Tame chaos and transform your content. If you want to showcase your content and create an engaging experience for your website visitors, this article will help you do just that.
In this post, I’ll review the 16 best premium WordPress gallery plugins available on CodeCanyon. I’ll also point out five of the best free plugins. I’ve broken the list down by gallery type, so read on to find out more about why these are some of the best WordPress gallery plugins around. There are plugins for video and multimedia, images, and WordPress grids, and how they can support and elevate your WordPress site.
The Best WordPress Gallery Plugins on CodeCanyon for 2022
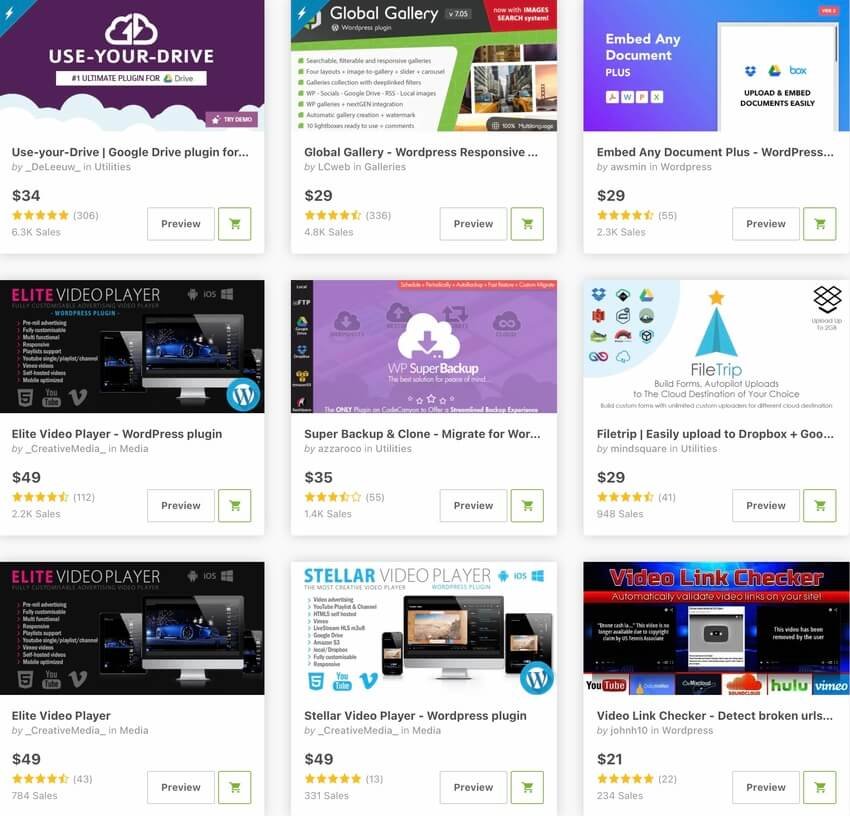
CodeCanyon is a marketplace for WordPress plugins and other scripts. You’ll find great feature-rich WordPress gallery plugins on the platform. New plugins are regularly added to the market. Don’t forget to take a look at some of the bestsellers.



Any plugin that you buy from CodeCanyon will give you free updates for life. You also get six months of support to get up and running as quickly as possible.
Video and Multimedia Galleries
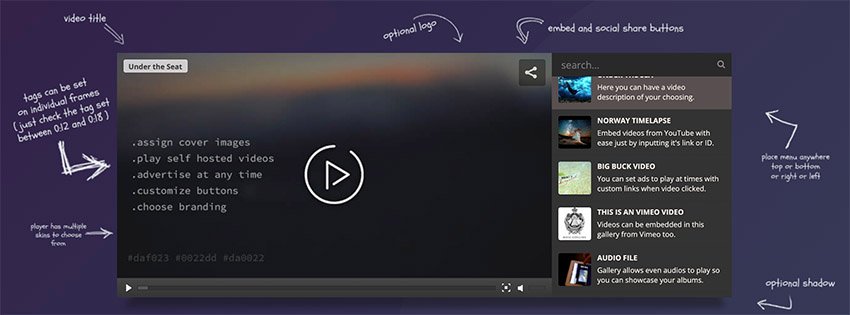
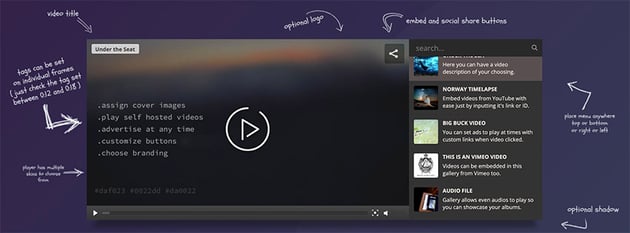
1. Video WordPress Gallery Plugin
Create the best WordPress video gallery with this plugin. Customize the look and function of your player with a user-friendly, drag-and-drop admin panel. You can also use the Design Centre to generate a brand-compatible skin for your video gallery.
This WordPress gallery plugin allows you to feature single videos or mix and match video sources, galleries, and playlists. It’s fully responsive, with subtitle support and AdSense compatibility. This is a solid choice for a dedicated WordPress video gallery.
User bcasal says:
“This plugin and its addon were exactly what we needed to be able to feature 360º videos in our website. Strongly recommend it!”
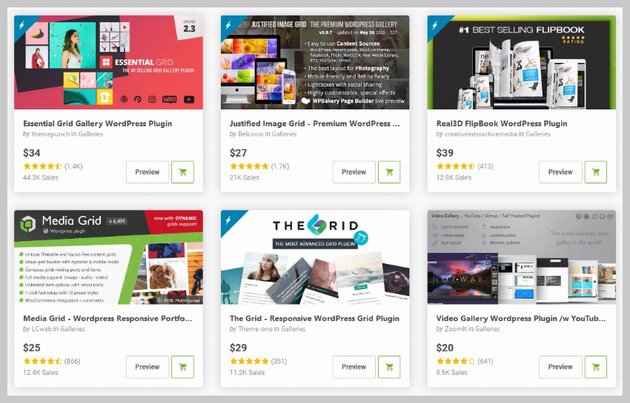
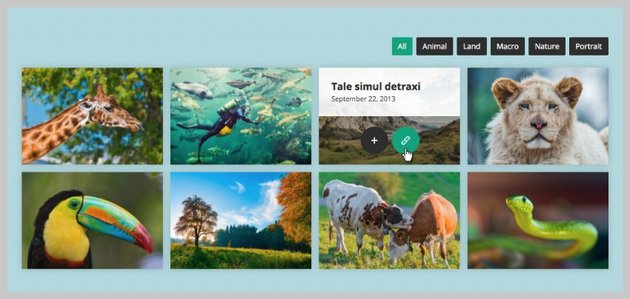
2. Essential Grid Gallery
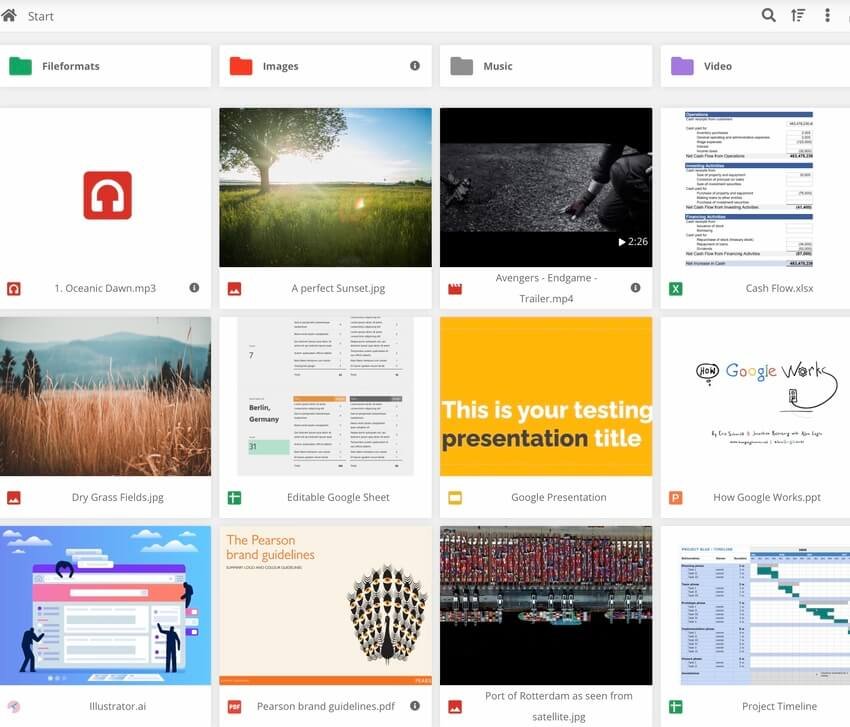
Are you looking for flexibility? Then the Essential WordPress Gallery plugin is worth checking out. It allows you to build grid-style galleries using images, video, and audio files from a wide variety of sources, both self-hosted and social.
Use the template library to create a fully responsive and mobile-optimized gallery. You can also connect with Instagram, YouTube, Twitter, and more to stream social media content. Dozens of fully customizable skins and animation options give you total control of the look and feel of your gallery.
User iamacreator says:
“Plugin works well all around. Lots of customization options and easy to use. Customer support is excellent.”
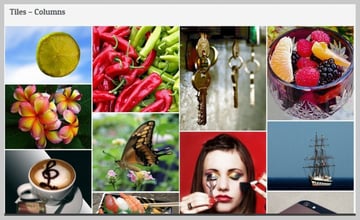
3. Media Grid Responsive Portfolio
Media Grid is a WordPress gallery plugin that allows for endless creativity. This plugin offers ten preset styles for one-click setup. You also get the ability to design your own layouts and mix media types for a truly unique WordPress gallery.
Every element of this gallery can be customized, a true strength of this plugin. Mobile-optimized mode ensures that your content will display perfectly across platforms. Media Grid offers a full media support package—simply add your content.
User minimal_works says:
“Media Grid is one of the best plugins I have ever bought. The functionality and code quality is simply stunning.”
4. Unite Gallery
The WordPress Unite Gallery plugin is an all-in-one media solution. It’s for people who want to create responsive galleries that can display both images and videos. You can use this plugin to quickly create a lot of beautiful fully responsive and mobile-friendly galleries.



The plugin provides ten different layout options. This WordPress gallery also comes with a built-in lightbox. It supports touch-based gestures and zooming capability. You can add videos to the library from four different sources, namely YouTube, Vimeo, Wistia, and native HTML5.
The theme of the gallery can be customized quite easily without tinkering with the main CSS file. There are tons of customization options available to make it blend easily with your website.
Image Galleries
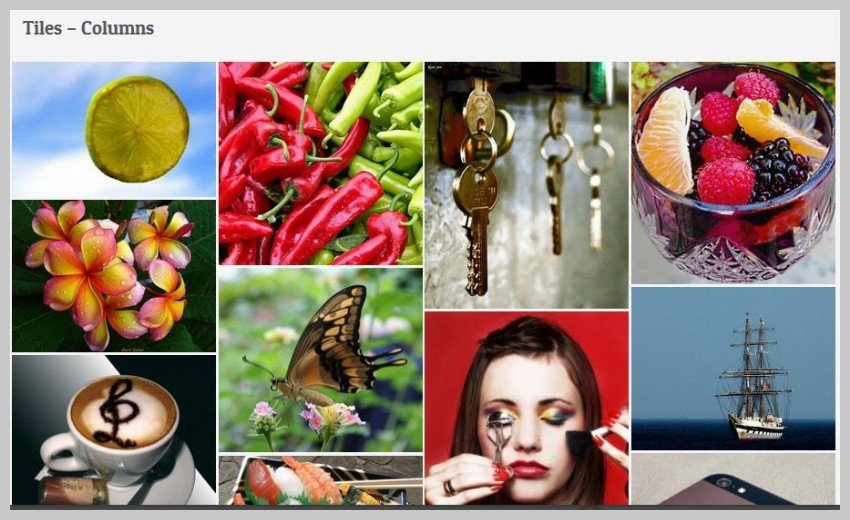
5. Justified Image Grid
Create a compelling narrative with this photo gallery WordPress plugin. The Justified Image Grid plugin organizes your images into a horizontal photo grid to create an instant visual story. This WordPress image gallery plugin is fully compatible with your existing image sources. Load content from Facebook and Flickr, or use it to completely revitalize your NextGEN galleries.
This mobile-friendly WordPress image gallery also includes special effects and lightbox options. It ensures that your images retain their original aspect ratio, so they display exactly as you intended.
User RamTheSunlover says:
“Works beautifully and is highly customizable with good documentation. Well worth the money.”
6. Global Photo Gallery WordPress Plugin
The Global WordPress image gallery offers impressive flexibility. You get multiple gallery layouts, ten lightboxes, and a whole lot more. This plugin offers one-click setup with eight preset styles. The automatic cache update will populate your galleries. You can also use drag-and-drop sorting and thumbnail cropping management in the visual gallery builder.
This photo gallery WordPress plugin comes with a fully featured image slider with responsive sizing. If that wasn’t enough, this WordPress gallery has a customizable image carousel and lightbox support. Select from infinite scroll or standard pagination options. Global Gallery also offers:
-
- grayscale effect
-
- blur effect
-
- image watermarking
-
- right-click protection
User davidmfraser says:
“Fantastic gallery addon, in my opinion the best one you can get.”
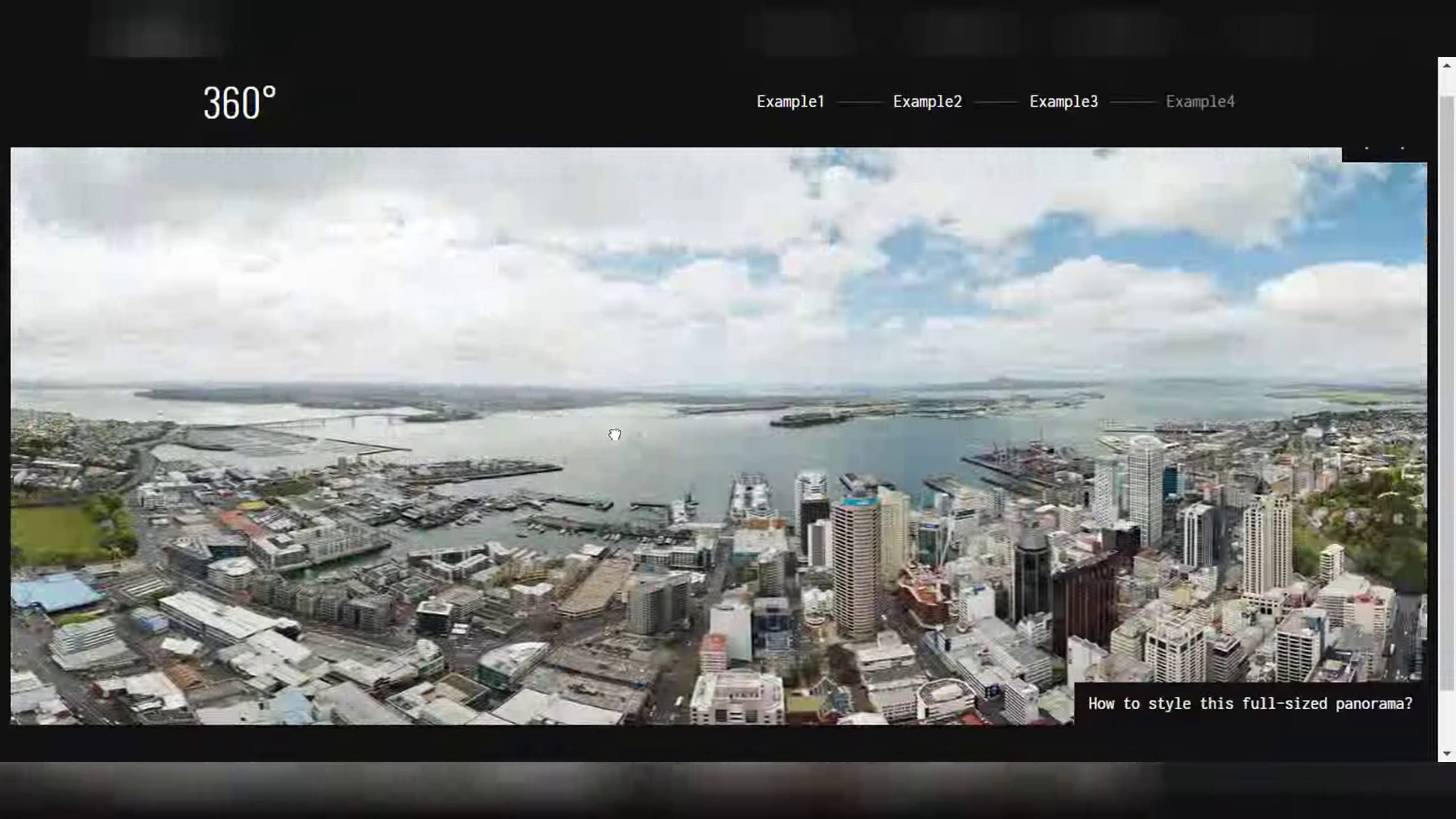
7. Flat 360° Panoramic Image Viewer

Bring your panoramic photos to life with this WordPress image gallery. This plugin uses WordPress to add hotspots and scrolling to static panoramic photos. The result? An ultra-realistic, immersive 360° viewing experience. Using a shortcode, you can add one or multiple Flat Panoramic Viewers to any page, post, or widget on your site.
This WordPress image gallery plugin requires no coding knowledge for beginners to get started. But it also includes advanced features for users familiar with HTML, JavaScript, and CSS.
User trentontws says:
“Simple, effective, and well-laid-out plugin. Highly recommend—the interactive 360º is key to my site design and this delivered it perfectly!”
8. Go Portfolio WordPress Image Gallery
The Go Portfolio WordPress image gallery plugin is perfect for creating portfolios with photos that show off your work or products.



You can place all the media elements either in a responsive grid or inside a horizontal slider layout with up to ten columns. The sizing and spacing options for the layout are very flexible. You’ll have full control over the vertical and horizontal space between different elements.
The photo gallery WordPress plugin can showcase images in the JPG, PNG, or GIF format. It can show videos from YouTube, Vimeo, Dailymotion, and Metacafe. You can even add audio clips to your portfolio from websites like SoundCloud, Mixcloud, or Beatport.
Go supports all major browsers, and you can easily import or export different settings to get up and running quickly. It’s one of the best WordPress image gallery plugins to have on your site.
WordPress Flipbook Galleries
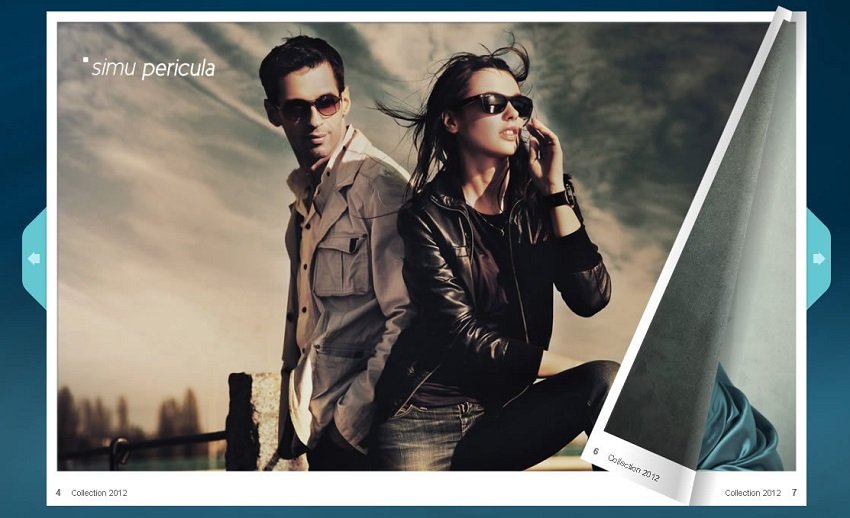
9. WordPress Flipbook
Revolutionize online books with this 3D WordPress book theme. You can easily use this plugin to create a standard flipbook. Or, using CSS layers, you can insert content like video, hover, and navigation effects, and JavaScript directly into your book.
Choose from fully customizable skin options to display your content in a realistic 3D flipbook. Pages render in the background, ensuring a smooth reading experience. Smart pans display your flipbook in the most comfortable orientation for reading on any device.
User MichaelNickel says:
“This is a truly amazing flipbook plugin, easy to use, with great value for the money! Highly recommended.”
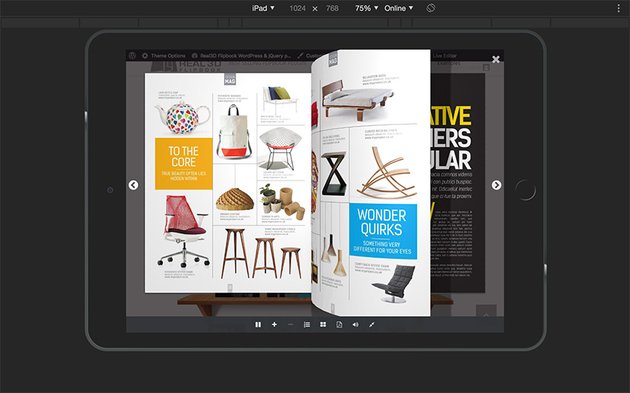
10. Real3D Flipbook

Create 3D flipbooks to display directly on your website using the Real3D WordPress gallery plugin. Ultra-realistic features like page bending, shiny pages, lights, and shadows are available to you. Just upload your PDF or images and copy and paste the shortcode.
There are automatic fallbacks that ensure your flipbook will display correctly on all platforms. This WordPress gallery plugin comes with all the basic and premium features you need, like:
-
- interactive pages
-
- lightbox
-
- single or double-page view
-
- and more
Real3D flipbook supports unlimited books and pages. It ensures smooth loading by rendering pages one by one, so visitors can start reading instantly.
User rubikmm says:
“The plugin is great, very easy to use, very powerful to customize, and the support stands at same level. Keep up the good work.”
11. Diamond Flipbook WordPress Gallery Plugin



The Diamond WordPress flipbook plugin allows you to create flipbooks from a variety of source files. Automatically convert PDFs, or upload multiple JPGs at the same time to create a flipbook. You can also manually add pages, or simply enter text directly into the WYSIWYG editor. Then, either add a shortcode for the generated flipbook to your website or post an image link that will launch a lightbox with one click.
This WordPress gallery plugin also offers YouTube support. Fully responsive and with no Flash needed, this plugin works reliably on both mobile and desktop.
User josephdelaubriere says:
“Great plugin and very simple to use.”
WordPress Grid Galleries
12. Auto Photo Albums



Auto Photo Albums is a cool grid-based WordPress gallery plugin. The beauty of this choice is that you don’t have to add your images to your pages manually. The plugin scans for image files and loads them into a responsive grid gallery.
This photo gallery WordPress plugin accepts images of any dimension. It also has a ton of features, including:
-
- lightbox with slideshow
-
- CSS3 effects
-
- direction aware hovering
-
- infinite levels of albums
It’s one of the top options if you’re looking for the best WordPress album gallery plugin for your needs.
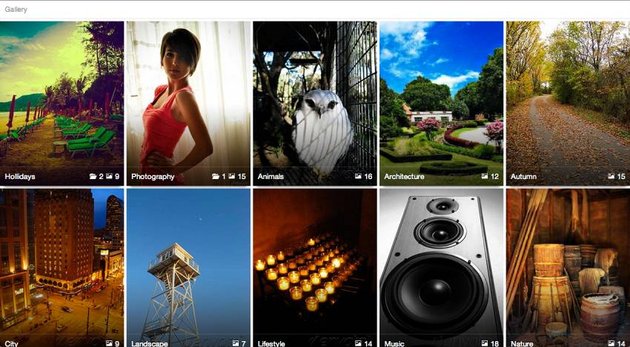
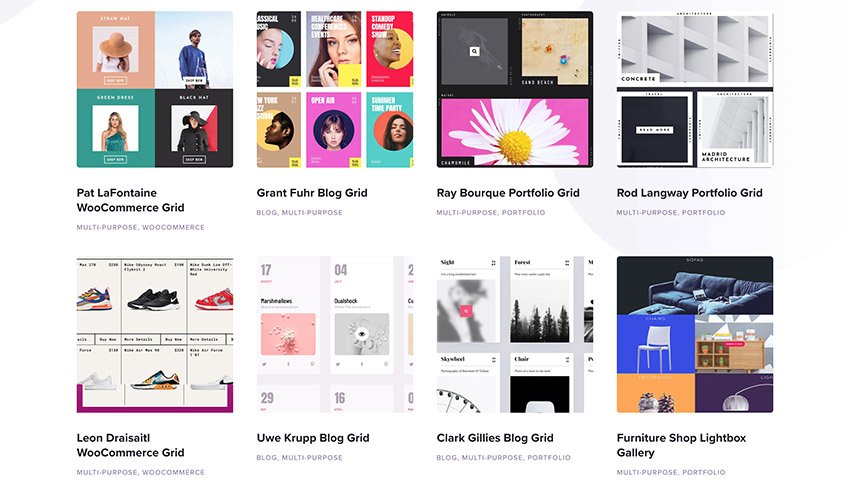
13. The Grid
The Grid is a WordPress image and media gallery plugin that allows you to display any post type in a fully customizable grid system. Think standard, audio, video, social stream, gallery, link, or quote. With a powerful admin panel, the possibilities are unlimited with this grid gallery. In this fully responsive plugin, the loading speed is optimized by a lightweight jQuery script. A custom cache system also boosts your gallery’s performance.
This is one of the most advanced WordPress gallery plugins thanks to the built-in lightbox and one-click import and export. Try it out! You can easily integrate it with any WordPress theme or custom style.
User dehlia13300 says:
“The most flexible grid plugin I have ever used. I absolutely love it! It’s really easy to use and the documentation is very helpful. A must have for any blog, website, and e-commerce. Highly recommend The Grid for those who want a responsive WordPress plugin that delivers what it promises.”
14. Smart Grid
Turn any WordPress gallery shortcode into a responsive and touch-friendly grid gallery. This plugin allows you to create dynamic image grids with lightboxes, CSS2 animations, and YouTube and Vimeo support. Simply wrap any existing
shortcode tag with [smart-grid]. Then open and close tags to introduce features like infinite scroll, hover effects, and more to your WordPress galleries.
With a 4.7 star rating, this is one of the best WordPress gallery plugins around. User rhondagreene says:
“A great way to dress up the native WordPress gallery! Lots of features and options, and it was easy to incorporate into my existing setup.”
Miscellaneous WordPress Gallery Plugins
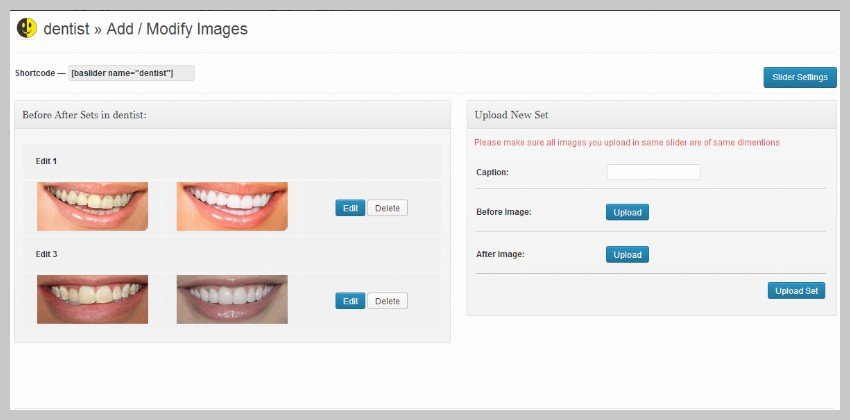
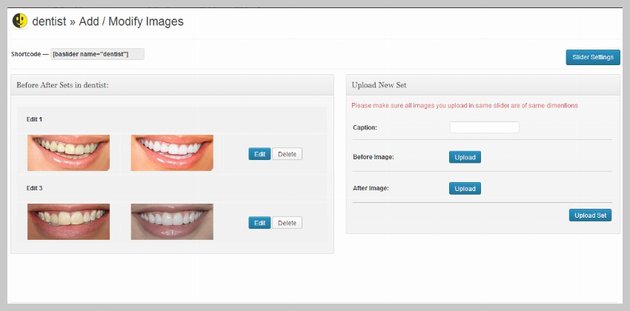
15. Multipurpose Before After Slider
This Multipurpose Before After slider is not exactly useful for showing dozens of images in a gallery. However, it does provide a cool way of showing the difference between the before and after images of different people and products.



There are a bunch of examples where this could be used. For example, a personal trainer can show the physical transformation of different people who joined a fitness class. An interior design company could use it to showcase the before and after versions of a room or building that they renovated.
You can create as many sliders as you want with this plugin. All the sliders are fully responsive and come with touch and swipe gestures enabled for ease of use on mobile devices. You can also add multiple “Before” vs. “After” image sets in the same slider. Users will be able to navigate through them using the buttons available at the bottom.
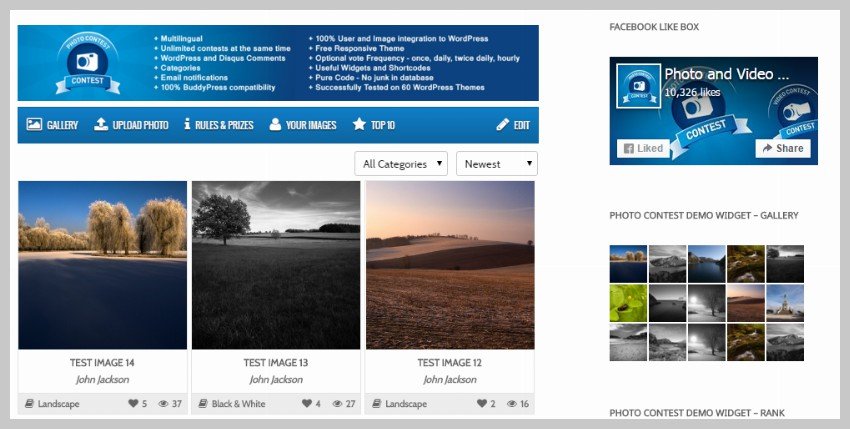
16. Photo Contest WordPress Plugin
This one is actually a photo gallery WordPress plugin. However, it comes with additional built-in functionality that sets it apart from the rest. It includes a photo contest feature that makes it easy to run photography contests on your website. The entries submitted by different participants are shown in a gallery with one-, two-, three-, or four-column layouts.



Users can click on any image to give it a rating from 1 to 10. You can also set up the contest so that each user has a single vote for their favorite image. And of course you can integrate different social media buttons on the rating page. Third-party commenting plugins also work here.
The WordPress gallery plugin allows you to run multiple contests at the same time. It is also Gutenberg-ready and has a responsive design. You have complete control over who can vote for the images. This includes everyone, registered users, or selected registered users.
You can organize the submissions under different categories. All the data about the votes and images can also be exported easily for analysis.
Try out the different demos of the plugin to see if its functionality fits your needs.
Free WordPress Gallery Plugins
In this section, I’ll highlight five free WordPress gallery plugins. I’d like to mention that free plugins are limited when compared to premium WordPress gallery plugins from CodeCanyon. But sometimes a free plugin is all you need.
1. NextGEN Gallery
The NextGen WordPress gallery plugin provides three main gallery styles. The admin back-end also has features for uploading and managing images.
2. 10Web Photo Gallery
The 10Web Photo Gallery plugin will help you quickly create responsive, mobile-friendly galleries. It also provides multiple styles for viewing the galleries or individual images. This free WordPress gallery has a built-in lightbox, and you can create an unlimited number of galleries.



3. FooGallery Image Gallery
The FooGallery plugin makes it very easy for you to add and manage galleries in your WordPress website. It is responsive and supports lazy loading of images.
4. Video Gallery: YouTube Gallery
This Video Gallery plugin allows you to quickly add a video gallery to your website. The galleries are fully responsive and touch-friendly. The WordPress gallery has a built-in lightbox and nine different layouts.



5. Embed Plus for YouTube
The Embed Plus WordPress plugin can show videos from a playlist or channel in a gallery-based layout on your website. This can be very helpful if you have a YouTube channel that complements the content of your website.
Choosing the Best WordPress Gallery Plugin for Your Project in 2022
As I mentioned earlier, there are a lot of WordPress gallery plugins available on CodeCanyon. It can be a bit difficult to pick the best plugin among them because all of them offer the basic functionality that you require in a gallery plugin.
In this section, I will recommend some of these plugins that are well suited for some specific use cases.
The Video Gallery WordPress plugin would probably be your best bet if you want to primarily show video content on your website. It offers unmatched features when it comes to showcasing different videos. This includes support for the Vimeo and YouTube API to provide additional functionality. The plugin also supports deep linking and can read .srt files to show subtitles on different videos.



The Real3D FlipBook WordPress plugin would be a great choice for people who want to recreate the experience of reading a physical book. The UI looks more polished compared to other plugins and you can add any kind of HTML content over various pages to make them interactive.



The Essential Grid Gallery plugin is for people who want to create a bunch of different gallery layouts using a mix of different content types. You just have to choose the source for the gallery content and then select a layout and skin. The plugin will take care of everything else. It offers a nice set of animations, and the gallery looks great on devices of all screen sizes.



Conclusion
There are some WordPress gallery plugins in this roundup that have certainly caught my eye. While some of them excel with CSS3 effects, there were plenty that showed their power on the back-end as well.
You can find more great WordPress gallery plugins on CodeCanyon.
Didn’t find exactly what you were looking for? Maybe an Envato Tuts+ WordPress tutorial or course could get you started towards developing something new.