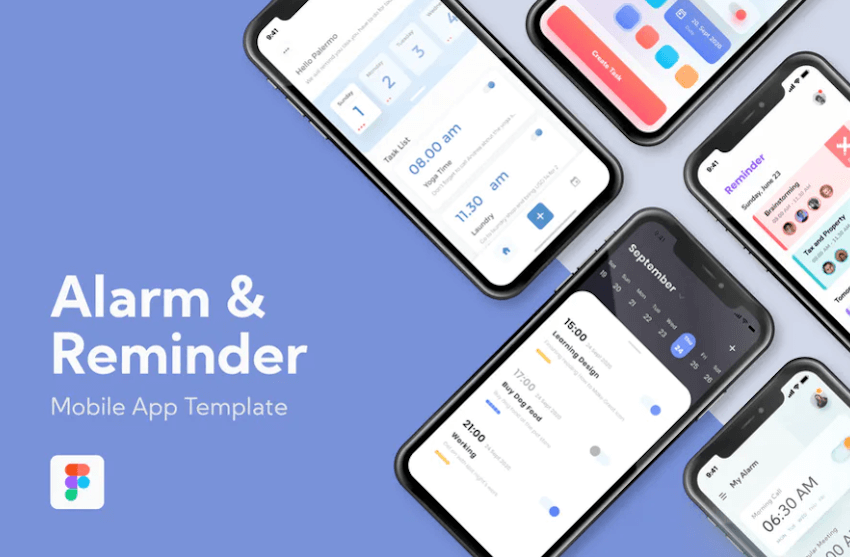
13. Alarm & Reminder – Cellular App Template



Subsequent up is the Alarm & Reminder cellular app Figma template, which gives customized screens for creating an attention grabbing reminder app that goes past the default choices in your smartphone. It even contains screens with pie charts and statistics for additional customization.
Further options embrace:
- 20 consumer profile web page designs
- A number of reminder and alarm design presets
- Customise colours
- Contains Google Fonts
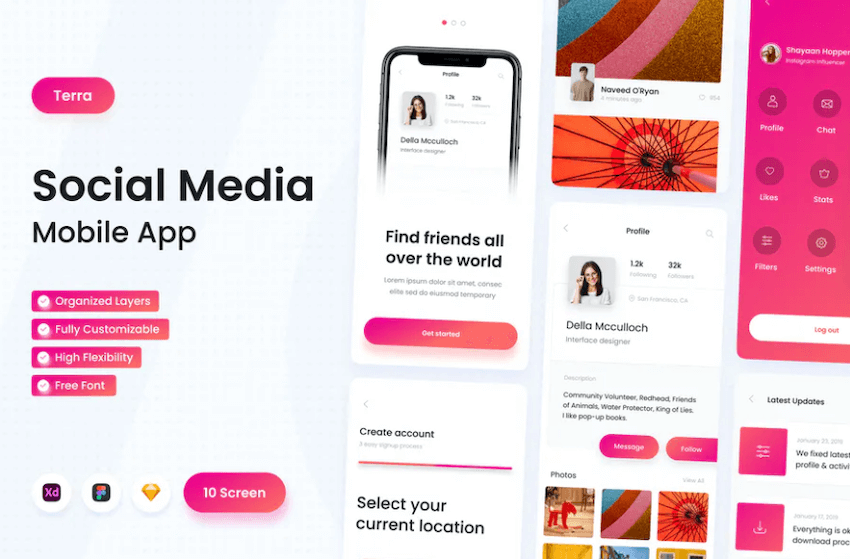
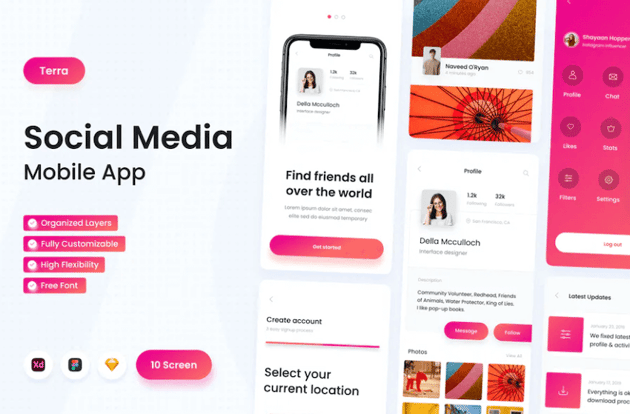
14. Terra – Social Media Figma Cellular App Template



An alternative choice for making a social media app is Terra, which is a good alternative for creating apps for social media websites, digital advertising companies, and people in different tech service-based industries. It contains a number of UI ideas and parts that can be utilized collectively to serve startups, companies, and different company entities.
Options embrace:
- Screens for signal ups, menus, walkthroughs, chat, popovers, profiles, exercise, and extra
- Properly-organized information and layers
- International textual content and shade types
- Totally customizable designs and parts
- Contains free fonts
- Suitable with Figma, Adobe XD, and Sketch
- Contains documentation
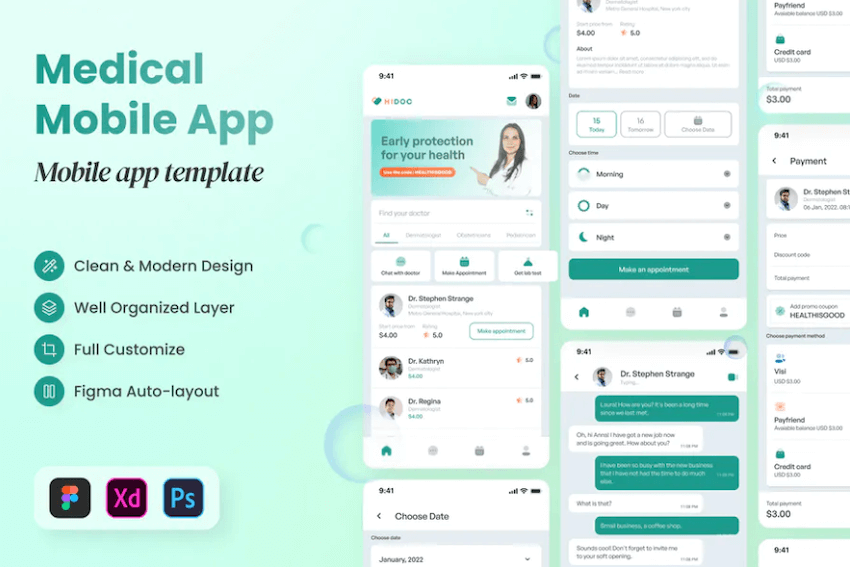
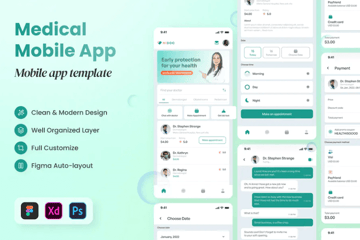
15. HiDoc – Medical Cellular App Template



Subsequent up is the HiDoc cellular app template. Figma customers making designs for the medical {industry} will get pleasure from this template because it gives quite a few customized screens and designs particularly for the well being and medical fields.
HiDoc comes with:
- 10 medically-themed screens together with these for making appointments, funds, profiles, chat, and extra.
- Properly-organized information and layers
- 100% vector-based
- Contains icons
- Makes use of an open-source font
- Suitable with Figma, Photoshop, and Adobe XD
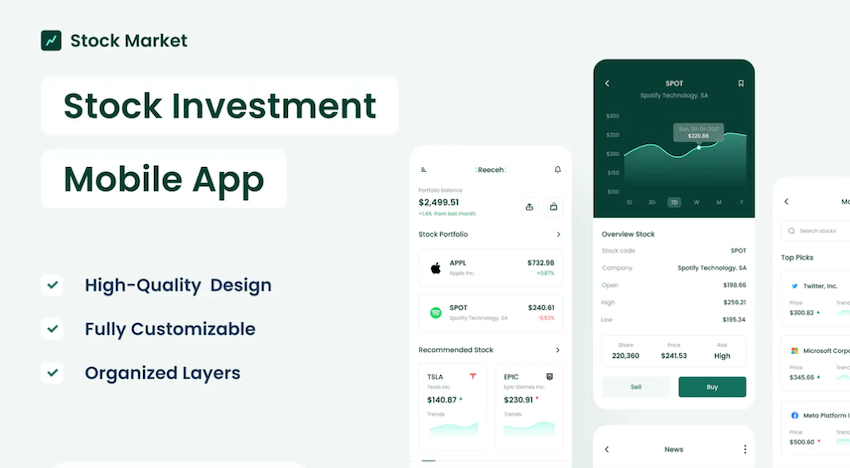
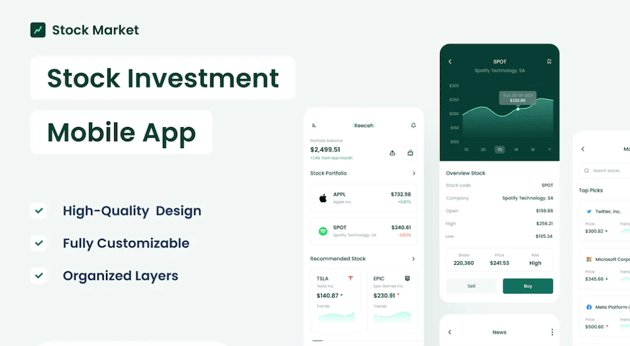
16. Inventory Funding – Figma Cellular App Template



Into financing and investing? The Inventory Funding template is likely to be match for you. It gives a contemporary design that simplifies making a cellular app so you possibly can spend extra time ironing out the main points of your online business – not on perfecting your app’s design.
A number of key options embrace:
- 5 distinct display screen designs
- Free icons
- Totally customizable
- Properly-organized layers
- Compatibility with Figma, Adobe XD, Photoshop, and Sketch
- Contains full documentation
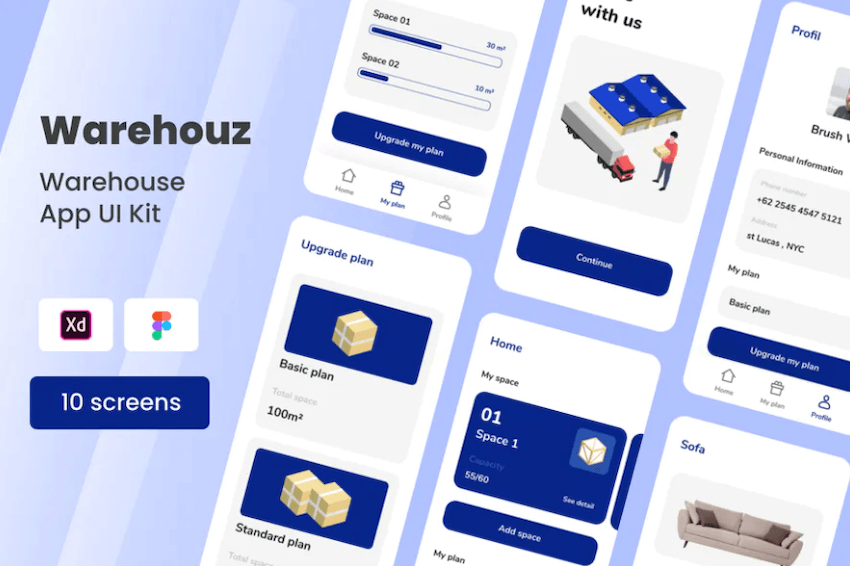
17. Werehouz – Warehouse Cellular App Template



Or if you should create a warehouse app for managing inventory internally or for permitting clients to see if a product is accessible, there’s the Werehouz cellular app template. It’s a completely UI package you possibly can put to good use instantly.
Notable options embrace:
- Full vary of customization and edits attainable
- 10 display screen designs together with these for dwelling, plan, profile, product web page, particulars, log in, and extra
- Properly-organized information and layers
- Makes use of free fonts
- Contains full documentation
- Suitable with Figma and Adobe XD
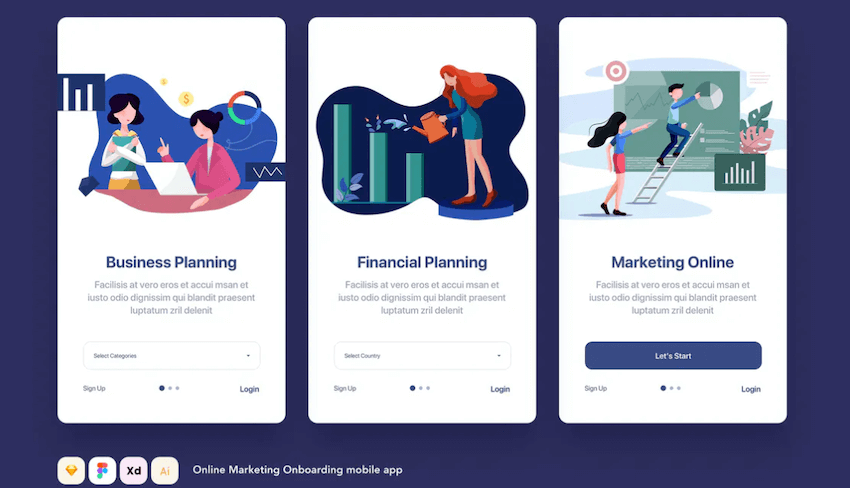
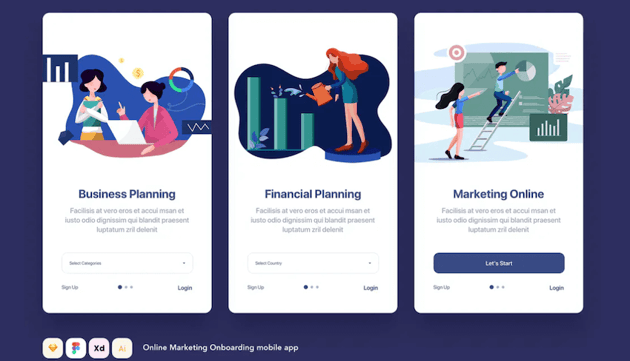
18. Advertising Onboarding – Figma Cellular App Template



Final however not least, we have now the Advertising Onboarding Figma cellular app template. This template gives a clear design with distinctive parts, because of its adherence to materials design fashion decisions. It’s a fantastic possibility for these seeking to construct apps for companies, freelancers, advertising firms, small companies, and extra.
Options embrace:
- Totally scalable information
- Quite a few display screen choices
- Full documentation
- Suitable with Figma, Adobe XD, Illustrator, and Sketch
Free Figma UI Kits on Tuts+
Obtain these free UI kits for Figma, created particularly for you by our gifted designers:
The Cellular App Design Course of Begins with a Figma Cellular App Template
A minimum of one of many cellular app Figma templates included right here is certain to serve you and your online business nicely. Whether or not you’re an company specializing in creating apps for a variety of shoppers otherwise you wish to create a cellular app on your personal enterprise, we hope this curated record helps propel your efforts in the suitable path.
[ad_2]