[ad_1]
WordPress registration plugins make it straightforward to create an environment friendly registration and login system in your web site. You do not want any coding data to make use of them.
Listed here are some makes use of of registration plugins:
- register customers
- log in customers
- limit entry to your web site content material
With WordPress registration plugins, you may create person registration types, management the registration course of, and provide privileges like premium content material to registered customers.

On CodeCanyon, you will discover premium WordPress registration plugins with unbeatable options.
Prime-Promoting WordPress Registration Plugins on CodeCanyon
Seize certainly one of these WordPress registration plugins and make registration in your web site extra pleasing.

All of the WordPress registration plugins on this record have the next options in frequent:
- limitless registration types
- customizable registration type templates
- massive number of customized fields
- social login buttons
- help for cost gateways
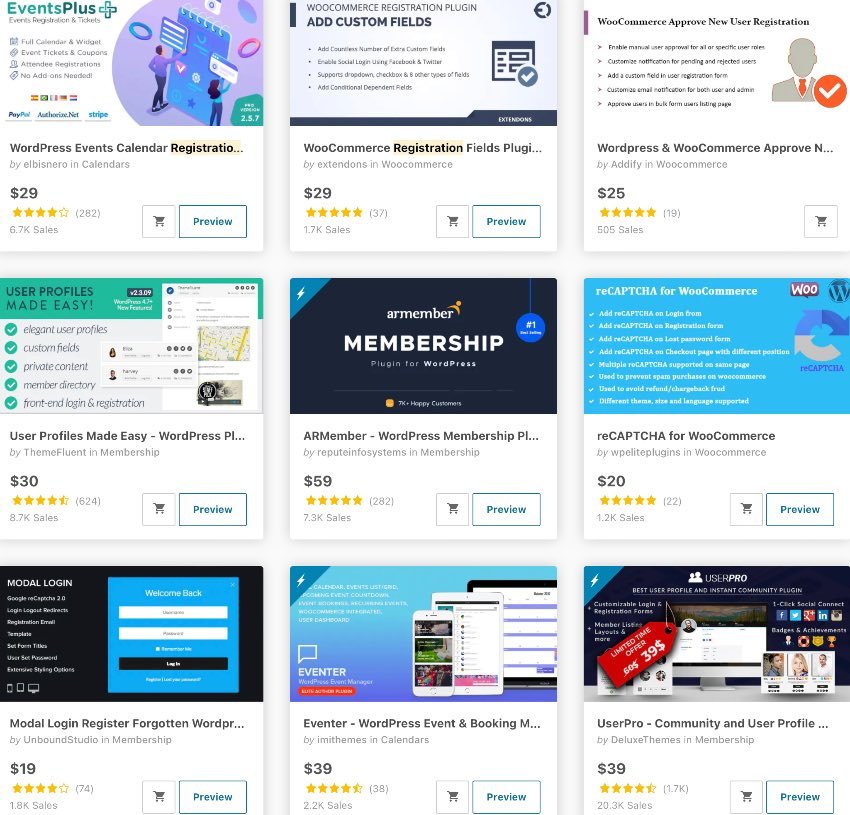
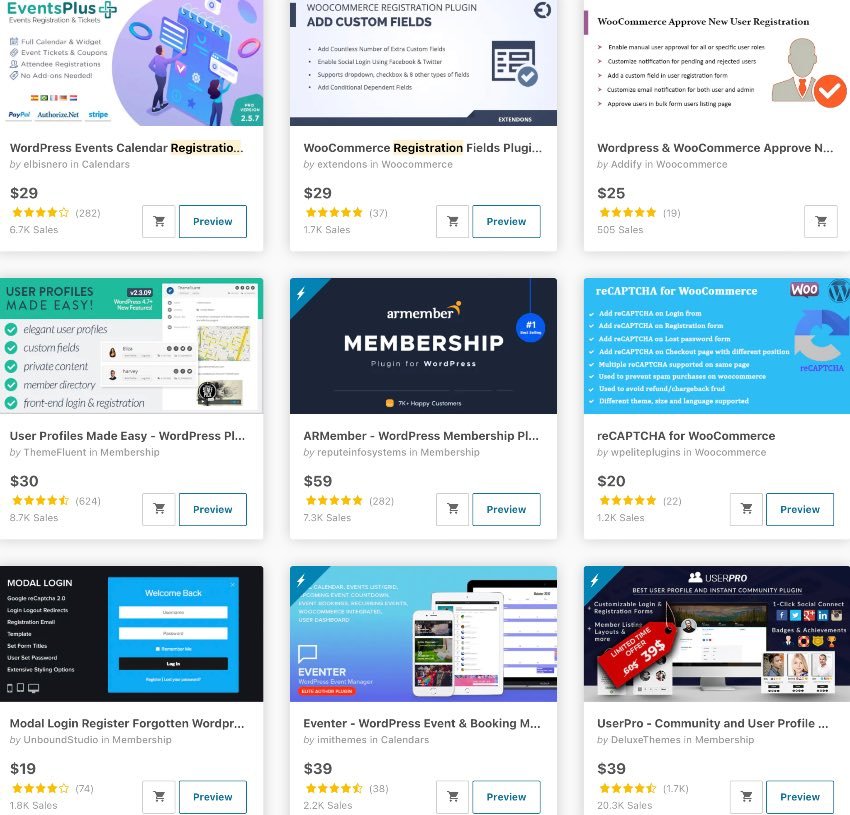
Greatest WordPress Registration Plugins
1. UserPro: Group and Consumer Profile WordPress Plugin

UserPro lets you embed a completely customizable registration type wherever in your web site and even select which fields you need to seem on registration types, together with textual content enter, photographs, and file uploads.
You’ll be able to simply arrange and reorder your fields, area icons, assist tooltips, and extra. You’ll be able to allow or disable registration through Fb. You’ll be able to limit content material you select or full pages till customers register and register.
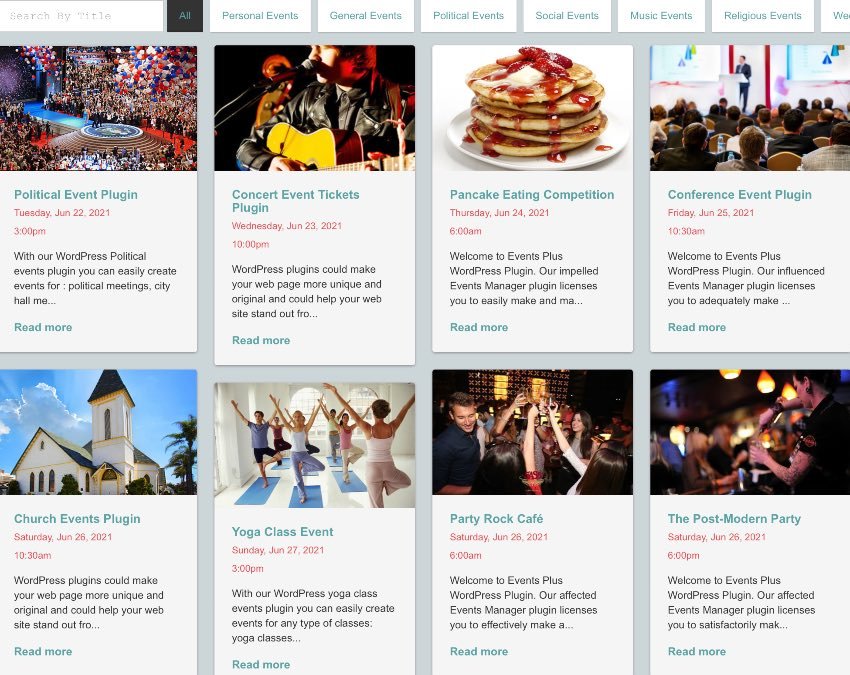
2. WordPress Occasions Calendar Registration and Tickets

With this occasions plugin, you may create every kind of occasions and show them on any web page and publish, the place prospects can view the occasion data and register.
Some notable options embrace:
- create customized fields for registration types
- preserve monitor of funds
- settle for donations in your occasions
- shut registrations on begin or finish of occasion
- ship affirmation emails
3. ARMember: WordPress Membership Plugin

ARMember Preview
ARMember is a one-stop answer to promote WordPress subscriptions, with a person registration plugin, person profiles, and much more included. Take a look on the preview!
4. Social Login: WordPress-WooCommerce Plugin



As an alternative of getting buyer register in your web site from scratch, you should utilize WooCommerce Social Login to permit them to do it utilizing their social media accounts.
Clients can login utilizing their Fb, Twitter, Google, Yahoo, LinkedIn, Foursquare, Home windows Reside, PayPal, and Amazon accounts.
They need not create a brand new account and password. This permits for quick checkout so you do not lose any gross sales. The plugin works on WordPress, WooCommerce, BuddyPress, bbPress, or PeepSo.
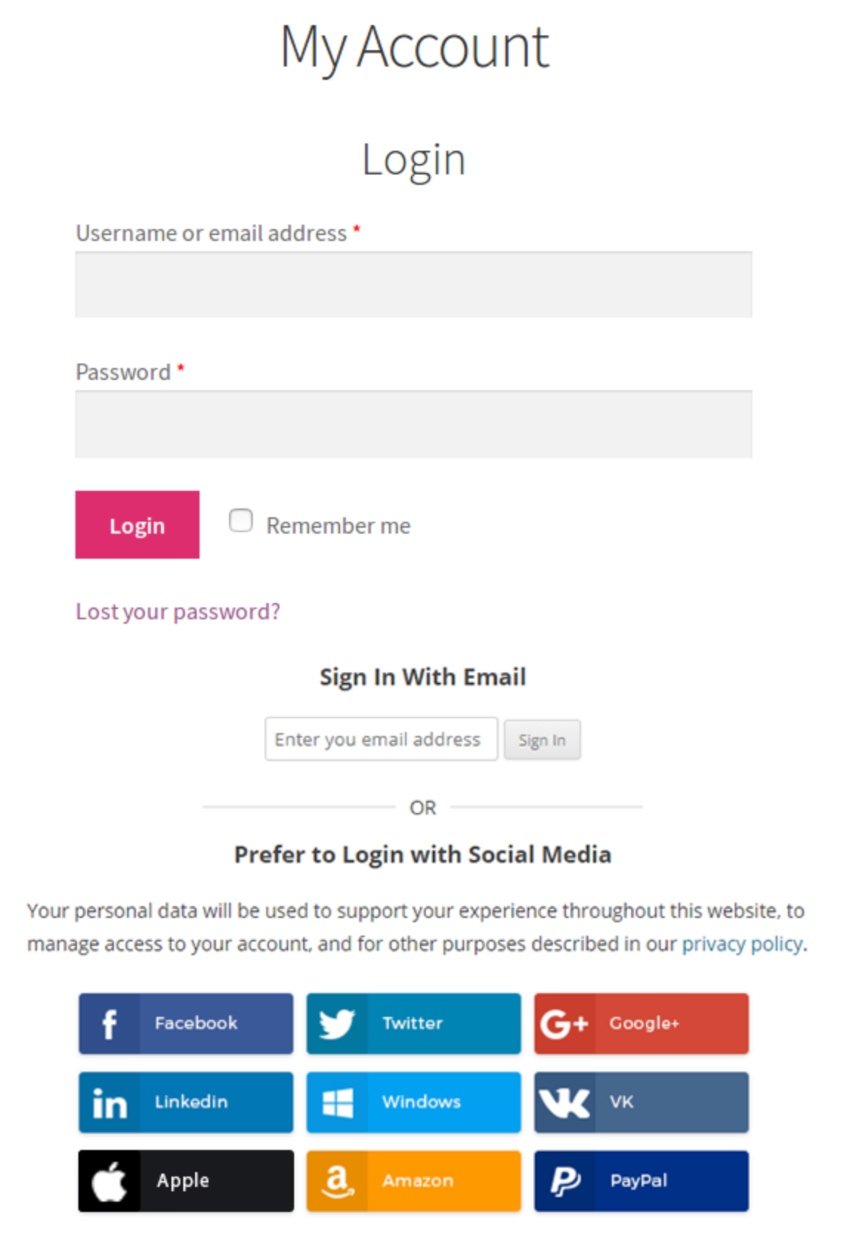
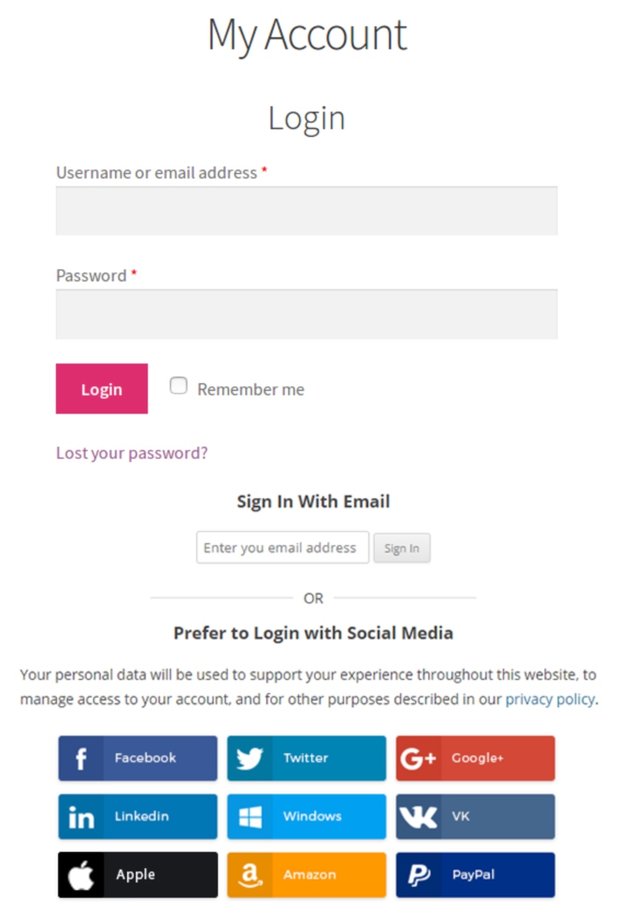
5. AccessPress Social Login WordPress Plugin



Utilizing AccessPress Social Login, you may enable customers to register or log in in your web site utilizing social media accounts. You’ll be able to allow or disable social accounts for login, and set which space of the web site to show social logos—for instance, within the login, registration, or checkout types. It comes with 15 superbly designed social templates.
Different options embrace:
- one-click registration or login
- means to ship the login particulars to the person’s electronic mail
- works with BuddyPress
- works with WooCommerce
- translation-ready
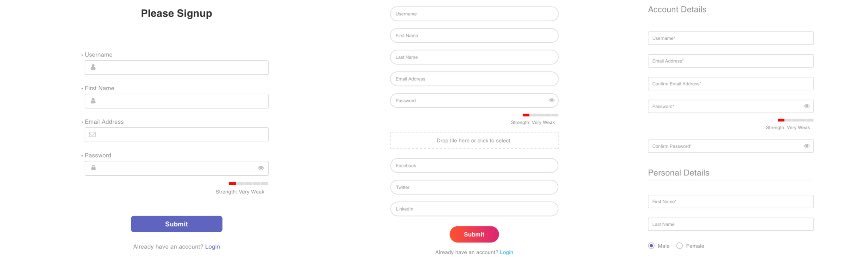
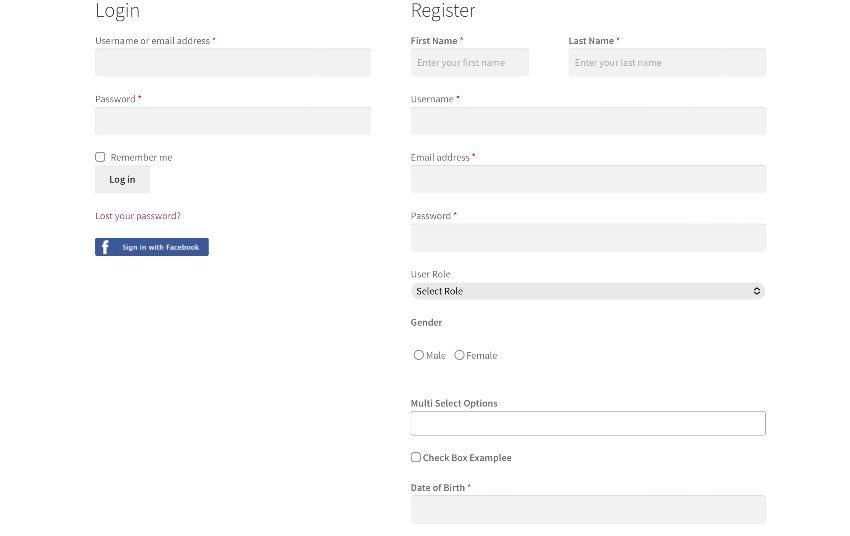
6. WooCommerce Registration Fields Plugin: Customized Signup Fields

Utilizing this WooCommerce registration plugin, you may add further customized fields to your buyer registration type utilizing a drag-and-drop interface.
The additional fields embrace:
- textual content space
- textual content field
- choose field
- verify field
- multi-select field
- radio button
- time picker
- date picker
- password
- file add
- shade picker
- numeric area
As well as, you may allow or disable default WooCommerce fields, and allow Fb and Twitter login performance.
Options of this plugin embrace:
- allow person roles on registration web page
- create customized person roles and assign functionality
- robotically or manually approve customers and person roles
- robotically present restricted entry upon requested person roles
- handle customers: block, delete, change person position, restricted entry
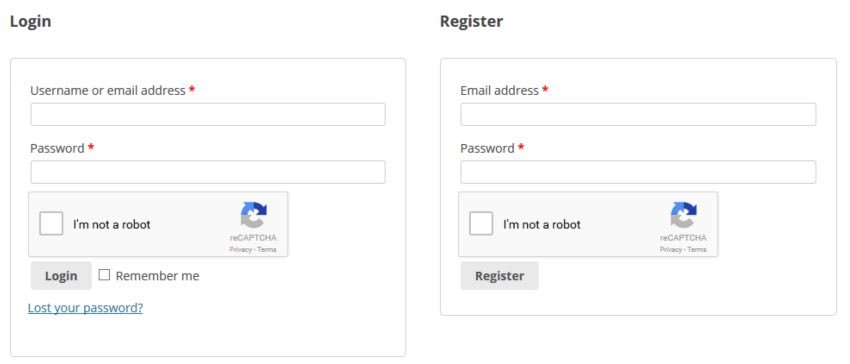
7. reCAPTCHA for WooCommerce

This plugin lets you add Google reCAPTCHA on the login, register, and misplaced password types, and on the checkout web page. The plugin helps a number of reCAPTCHAs on the identical web page.
Different options embrace:
- customizable error message
- completely different theme and measurement for reCAPTCHA
- render reCAPTCHA in your required language
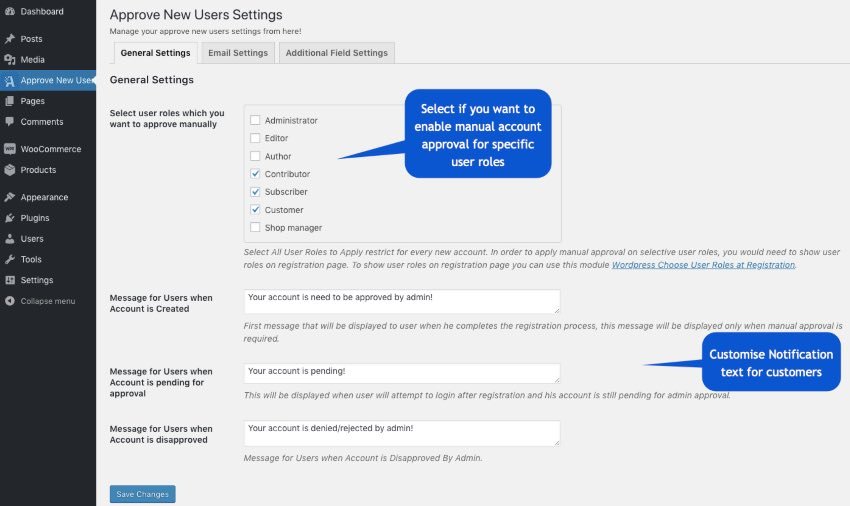
8. WordPress and WooCommerce Approve New Consumer Registration Plugin

Take into account this plugin if you wish to manually approve new person registrations and likewise make your retailer solely accessible to registered customers.
Notable options embrace:
- allow handbook person approval for all or particular person roles
- customizable notifications for pending and rejected customers
- customizable electronic mail notifications for each buyer and admin
- bulk approval of customers
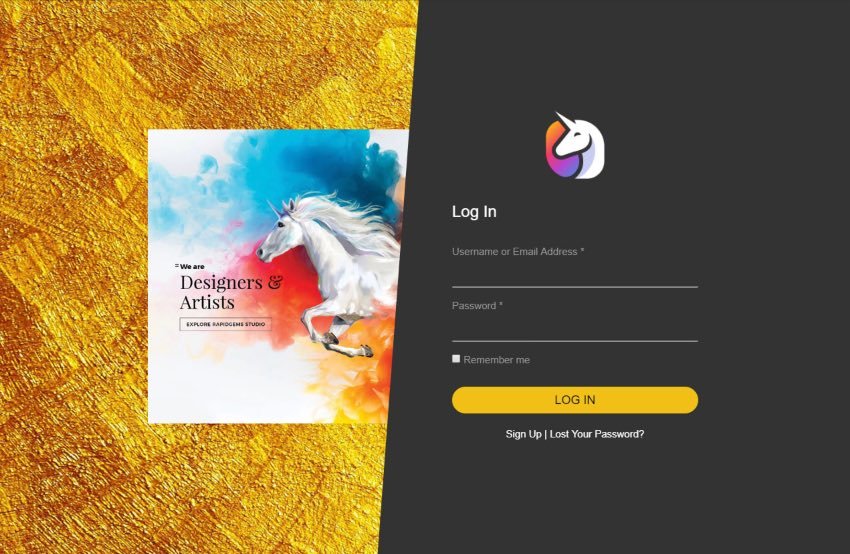
9. Saraggna: WooCommerce Login and Registration Popup Plugin

Saraggna is a registration popup plugin that enables customers to register, log in, and enroll from wherever in your web site utilizing a popup and with out refreshing the web page.
This absolutely customizable plugin comes with ten types and over 30 pre-built registration type layouts in your popup. It’s also possible to add customized backgrounds to your registration popup.
The types embrace login, signup, and forgotten password types, Google reCAPTCHA, and password power indicator. As soon as customers enroll and log in, they are going to be redirected based on their person position.
It’s also possible to use the shortcode characteristic to revamp the default WooCommerce login and registration type to make it look just like your popup.
10. Social Login and Register Popup

This WordPress popup login type lets you give your web site customers the choice to log in or register utilizing their favourite social media accounts.
Some options embrace:
- caching social login
- helps BuddyPress and WooCommerce
- lock particular posts
- six completely different animations for popups
11. WooCommerce Consumer Registration Plugin

Here’s what you are able to do with this plugin:
- add customized registration fields on the person registration type in WooCommerce
- allow or disable the WooCommerce default registration type
- enable customers to request a person position throughout registration
- manually or robotically grant requested person roles
- activate or disable person accounts
- ship customized electronic mail notifications for approving person roles and enabling or disabling accounts
Free WordPress Registration Plugins
In case your finances would not enable for a premium plugin, listed here are some free registration plugins that you may check out for gratis.
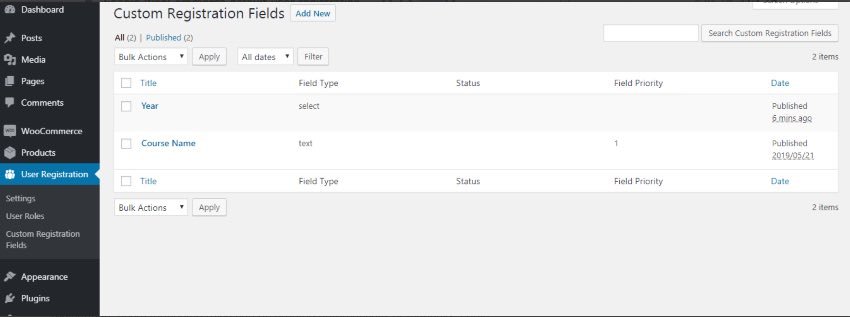
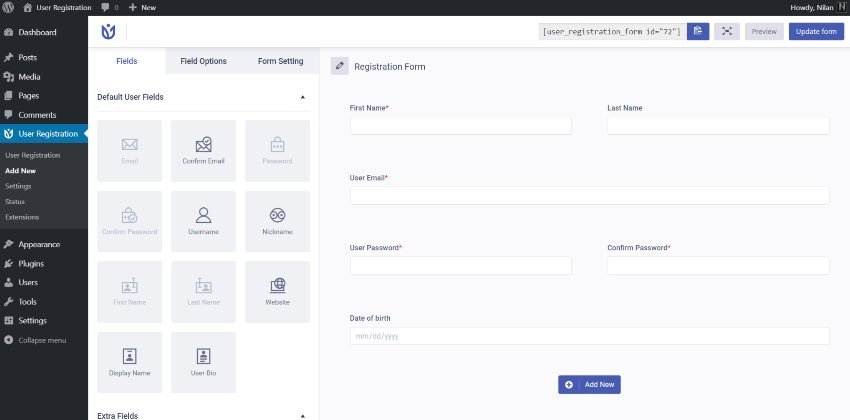
Consumer Registration

This plugin comes with a built-in drag-and-drop builder that lets you create customized registration types in your WordPress web site. It additionally consists of limitless customization choices for every area and type. The plugin is light-weight, absolutely responsive, and comes with a superbly designed login type. It robotically creates person profiles for WordPress customers.
RegistrationMagic
This person registration plugin comes with a WordPress registration type builder to offer you complete management of person registration in your web site.
You’ll be able to create completely different WordPress registration types in your customers and completely different fields, in addition to establishing funds for paid person registration.
From the front-end person registration space, customers can register, log in, reset passwords, verify their cost historical past, and extra.
From the admin dashboard, you may monitor earnings, analyze stats, and extra.
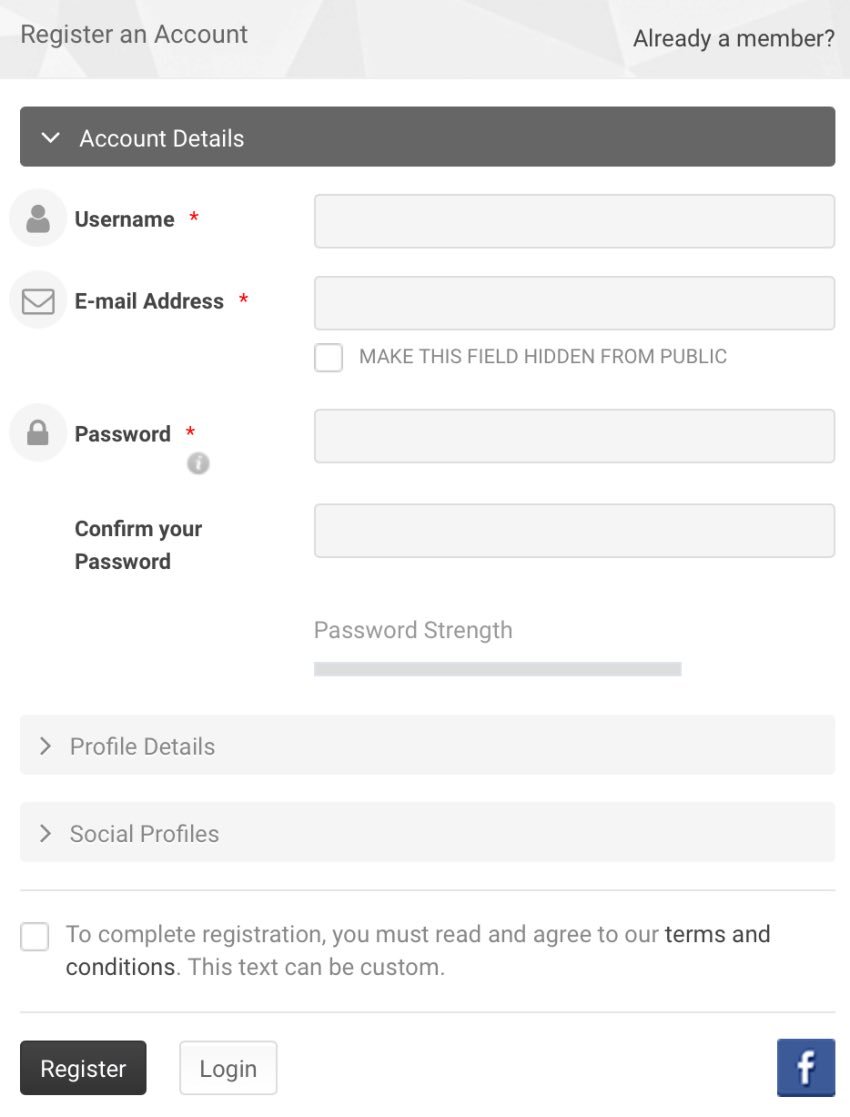
Profile Builder: Consumer Profile & Consumer Registration Types
Profile Builder is a drag-and-drop, all-in-one person profile and registration plugin for WordPress for creating front-end login, person registration, and profile modifying types.
You’ll be able to add a front-end menu for all of your customers that makes it straightforward for them to register. As well as, you may allow electronic mail affirmation in order that customers can obtain a notification to verify their electronic mail upon registration.
They will select to log in with solely a username, solely electronic mail, or each. It’s also possible to set necessities for the minimal password size and power.
Make Registration on Your Web site a Breeze
Create lovely, partaking registration types in your web site utilizing a premium WordPress registration plugin on CodeCanyon. The plugins are feature-packed and really reasonably priced.

On Envato Tuts+, you will discover extra assets that can assist you to create environment friendly registration and login types.
[ad_2]