[ad_1]
Based on a Hubspot examine, meals blogs are the second hottest kind of weblog (ranked between trend blogs and sports activities blogs). It’s straightforward to see why: cooking is a necessary a part of life for everybody, and meals is one thing that has all the time introduced individuals collectively.
Given the accessibility of studying the talent of cooking and the multitude of secrets and techniques and insights which might be obtainable in any tradition’s delicacies, the will of sharing additional the data is ever-growing.
What initially began as individuals creating their meals blogs and sharing what they know in image and textual content codecs, has now turn into prime Michelin cooks creating their social media accounts.
2 Issues To Contemplate When Selecting a Meals Weblog WordPress Theme
1. Preserve it Clear
A meals theme has to have a minimalistic model, an interesting design, and a clear feeling. A food-oriented theme’s design shouldn’t hinder the precise content material, and guests ought to be left with a way that the web site is as sanitary as any skilled kitchen or meals vendor.
2. How Typically Are You Posting?
One other vital function to take care of in a meals weblog WordPress theme is the precise format that matches your posting schedule. In case you put up extra usually, contemplate going for a magazine-like format as a result of it should show extra posts in plain view–making it simpler in your viewers to search out latest posts.
Greatest Meals Weblog Themes for WordPress & Recipe Themes on Themeforest
In case you’re seeking to launch your profession (or aspect venture) as a meals blogger, creating an internet site in your work is step one. Working with WordPress meals weblog themes is an efficient option to begin. In case you want meals weblog design concepts, listed below are 20 of the very best meals weblog themes for WordPress that are perfect for meals blogs and recipe websites:
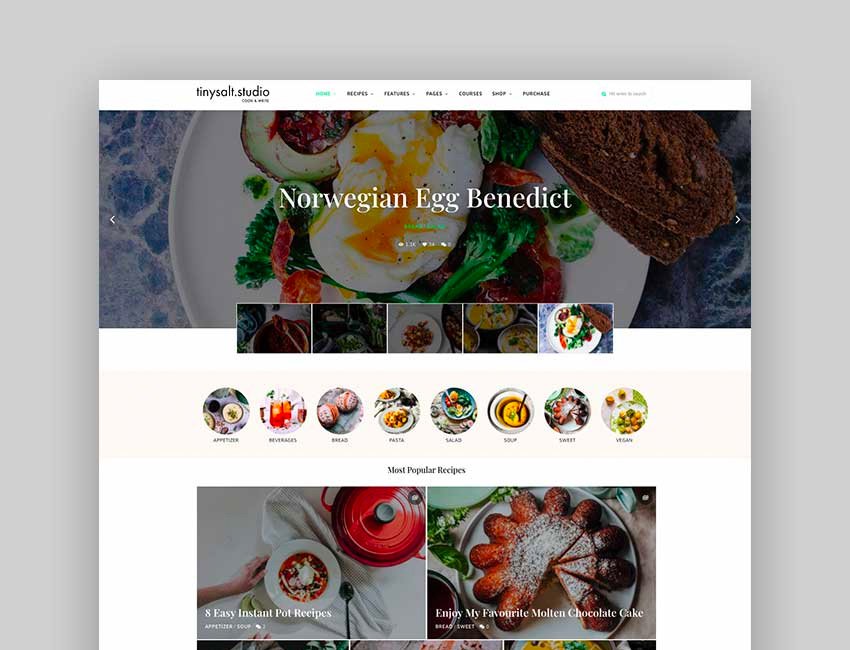
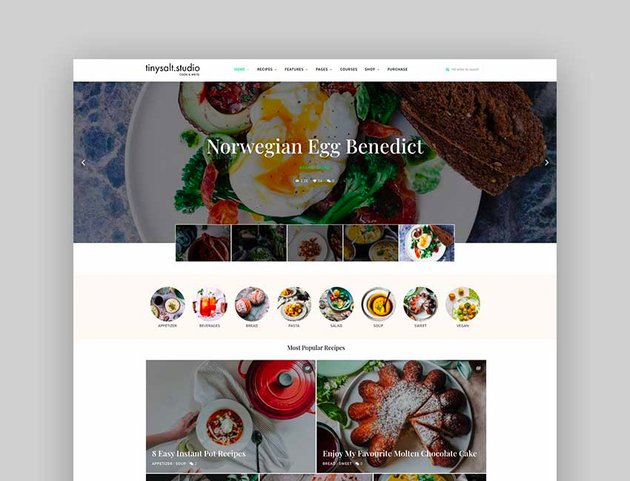
1. TinySalt – Private Meals Weblog WordPress Theme
Searching for nice WordPress meals weblog themes? TinySalt is without doubt one of the best-selling WordPress themes for meals web sites we’ve bought. It includes a clear design, greater than 12 ready-to-use homepages, 300+ theme choices and 32+ weblog variations. You’ll get loads of meals weblog design concepts utilizing this unbelievable theme.
TinySalt Reside Demo



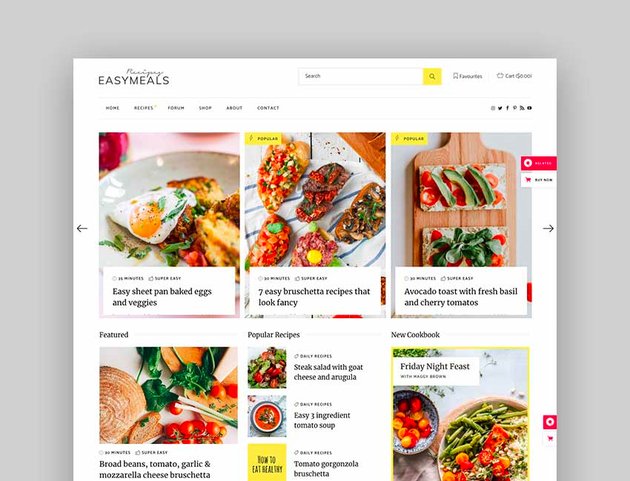
2. EasyMeals – Meals Weblog WordPress Theme
EasyMeals is considered one of our latest WordPress meals web sites themes we’ve got. In case you want a WordPress recipe template this one is nice possibility. Your recipes will stand out due to its clear design. Take pleasure in this totally customizable, totally responsive good meals WordPress theme.
EasyMeals Reside Demo



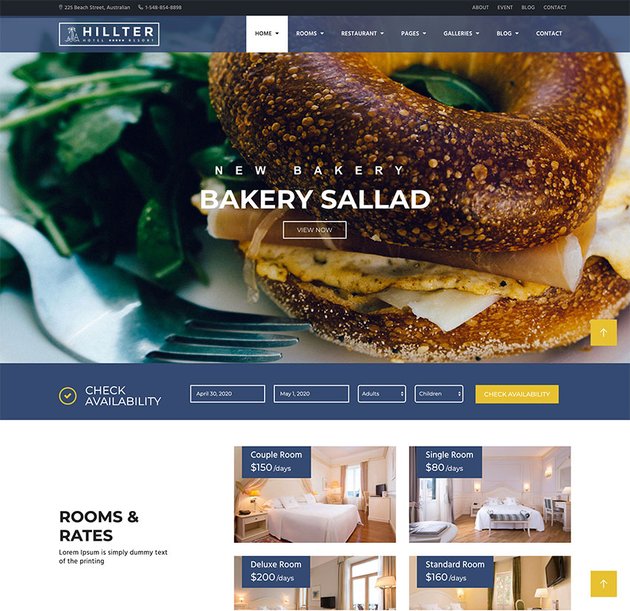
3. Lahanna – Meals Weblog WordPress Theme
Our greatest-selling meals themes carry rather a lot to WordPress meals web sites. Verify Lahanna, a WordPress recipe template with 4 prepared to make use of layouts:stylish elegant; up to date and classy; full-width basic clear and daring and boxed. Make the most of its recipe index web page and totally responsive design. Positively one of many finest meals weblog themes for WordPress.
Lahanna Reside Demo



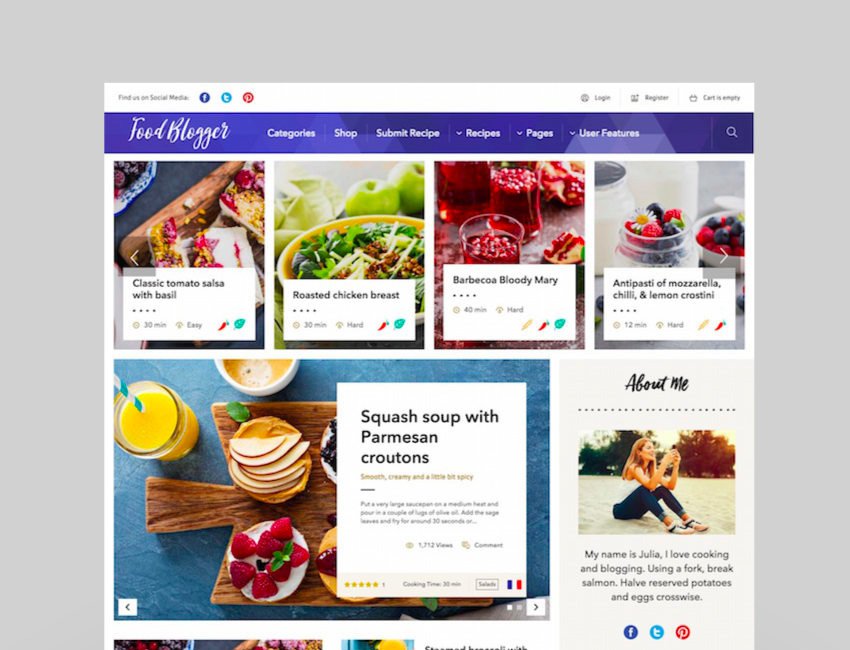
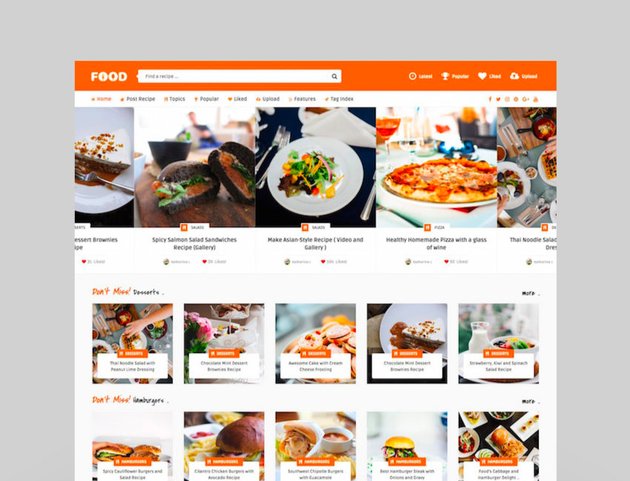
4. Meals Weblog WordPress Recipe Template
This WordPress theme is made for meals bloggers, and it’s tremendous straightforward to put in. Customers can submit recipes to the recipe listing, and there’s even a software so as to add or search by components. There are seven completely different weblog layouts, responsive design, Google fonts, and gallery posts.
Meals Weblog Template Reside Demo



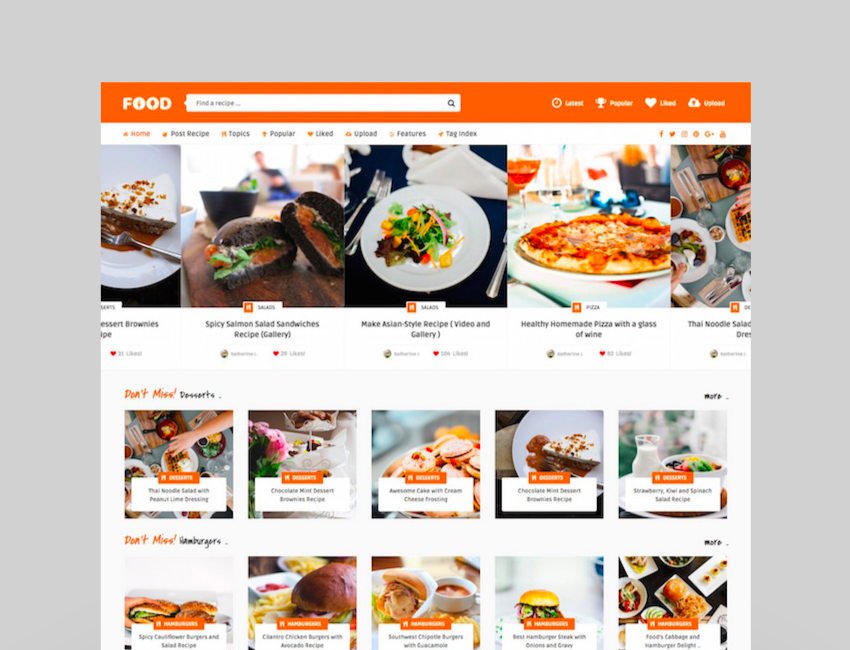
5. Tasty Meals WordPress Recipe Template
With a 5-star ranking, this theme has a grid-based format, just like common meals web site Foodgawker. There’s a “random put up” part the place you may spotlight articles from the archives on the house web page, taking advantage of your content material. Could possibly be probably the greatest WordPress meals weblog themes you will discover on-line.
Tasty Meals Reside Demo



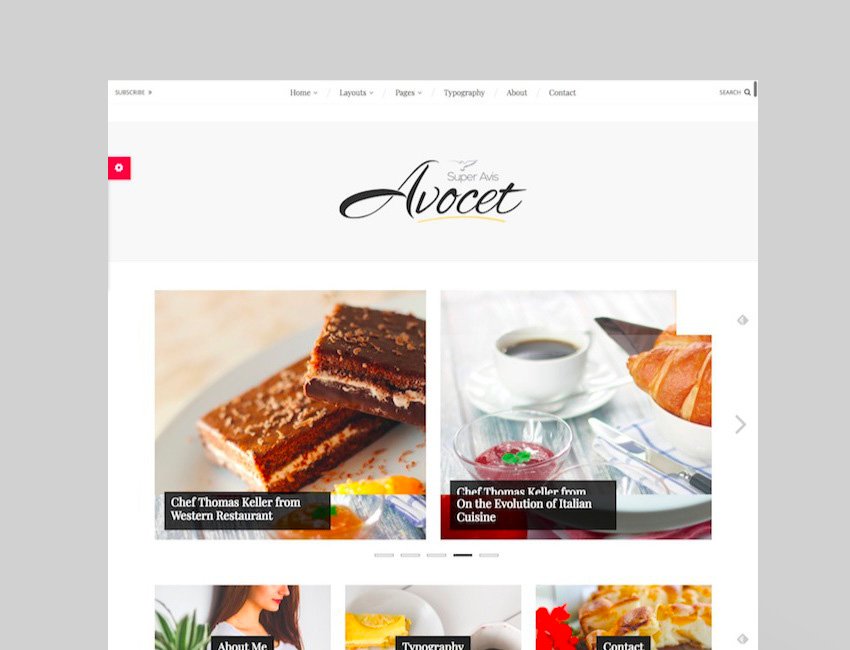
6. Avocet WordPress Weblog Theme
A chic WordPress theme for “meals, journey and life-style bloggers”. There are 600+ typography choices, shade customization, and 3-column sliders.
The theme is rated extremely for his or her assist crew, one reviewer saying that they “are all about making certain that you just get the very best expertise attainable”. That is why this is perhaps one of many finest meals weblog themes for WordPress.
Avocet Reside Demo



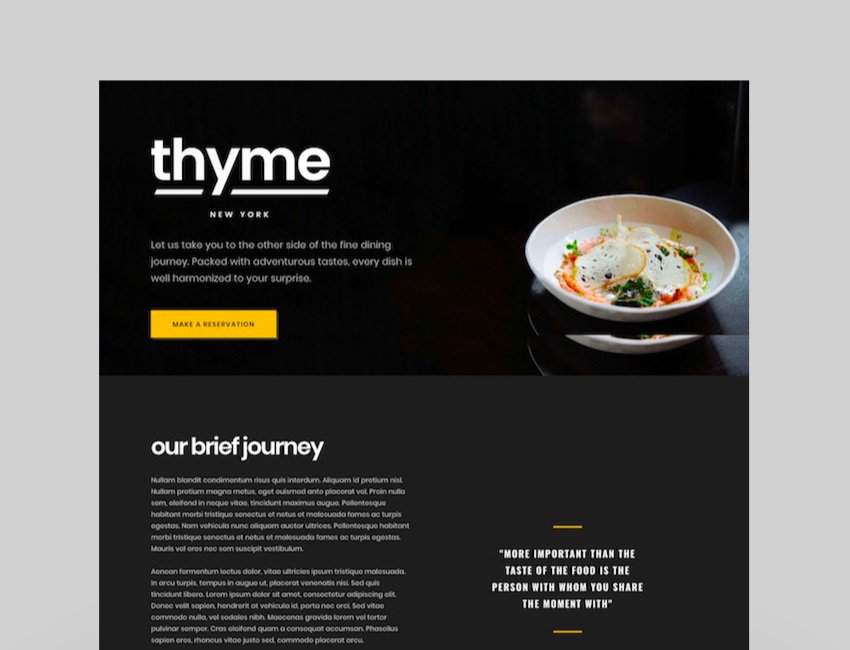
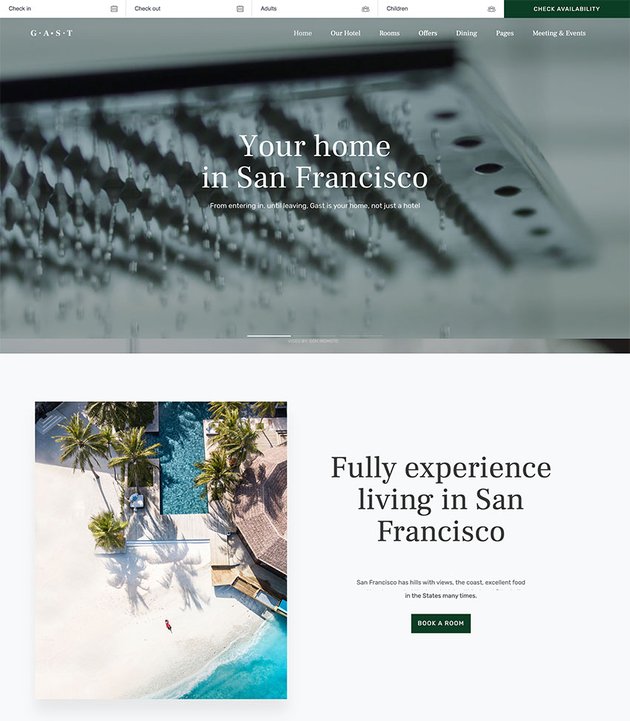
7. Gastro – Multipurpose Cafe & Restaurant WordPress Theme
This one is extra geared in direction of eating places, however it’s an adaptable theme. It has a robust anti-PDF menu stance, promising “the much less annoying meals menu” with a clear, elegant and Search engine optimisation-friendly menu design. It’s appropriate with OpenTable, the world’s hottest service for restaurant reservations.
Gastro Reside Demo



8. Neptune – Theme for Meals Recipe Bloggers & Cooks
In case you’re feeling non-committal, this theme gives a try-before-you-buy function with full entry to the demo model. It’s constructed to create a neighborhood for individuals who like to cook dinner – with searchable recipe components, a recipe database, and extra.
Your readers may even add recipes, making it crowd-sourced and collaborative. There are ten layouts for various recipe pages, and you’ll present the view rely for every recipe.
Neptune Reside Demo



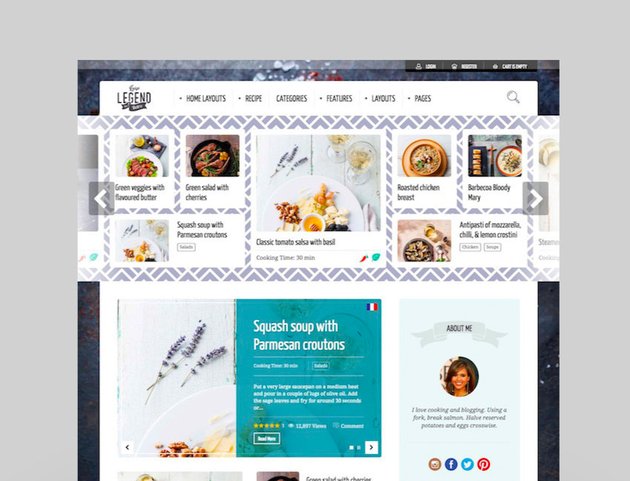
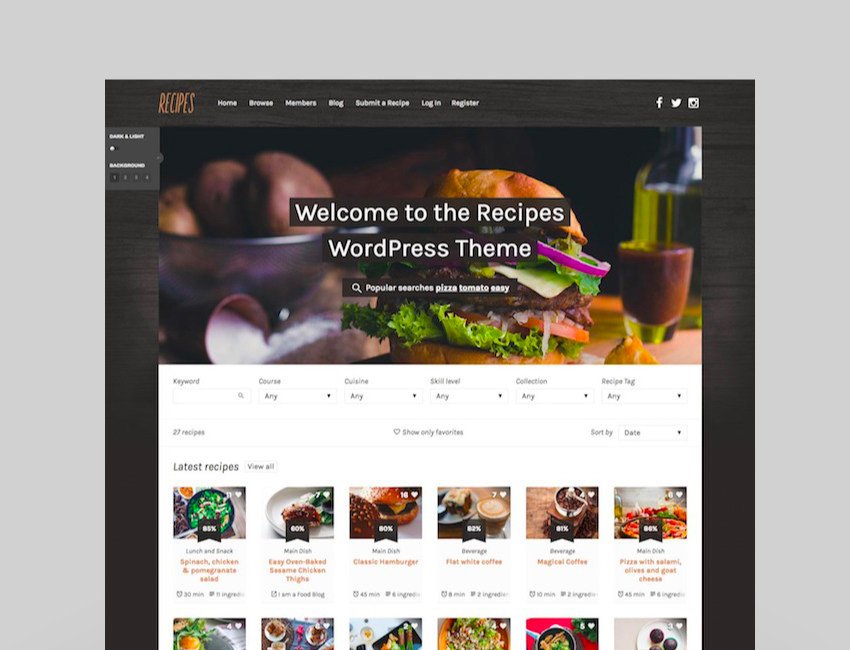
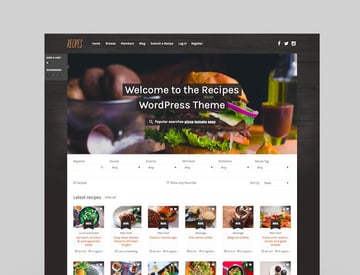
9. Recipes WordPress Theme
A filterable, super-searchable recipe listing theme. Select by class, or browse top-rated or latest recipes. There’s additionally a weblog put up function that’s separate from the recipe feed, which might work effectively for weblog bulletins, giveaways, or different non-recipe writing. It’s totally responsive and works with Google recipe view.
Recipes Reside Demo



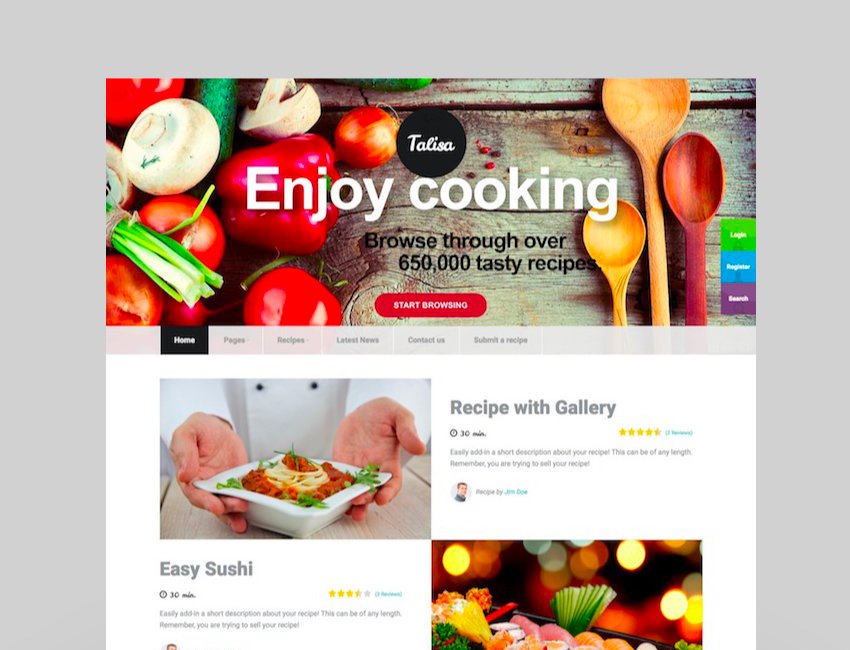
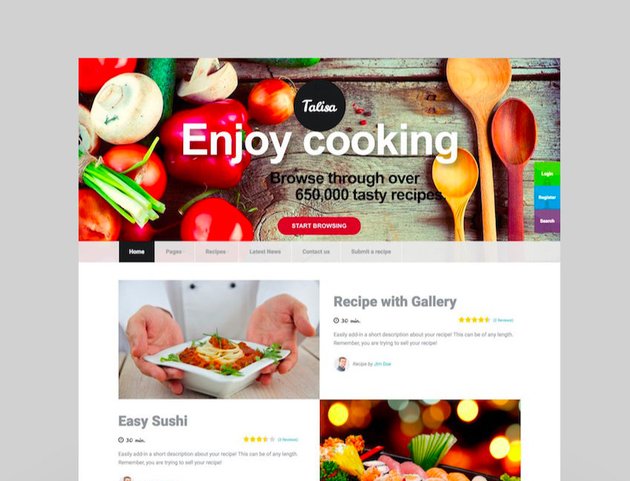
10. Talisa – Meals Recipes WordPress Theme
One other WordPress theme that options grid-based design and a spacious, straightforward to navigate homepage. It’s an uncluttered look that’s nice should you don’t have an excessive amount of content material or plan on publishing much less ceaselessly.
Talisa Reside Demo



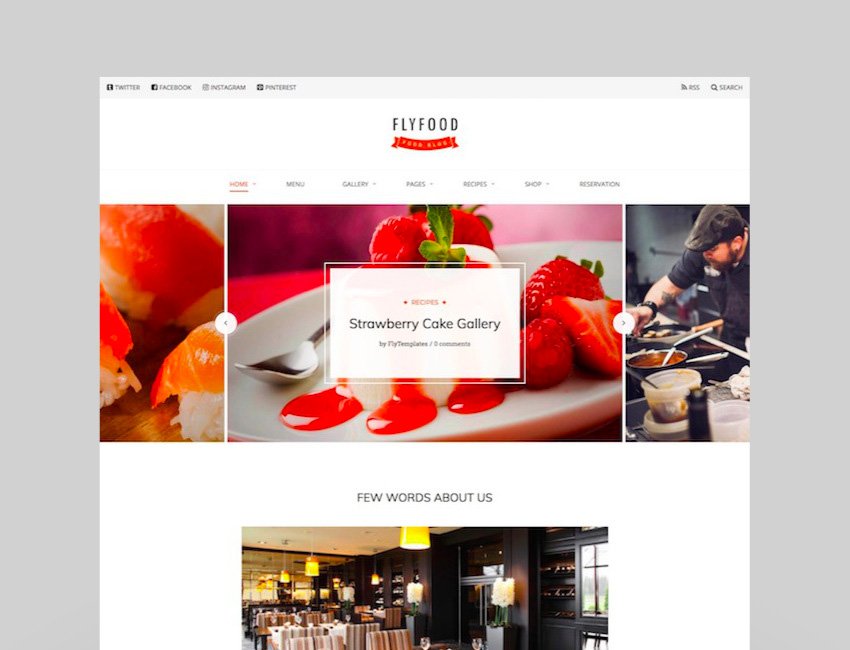
11. FlyFood – Catering and Meals WordPress Theme
This theme works with WordPress.org and WordPress.com (they’re completely different!). It comes with UNYSON, a free drag-and-drop web page builder. It guarantees that constructing a web page will take lower than three minutes, they usually’ve bought set up movies and how-to’s to information you thru the method.
FlyFood Reside Demo



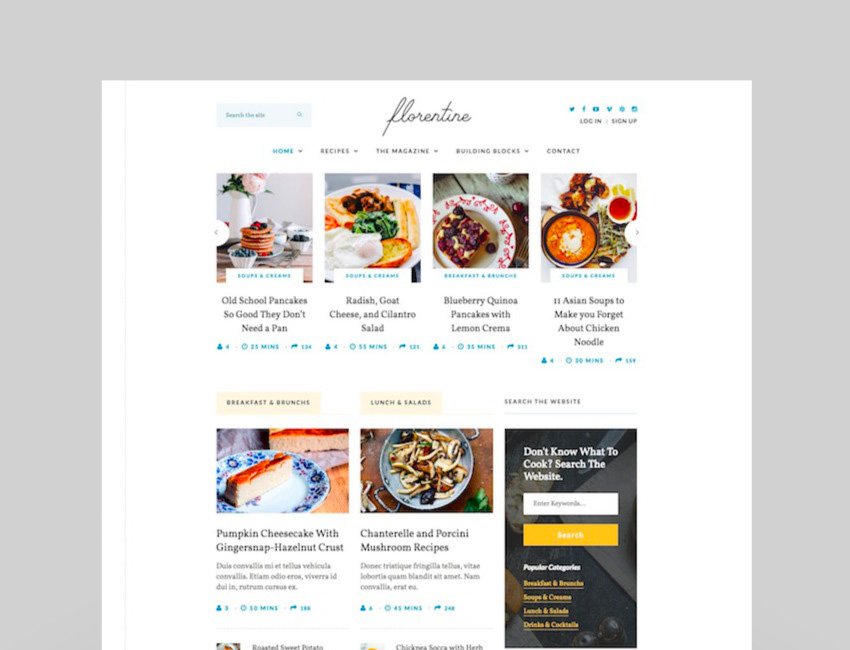
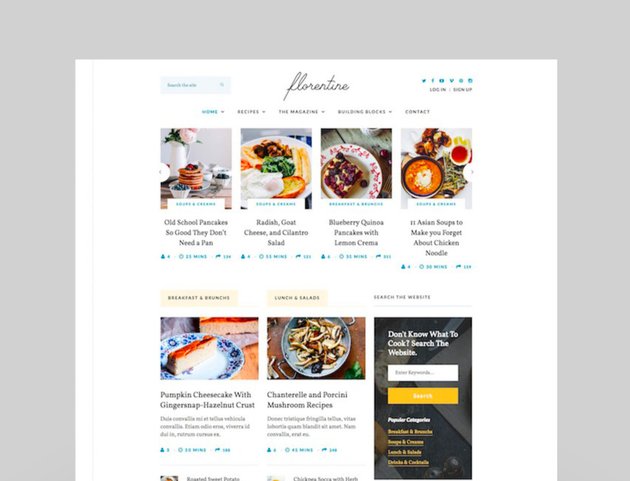
12. Florentine – Responsive Good Meals WordPress Theme
Fairly, trendy design and a grid-based format make this a good meals WordPress theme. It has a excessive ranking from customers, and it suits loads of recipes on the house web page–good in case you are publishing usually or have an enormous library of recipes to showcase!
With 19 completely different modules all designed by knowledgeable net designers, there’s room for personalisation to construct your good web site.
Florentine Reside Demo



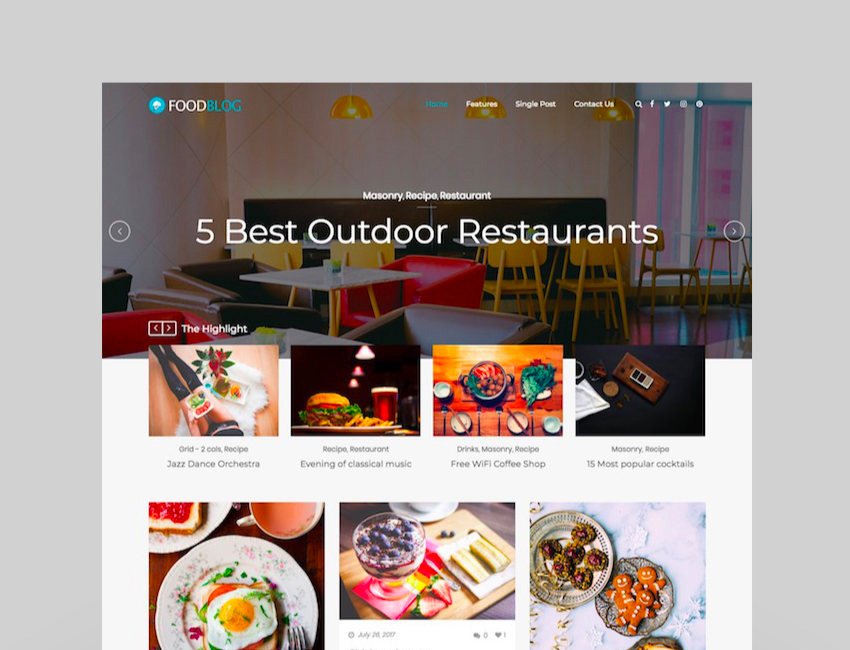
13. Meals Weblog | A Responsive WordPress Meals Weblog Theme
Is your web site optimized for Google AMP? With AMP, cell pages load quicker and are given choice in search outcomes. Recipes are one of many top-searched classes on the market, and loading time issues. This theme is optimized for AMP on cell, and it’s additionally Search engine optimisation-friendly.
Meals Weblog Reside Demo



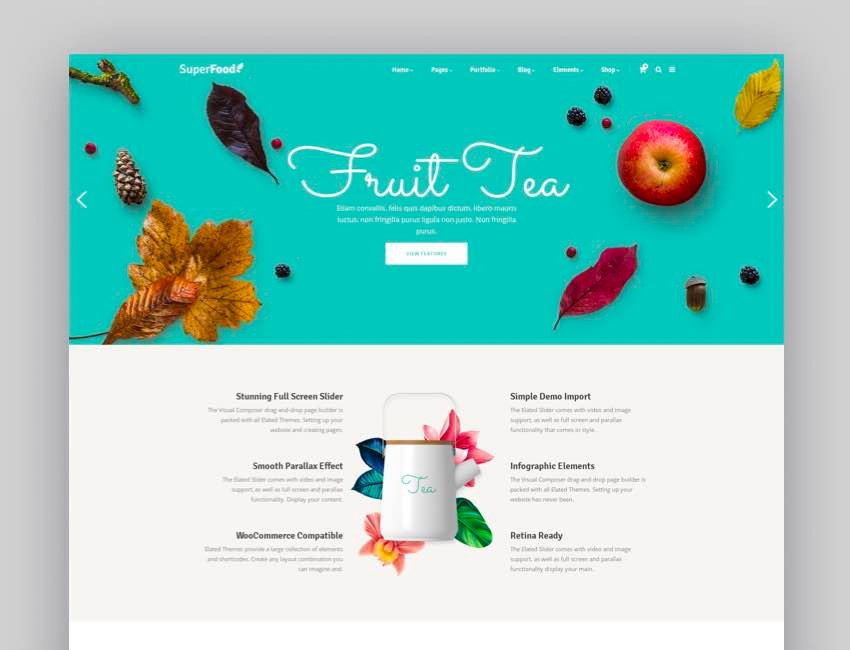
14. Superfood – Natural Meals Merchandise Theme
Superfood is a good meals WordPress theme. This is one other sleek-looking, premium WordPress meals theme that feaures beautiful imagery and really lifelike mockups and illustration.
With a minimalistic but extremely delicate design model used all through the theme’s pages, it is going to be an incredible selection on the subject of refreshing your meals weblog or web site.
Superfood Reside Demo



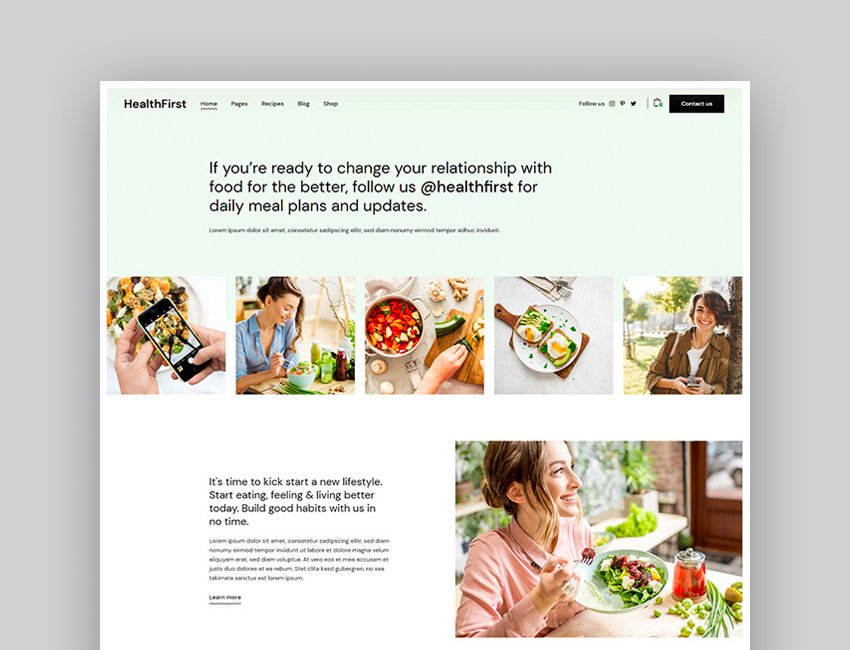
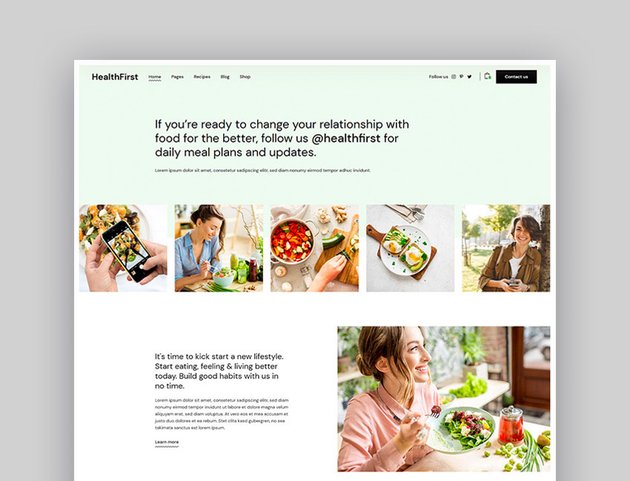
15. HealthFirst – Diet and Recipes Theme
HealthFirst is an image-heavy, magazine-styled premium WordPress meals theme that may work nice for a how-to meals weblog or journal. With vivid colours, a minimalistic and full of life model, the theme will certainly complement any meals imagery. It is a nice reference should you’re in search of meals weblog design concepts.
One more reason to select this theme amongst the bunch is its nice typography that pairs effectively with the ethereal appear and feel of the meals weblog theme.
HealthFirst Reside Demo



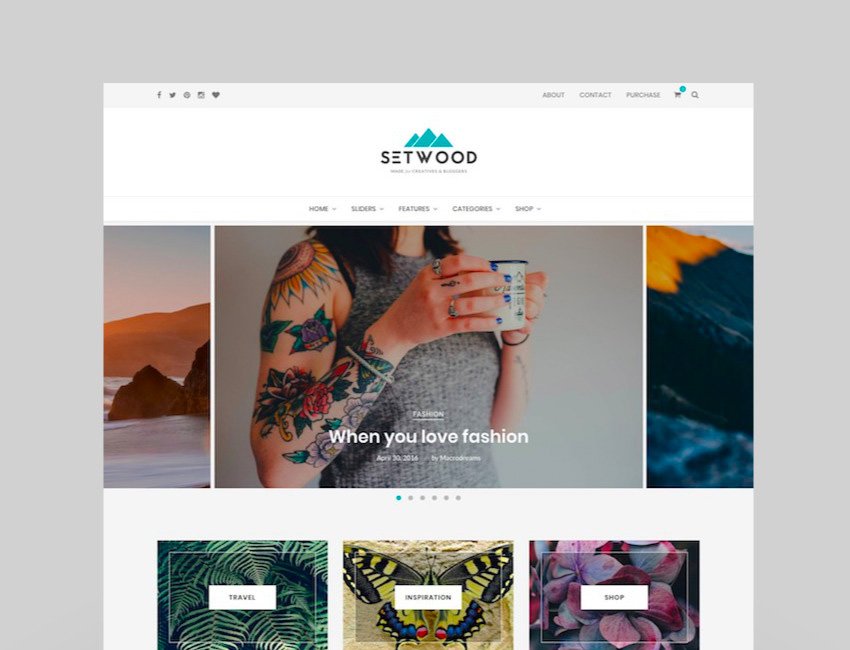
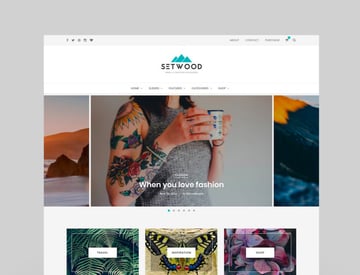
16. Setwood – WordPress Weblog | Store Theme
Searching for a flexible WordPress recipe template? Setwood is a minimalistic WordPress theme that comes with free lifetime updates, nice assist and excellent buyer scores.
With a fully-responsive format and a purposeful WooCommerce integration, this theme will work nice for launching your individual store alongside your weblog. Additionally examine this out should you’re in search of meals weblog design concepts.
Setwood Reside Demo



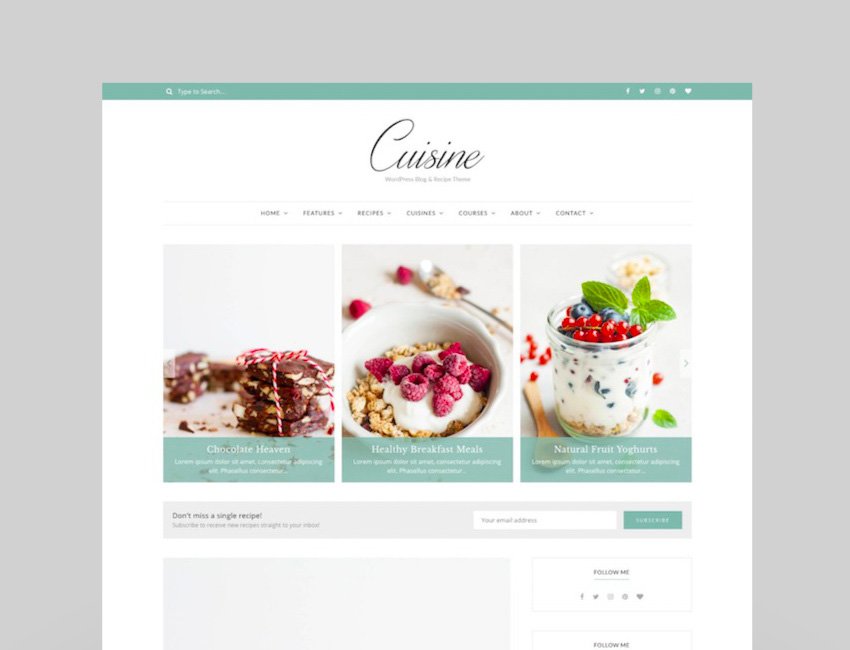
17. Delicacies – WordPress Weblog & Recipe Theme
Delicacies is one other gentle, minimalistic and totally responsive premium meals WordPress theme. The theme includes a customized recipe plugin, a number of web page layouts, limitless shade schemes, and customized widgets in order that your customization choices are just about limitless. Coming with importable demo content material, this can be very straightforward to swap the content material on the positioning together with your.
Delicacies Reside Demo



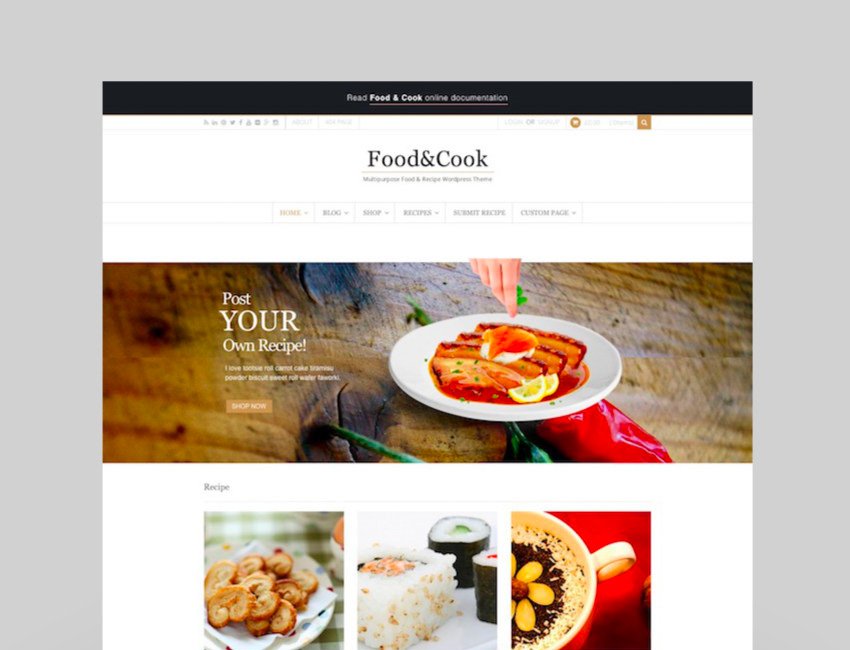
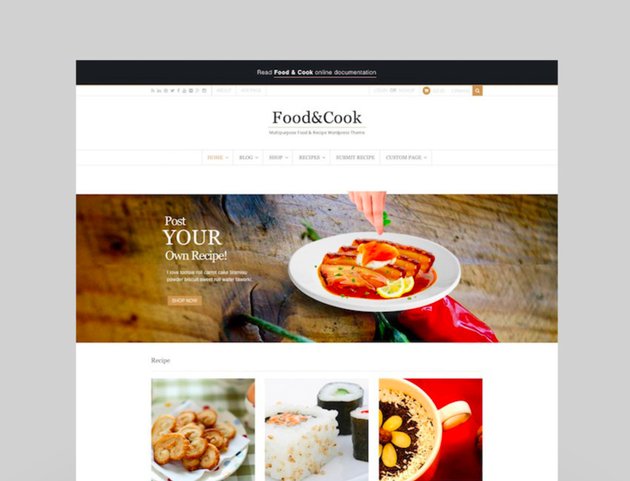
18. Meals & Cook dinner – Multipurpose Meals Recipe WP Theme
With greater than a pair thousand gross sales, Meals & Cook dinner proves to be a theme that has all of the bells and whistles you might doubtlessly want in your web site. That includes YouTube and Vimeo compatibility for video embed, this theme might be an incredible selection should you plan on making a video recipe meals weblog or journal.
Meals & Cook dinner Reside Demo



5 Free WordPress Meals Weblog Themes to Obtain in 2022
I’m certain you’ve appreciated the premium WordPress meals web sites themes from ThemeForest, our single buy market. You gained’t remorse shopping for considered one of our skilled and totally customizable meals themes.
However should you can’t spend on premium WordPress themes for meals web sites, there are another options. I’ll present you some free WordPress themes for meals recipes.
Moreover, you may examine our different wonderful free WordPress themes on ThemeForest, which change each month.
1. Foodie Weblog WordPress Recipe Theme Free



Among the finest meals weblog themes for WordPress will be free. Like this one elegant and minimalist meals weblog theme. Keep in mind to search for free WordPress themes for meals recipes which might be Search engine optimisation pleasant and totally responsive, like this.
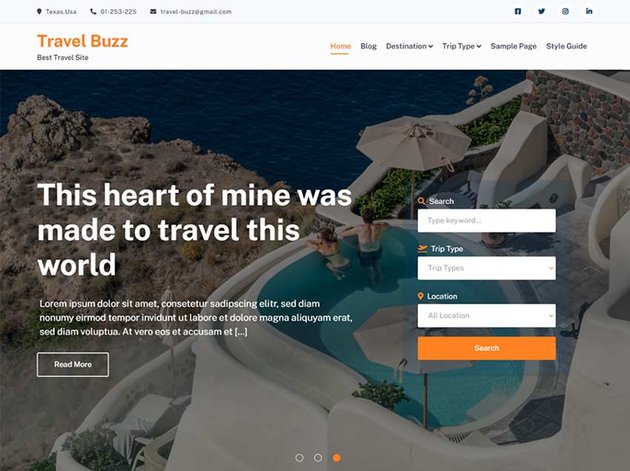
2. Meals Journey Weblog WordPress Recipe Theme Free
This free WordPress theme for meals journey web sites is a pleasant possibility in your venture. The free WordPress theme for meals recipes is totally responsive and comes with a customized template web page that’s full-width. It is probably the greatest free WordPress themes for meals web sites you will discover. Begin working with this free WordPress themes for meals recipes.
3. Foodie Diary WordPress Recipe Theme Free



In case you want free WordPress themes for meals recipes for inspiration, it is a good one. Foodie Dairy is a cool WordPress meals weblog theme that’s trendy, gentle and clear. This WordPress recipe theme without cost is totally constructed on Customizer which lets you customise many of the theme settings simply with stay previews.
4. Membership Foodie WordPress Recipe Theme Free
Clear and minimalist meals weblog themes are all the time possibility. With this free WordPress theme you’ll have the ability to write about every little thing you want. Additionally, this WordPress recipe theme without cost was developed with bootstrap framework that makes it cell and pill pleasant.
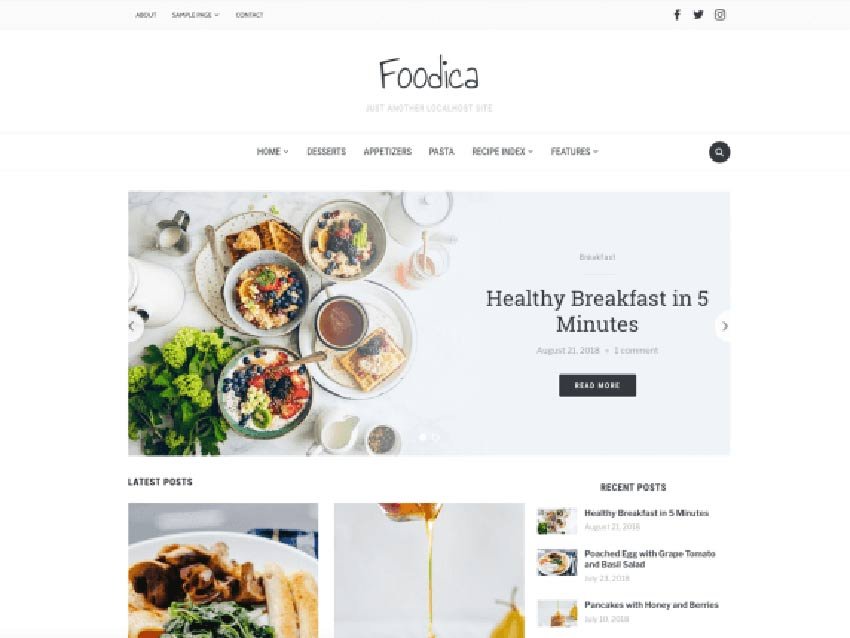
5. Foodica WordPress Recipe Theme Free



Searching for meals weblog design concepts? Foodica is ideal for creating WordPress meals web sites due to its clear and trendy design. An attractive featured slider and WooCommerce integration imply Foodica is filled with options that can assist you stand out.
Uncover Extra Superior WordPress Themes
I hope you’ve loved the choice of WordPress themes for meals web sites. I’ve shared with you wonderful meals weblog design concepts and the free WordPress themes for meals recipes. However there’s greater than WordPress meals web sites. Earlier than you permit, listed below are another wonderful WordPress we’ve bought in your subsequent venture:
Study Extra About WordPress
We all know WordPress can appear intimidating should you’re simply beginning to use this superior platform. However don’t fear, right here I’ve some sources which may allow you to together with your WordPress web site.
Moreover, you may examine our unbelievable course: A Newbie’s Information to Utilizing WordPress
Get Cooking!
With this vary of WordPress themes for meals web sites to get you began, you’ll be up and working with your individual foodie-website very quickly. Take pleasure in!
Editorial Be aware: This put up has been up to date with contributions from Maria Villanueva and Janila Castañeda. Maria is Affiliate Editor of the Tuts+ Design channel. Janila is a workers author with Envato Tuts+.
[ad_2]










































































































































































































 With this in thoughts, we’ll must do three issues:
With this in thoughts, we’ll must do three issues: